Table of Contents
Last update on
Do you want to know how to choose the best WordPress theme for your next project? You’ve landed at the right place! Your website is often the first impression your audience has of your brand, so it’s crucial to make that impression memorable. To do so, you will need a WordPress theme that not only captures your unique style but also offers the functionality and features your website demands.
But with thousands of themes, how do you pick the right one for you? Welcome to our comprehensive guide on “How to Choose the Best WordPress Theme.”
Whether you’re a seasoned web designer or a newcomer to WordPress, this post is your roadmap to selecting the perfect theme for your website. We’ll walk you through the essential criteria, top industry tips, and the key elements to remember when making this critical decision.
Let’s dive in.
Understand the Must-have Features For Each Industry
Understanding the specific needs and must-have features for each niche industry is crucial when selecting the best WordPress theme. The first important thing is to ask yourself, what type of website will I build?
To help you identify your needs, here’s a breakdown of the key considerations for each popular niche. For each section, we also provide at least two theme options, one lightweight and the other feature-rich, which allows you to choose based on your specific preferences.
1. Blogs
If you are launching a blog, make sure that your theme can offer the following features:
- Multiple single blog post templates: A clean and readable layout emphasizing text and images is essential. It should come with different templates so you can adapt them to your content.
- Blog page customization: Customizing the blog page on your WordPress website, also known as the archive page, allows you to create a unique and engaging experience for your readers. In most blogs, this is also your homepage, so it’s important to be able to design your layout.
- Categories: You need full control to design your layout to regroup some posts under the same categories or subcategories.
- Ad space: Incorporating ad space on a blog can be a valuable way to monetize your website and generate revenue. To effectively implement ad space on your blog, determine which type of ads you will host – will it be a video, an image, or a banner? – and the size of each of them.
| 💡 About custom layout and categories: If you are not familiar with coding, or if you are a developer willing to speed up your design process, then you should ensure that the theme is compatible with major page builders and the Block editor. |
- Social Integration: Social sharing buttons and options for reader engagement.
- Newsletter: A dedicated form to allow visitors to subscribe to the latest news.
- Access Control for Guest Posting: If you want to limit the access to the Editor to another writer and lock the rest of your content, choose a theme that lets you restrict the content based on the type of user.
- Pagination Option: Choose how many blog posts to display per page and incorporate user-friendly pagination for a smooth reading experience.
- Content Sorting: Arrange your blog posts in the order you prefer, whether it’s by date, category, or any other criteria that best fits your content strategy.
- Dynamic Content Display: There should be an option to dynamically populate your blog page with your latest posts, eliminating the need for manual content updates. It ensures your readers always have access to your most recent blog entries.
- SEO-Friendly: Ensure the theme is SEO optimized (or at least compatible with the best SEO WordPress plugins) to boost your blog’s visibility in search engines.
The Best Themes to Consider for Bloggers and Why:
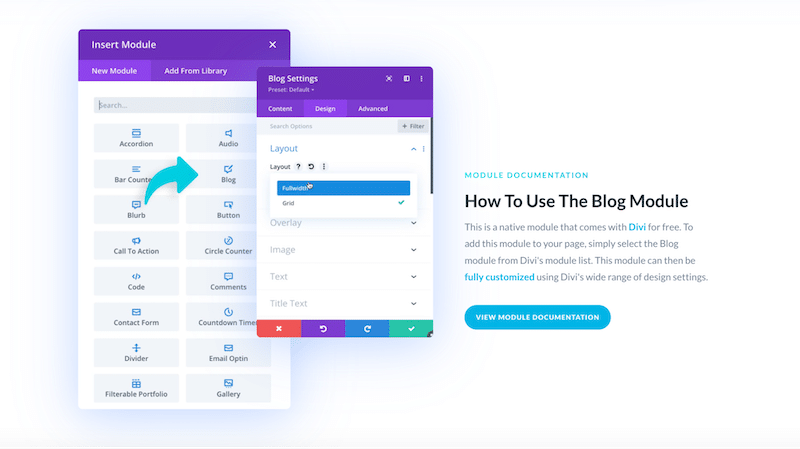
- Divi – One of the best options for advanced customization as it ticks all the options from above. It comes with an effortless blog page creation. The Blog module simplifies creating and organizing blog content on your site. You can add and configure the module quickly, streamlining the page creation process and a wide range of layout options (including grid and list layouts). You’ll also have access to advanced features, such as post metadata customization, post excerpts, and featured images, to enhance your blog’s presentation:

- Astra – A flexible, lightweight theme that comes with basic (but enough) customizations. It offers a user-friendly customization interface, making it easy to create a unique and personalized blog design. It integrates seamlessly with WordPress’s block editor, allowing you to customize your blog’s appearance without extensive coding. Astra is highly compatible with popular page builders like Elementor, Beaver Builder, and the Editor. This means you can design and customize your blog pages exactly how you want without limitations.
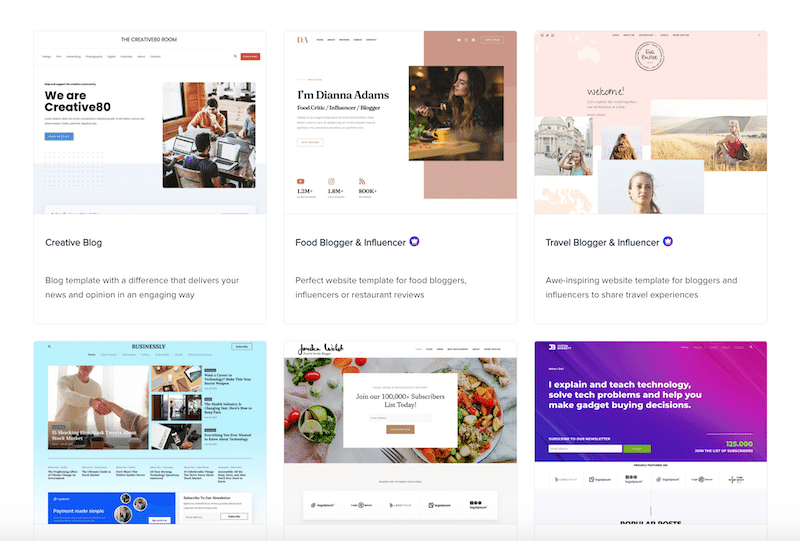
Astra provides a variety of pre-built starter sites that are designed for specific niches and industries. These can be easily imported and customized to create a stunning blog website quickly:

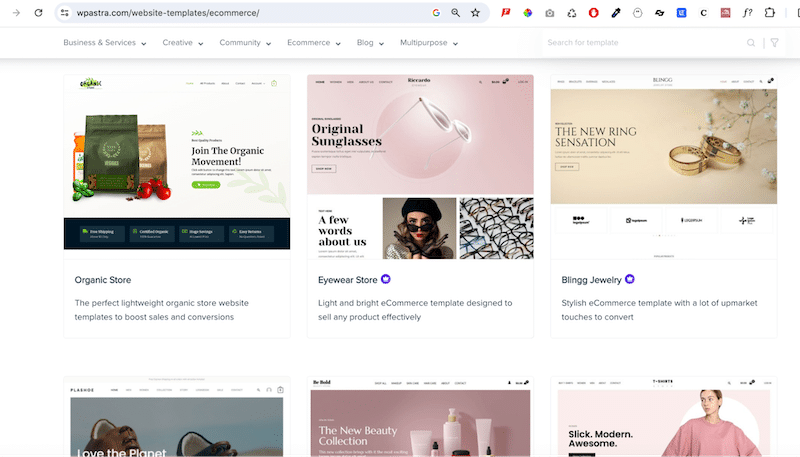
2. E-commerce Websites
E-commerce websites encompass a wide range of features to provide a seamless and secure online shopping experience for customers. Here are key e-commerce website features:
- WooCommerce Compatibility: Look for themes that work seamlessly with popular e-commerce plugins like WooCommerce. If you are on a marketplace, you can search using the “WooCommerce filters”, all the results will be WooCommerce-oriented.
- Shopping Cart: Allow customers to add and manage items before checkout.
- Abandoned Cart Recovery: Send reminders to customers who left items in their carts without completing the purchase.
- Product Presentation: Focus on themes that provide a clear and attractive way to display your products, including high-quality product images or videos.
- Product Filtering and Search: Incorporate features that help customers easily find products through filters and search bars.
- Compatible with Major Page Builders: If you intend to customize the shop page, utilizing a page builder such as Elementor or Beaver Builder can prove to be advantageous. It’s crucial to ensure that the selected themes are compatible with these tools. Typically, you can identify compatibility by checking for the logo or conducting a filtered search on Envato.
- Reviews and Ratings: A theme with built-in review and rating systems can boost customer trust.
- AI Product Review: Get some AI help to write attractive product descriptions.
- Registration: Your theme should offer a form to allow sign-ins.
- Checkout and Payment: Ensure the theme supports various payment gateways and a smooth, secure checkout process.
- Advanced Reporting and Insights (such as Google Analytics): Provide in-depth data analytics for business decision-making.
The Best Themes to Consider for E-Commerce and Why:
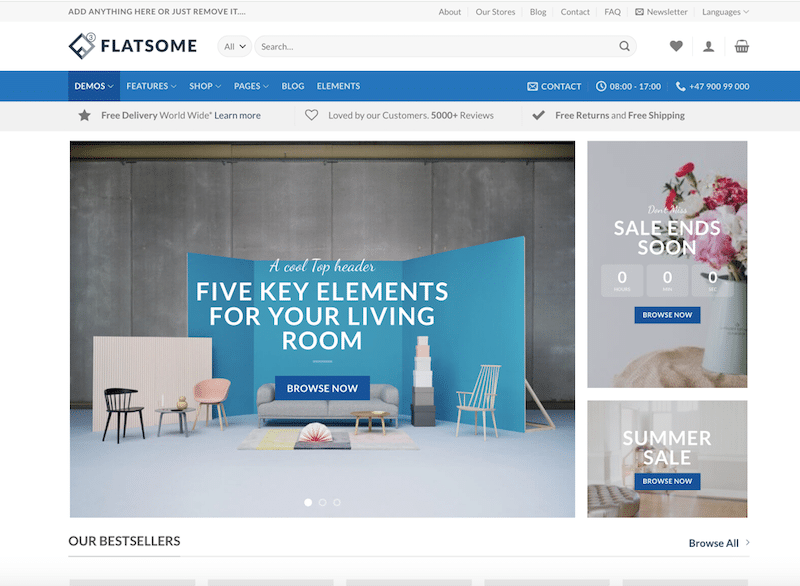
- Flatsome – Flatsome seamlessly integrates with WooCommerce, providing a cohesive and well-structured platform for building and managing your online shop. The theme comes with a powerful and user-friendly theme customizer and page builder, which allows you to tweak the design, colors, typography, and layout to match your brand and business identity.

- Astra: Astra is a well-known and versatile WordPress theme celebrated for its seamless integration with WooCommerce, the primary e-commerce plugin for WordPress. It includes premium extensions designed exclusively for enhancing WooCommerce functionality and offers impressive pre-designed demos tailored for WooCommerce websites.

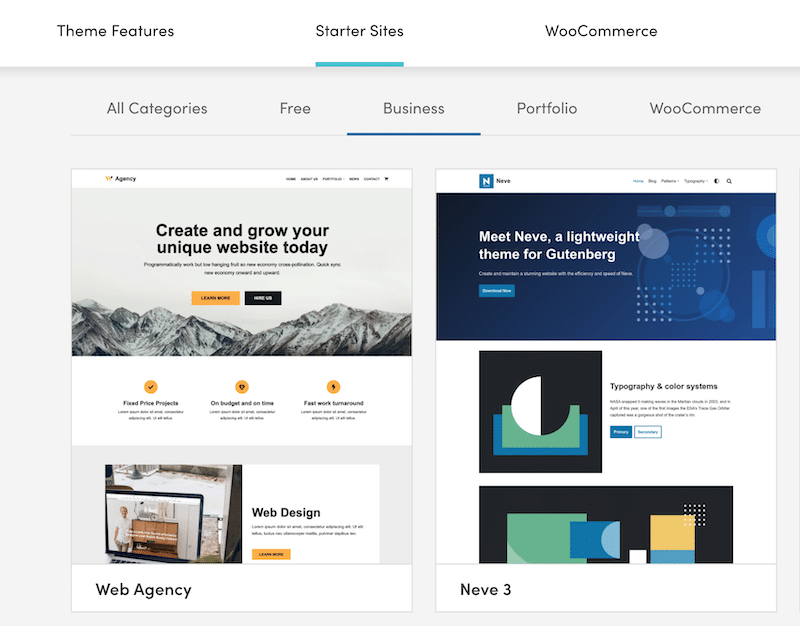
3. Business Pages (e.g., Freelancer, Web Agency)
A business website, especially for freelancing or a web agency, should effectively represent your services and help you attract clients. Here are some of the best features to consider when choosing your next Business theme:
- Professional Portfolio: The theme should be able to showcase your work with high-quality images and detailed descriptions. Use case studies to explain your process and results.
- Services Offered: Clearly list your services, complete with pricing (if possible) or a call to action to request a quote. You should see several “services” sections in the demos.
- Testimonials and Reviews: Check that you can display feedback from past clients to build trust and credibility.
- Contact Information: Make it easy for potential clients to contact through a contact form, email address, and phone number.
- About Page: If the theme comes with a “about” page, it’s even better! Introduce yourself or your team, emphasizing expertise and experience.
- Call to Action (CTA): Encourage visitors to take action. The CTA from the theme should be, for instance, a form to contact you, request a quote, or subscribe to a newsletter.
- Blog or Insights: An attractive blog page to share your expertise by regularly publishing articles related to your industry or services.
- Contact Form: Include a user-friendly contact form for inquiries and collaboration requests.
- Newsletter Signup: Offer a newsletter to keep clients updated and build a subscriber base.
- Client Login Area: If applicable, ensure your theme provides a secure login area for clients to access project files, updates, or invoices.
- FAQ Section: Anticipate common questions and provide answers to save time for both you and your clients.
- Social Media Integration: Link to your social media profiles to expand your online presence.
- Video Content: Use videos to showcase your services or present testimonials for a more engaging experience.
- Live Chat or Chatbot: Offer real-time assistance for visitors who have questions or need immediate help.
- Search Functionality: Include a search bar to help visitors find specific information or services.
- Pricing Information: If possible, provide transparent pricing details to help potential clients make informed decisions. Many themes come with monthly or annual pricing tables, check them thoroughly.
- Contact Map: Display your location on a map and provide directions.
- Booking and Reservation System: Enable users to make bookings, reservations, or appointments through the website.
- Awards and Certifications: Highlight any awards, certifications, or recognitions you’ve received.
- Client Showcase: Feature logos or testimonials from well-known clients to build credibility.
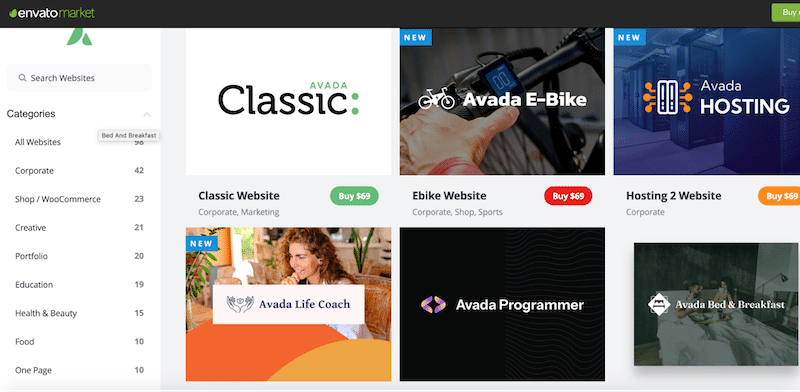
The Best Themes to Consider for Business Sites and Why:
- Neve – Neve is an excellent free choice for a web design agency due to its fast and lightweight nature, customization options, starter sites, page builder compatibility, SEO optimization, and affordability. Whether you’re a freelance web designer or a web design agency, Neve provides the tools and features to create a professional and visually appealing website to showcase your portfolio and attract clients.

- Avada – The Avada theme’s flexibility, customization options, advanced page builder, and performance optimization make it a strong choice for a business website. Whether you’re a small business, agency, consultancy, or any other type of business, Avada provides the tools and features needed to create a professional and effective online presence.

4. Web Designer/Photographer Portfolio
Creating an impressive portfolio website for a web designer or photographer is essential to showcase your work and attract clients. Your portfolio reflects your unique style and skills, so prioritize features that best represent your work and resonate with your target audience.
When you select your theme, make sure that it offers the following features:
- Ready-to-use templates with images: Display your best work with high-resolution images highlighting your skills and expertise. For web designers, include screenshots of websites you’ve designed, and for photographers, showcase your most stunning photographs.
- Clear Navigation: Ensure a user-friendly navigation structure to help visitors easily access different sections of your portfolio.
- Photo Gallery Sliders With Filtering Options: Utilize sliders or carousels to display a collection of images, providing an interactive experience. Create a visually appealing gallery or portfolio grid to present your projects or photographs. Use categories or tags for easy filtering.
- Project Descriptions: Accompany each project or image with a brief description that explains the concept, the client (if applicable), and your role in its execution. Highlight what makes each project unique.
- Services Offered: Clearly outline the design or photography services you provide, along with any specializations or packages.
- Pricing Information: If relevant, provide transparent pricing details or a quote request form to help potential clients understand your rates.
- Blog or Insights: Share insights into your creative process, industry expertise, or tips related to your field to engage and educate your audience.
- Search Functionality: Implement a search bar to help visitors find specific content, projects, or photographs.
- Client Login Area: Provide a secure login area for clients to access project files, downloads, or photographs.
- Lightbox and Image Zoom: Implement lightbox pop-ups or image zoom functionality to let users view your work in detail.
- Video Showcase: Incorporate videos or multimedia presentations to showcase your work dynamically and engagingly.
- Booking and Scheduling Tools: If you’re a photographer, consider integrating booking or scheduling tools for client sessions or appointments.
- Client Showcase: Feature logos or testimonials from well-known clients to build credibility.
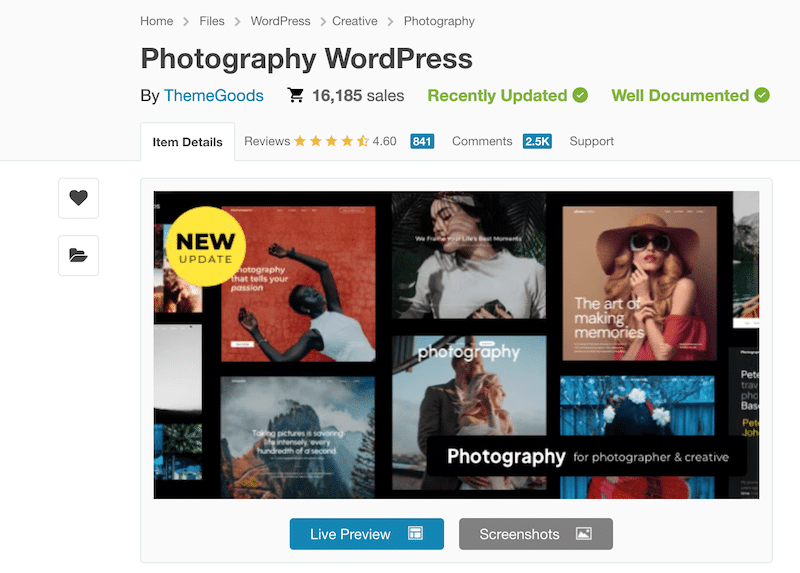
The Best Theme to Consider for Your Photography Site and Why:
Opting for feature-rich themes is acceptable since users are interested in viewing your portfolio and accessing high-quality images. While performance remains crucial, users may exhibit more patience while waiting for a gallery to load, especially when anticipating high-definition images.
- Photography WordPress – A versatile theme tailored for photographers. Its best features include a stunning gallery display, customizable layouts, full-screen slideshows, e-commerce support for selling prints, built-in photo proofing, client login areas, and compatibility with popular page builders and plugins, making it a top choice for creating a professional and visually appealing photography website.

The Best Theme to Consider for Your Web Design Site and Why:
Potential clients prioritize viewing your portfolio, understanding your rates, and experiencing a fast-loading website. Performance is crucial to create a positive impression and user experience, that’s why a lightweight theme to showcase your design work can also be a great option.
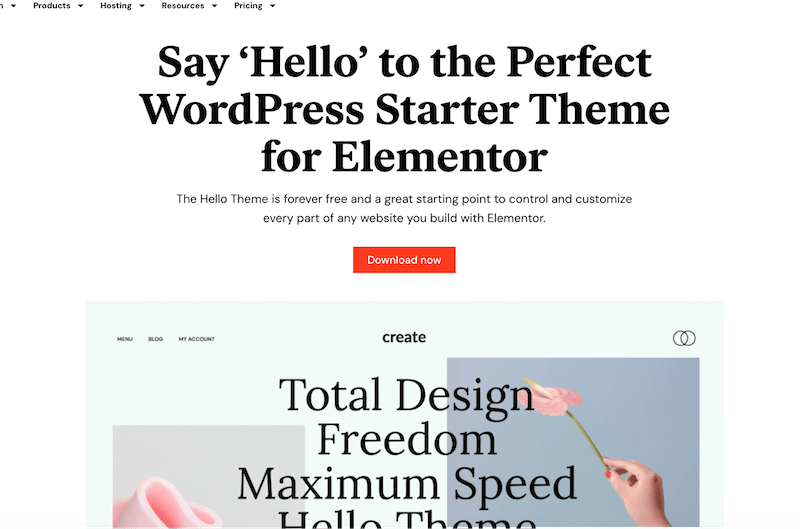
- Hello – Developed by Elementor, Hello is extremely lightweight, which means it loads quickly and contributes to a faster website. Despite its simplicity, Hello provides a clean and blank canvas, making it highly adaptable for customization with Elementor. Hello is a suitable choice if you have a specific design vision and prefer to start from scratch or use a page builder like Elementor to craft your web design site’s layout and elements.

5. Directory and Listings (e.g., Real Estate)
Creating a directory and listing website requires a comprehensive set of features to organize and display the information effectively. Whether it’s for real estate, local businesses, events, or any other type of listing, here are essential features to consider:
- User-Friendly Search and Filters: Implement advanced search and filtering options to help users quickly find the information they need, such as location, category, price range, or date.
- Listing Submission: Allow users to submit their listings, businesses, or events to your directory, with options for paid or free submissions.
- Admin Control Panel and User Profile: Include a robust and user-friendly admin control panel for managing listings, users, reviews, and site settings.
- User Profile: Geolocation and Maps Integration: Include geolocation features and maps to display listings on an interactive map for easy location-based searches.
- Detailed Listing Pages: Each listing should have its dedicated page with comprehensive information, images, contact details, and a description.
- User Profiles: Enable users to create profiles with information about themselves, their listings, and contact details.
- Reviews and Ratings: Incorporate a review and rating system to allow users to provide feedback on listings, enhancing trust and credibility.
- Monetization Options: Implement revenue-generating features, such as advertising space, premium listings, or sponsored content.
- Featured Listings: Offer premium or featured listings at the top of search results or prominent positions on your site for a fee.
- Claim Listings: Allow business owners to claim and manage their listings, ensuring accurate and up-to-date information.
- Membership and Subscription Plans: Provide different membership levels or subscription plans for users, each with various privileges and pricing.
- Event Calendar: For event directories, include a calendar with event details, dates, and registration options.
- User Notifications: Send email or push notifications to users for updates on their listings, reviews, or other activities on the site.
- Report Abuse or Spam: Include a feature that enables users to report abusive or spammy content for moderation.
The Best Theme to Consider for Your Directory Site and Why:
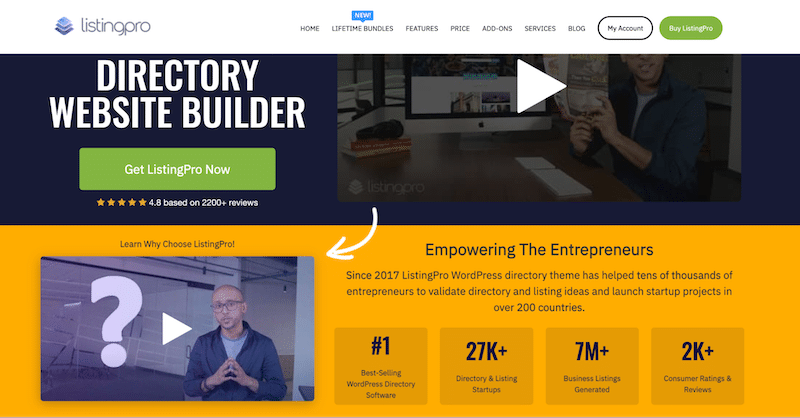
- ListingPro – ListingPro is one of the best WordPress themes specializing in creating online directories, listings, and marketplace websites. It offers robust features for businesses and users, including advanced search and filtering, location-based listings, reviews and ratings, and a powerful monetization system. ListingPro is suitable for many directory-style websites, such as local businesses, service providers, classifieds, job boards, and more. It is a versatile choice for building effective and feature-rich online directories.

The Best Theme to Consider for Your Real Estate Site and Why:
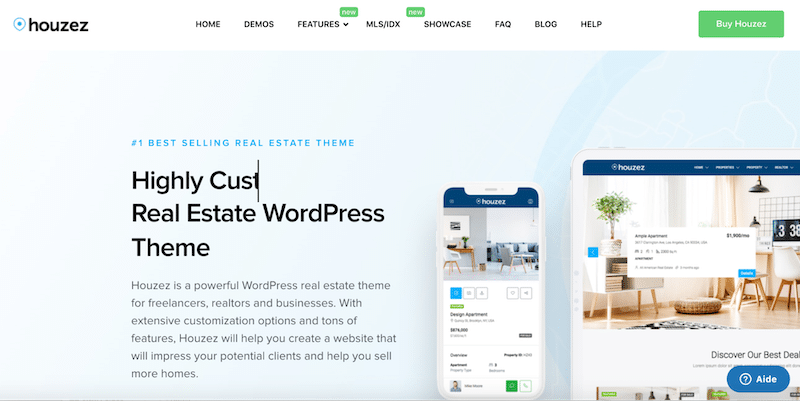
- Houzez – The Houzez theme is a feature-rich and customizable WordPress theme designed for real estate websites. It offers a modern and intuitive interface with tools for property listings, advanced search, property submission, and membership options. Houzez is well-suited for real estate agents, agencies, and property listing websites, making it easy to showcase properties, manage inquiries, and create a professional online presence in the real estate industry.

6. Education and e-Learning (Online Courses):
Creating an effective website for education and e-learning, particularly for online courses, requires a comprehensive set of features to engage learners. Here are key features to consider that will help you choose your WordPress theme:
- Course Management: User-friendly course creation and management tools for instructors and educators.
- Course Listings: Display detailed course listings, including course titles, descriptions, instructors, and pricing.
- User Registration and Profiles: Allow users to register, create profiles, and track their progress.
- Enrolment and Payments: Secure payment processing for course enrollment with multiple payment options.
- Discussion Forums: Integrated discussion boards or forums for student interaction and peer-to-peer learning.
- User Reviews and Ratings: Allow students to leave reviews and ratings for courses, helping others make informed choices.
- Progress Tracking: Tools to monitor and display student progress and achievements.
- Quizzes and Assessments: Create and manage quizzes, tests, and assignments with grading and feedback.
- Certificates and Badges: Section with award certificates or badges to students upon course completion.
- E-commerce Integration: Integration with WooCommerce and other platforms to sell courses, memberships, or digital products.
- Announcements and Notifications: Keep students informed about course updates, announcements, or upcoming events.
- Resource Library: Create a library with supplementary materials, readings, or links.
- Feedback Surveys: Gather student feedback to improve course content and the learning experience.
- Integration with Learning Management System (LMS): Integrate with popular LMS platforms for enhanced course management.
- Live Webinars and Virtual Classes: Support live webinars or virtual classroom features.
The Best Theme to Consider for E-learning Site and Why:
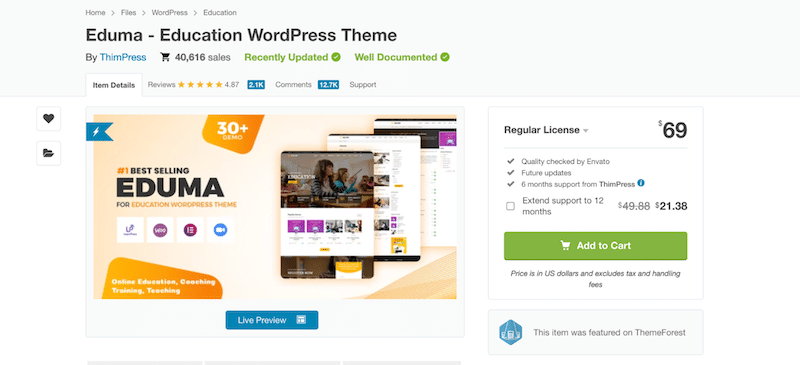
- Eduma – The Eduma theme is the first-selling WordPress theme on Envato designed for creating online education and e-learning websites. With a robust set of features, Eduma empowers educators and institutions to effortlessly manage courses, enroll students, and deliver engaging learning content. It includes tools for course creation, quizzes, certificates, discussion forums, and payment processing. Eduma is a top choice for anyone in the education industry looking to establish a professional and effective online learning platform.

Having gained insight into the essential features required for websites in various industries, as well as the recommended tools in each category, you’re now better equipped to make an informed theme selection. However, there are a few additional vital criteria that can help you refine your decision and make the final choice. Let’s explore these key factors before you commit to a purchase.
Key Factors to Consider When Choosing a Theme
Consider the following trust indicators when deciding on a theme for your website:
1. Performance
To assess the performance of a theme, it’s advisable to run one of the theme’s demo sites through tools like PageSpeed Insights and GTMetrix. Here’s a checklist of key performance indicators (KPIs) to help you evaluate the theme’s speed:
- Examine the Core Web Vitals
- Evaluate the Total Loading Time
- Check the Number of HTTP Requests
- Assess the Total Page Size
Let’s go over each KPI with a hosting agency demo from Avada.
Measuring Core Web Vitals
Core Web Vitals are a set of specific website performance metrics that Google uses to evaluate the user experience on a website. They are crucial for search engine optimization (SEO) and user engagement. Here are the thresholds’ metrics your theme should not exceed:
- Largest Contentful Paint (LCP). LCP measures how quickly the largest content element, such as an image or block of text, becomes visible to the user. The LCP of your theme should occur within 2.5 seconds of when the page starts loading.
- First Input Delay (FID). FID assesses the interactivity of a web page by measuring the delay between a user’s first interaction (clicking a button, entering data) and the website’s response. The theme should have an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS). CLS measures the visual stability of a web page. A low CLS score means that users are less likely to be disrupted by unexpected layout changes. The theme should have a CLS score of less than 0.1.
Ensure your theme meets these Core Web Vitals thresholds to improve your website’s SEO and ensure a positive user experience. Google considers these metrics when ranking websites in search results.
How To Check The Core Web Vitals of Your Theme
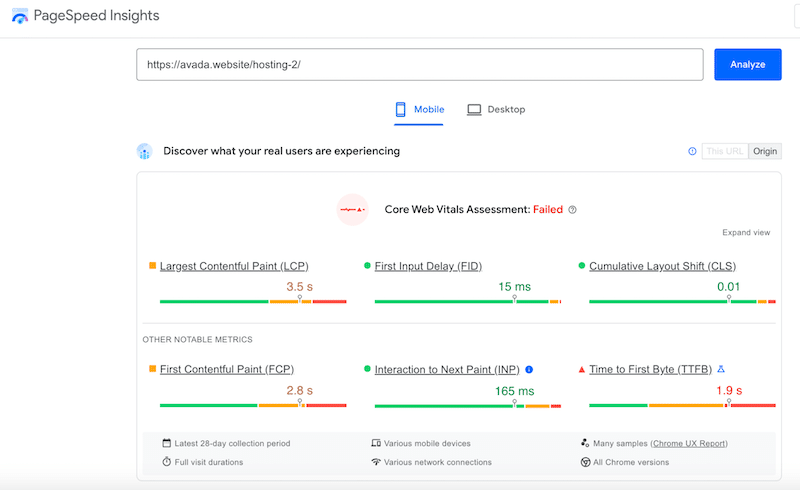
You can use either GTmetrix or PageSpeed Insights to run an audit of your Core Web Vitals. For our example, we will head to PageSpeed Insights and enter this URL:
“https://avada.website/hosting-2/”
And that’s the results we got for Avada’s demo.

Two Core Web Vitals are in green, and one is in orange (the LCP), acceptable for a feature-rich theme. However, Google states that the Core Web Vital assessment has failed, meaning that more efforts towards performance need to be made.
| 💡Hint: Implementing a caching plugin like WP Rocket can help pass the Core Web Vitals assessment. Keep reading or jump to this section to learn more. |
Evaluate the Total Loading Time
When you choose your theme, ensure its loading time does not exceed 4 seconds. And here are some interesting statistics from websitebuilder.com:
- One out of every four visitors is likely to abandon a website if the loading time surpasses four seconds.
- On the first page of Google search results, the average page speed is 1.65 seconds.
How to Check the Total Loading Time
The next step is to head toward GTMetrix and run the audit for our demo URL:
“https://avada.website/hosting-2/”
The total loaded time is 2.7 seconds for this Avada demo, which is a great score.

Check the Number of HTTP Requests
Fewer HTTP requests for a theme lead to better performance because each request adds loading time, and reducing them minimizes the time it takes for a web page to load fully.
The average number of HTTP requests for a web page in 2023 typically falls within 50 to 75 requests.
This number can vary depending on factors such as page complexity, content, and, of course, the use of optimization techniques.
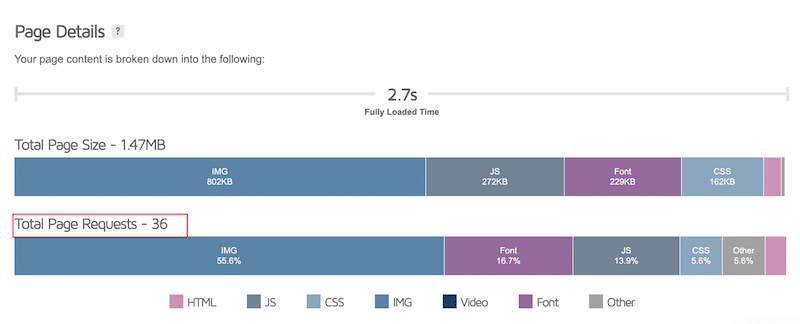
How to Check the Number of HTTP Requests
From GTmetrix’s result page, you can also view the number of HTTP requests of your WordPress theme:

The Avada demo registers a total of 36 page requests, with the majority of these requests dedicated to demo images. You can easily improve this score by using your images and optimizing them with an image optimizer plugin.
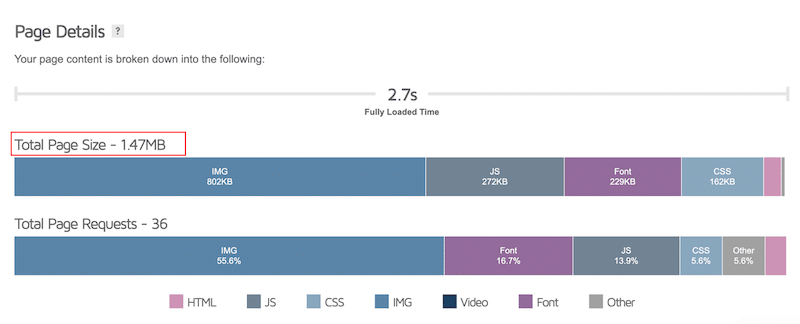
Assess the Total Page Size
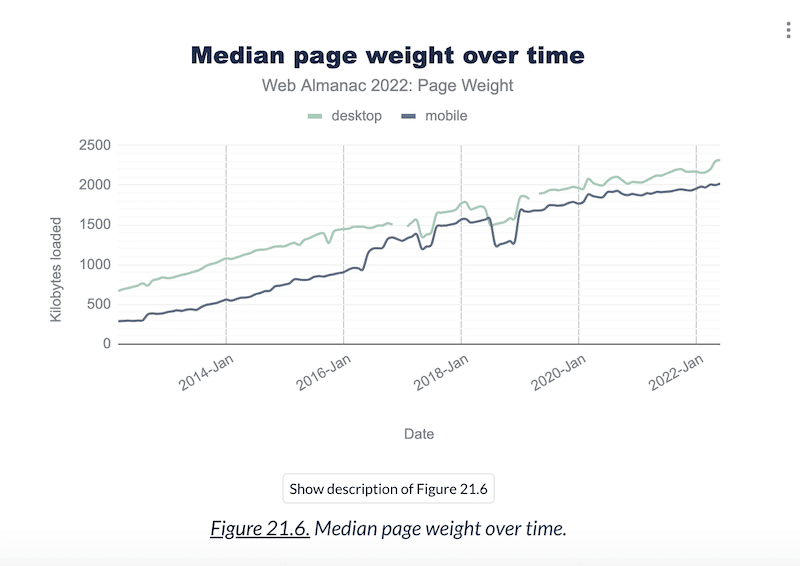
The median page weight (or total page size) in 2023 generally ranges from 2 to 2.5 MB. Choose a theme within that range.
The figure below represents the typical size of web pages, encompassing all their content, including text, images, scripts, and other elements.

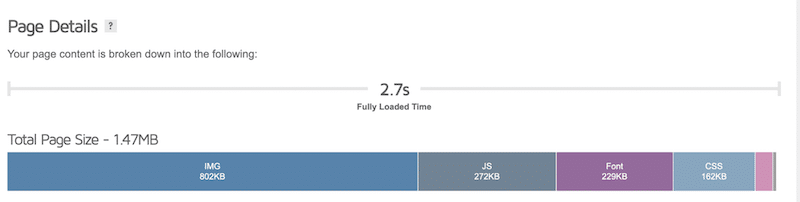
How to Measure the Total Page Size
Simply audit the demo site through GTmetrix and head to the result section. The total page size for our Avada is 1.47 MB, which is even below the recommended range!

| ⚠️ Important disclaimer: While the demo can serve as a reference point, it’s important to note that the performance outcomes may differ once you incorporate the final content and features. To ensure optimal performance, consider using an image optimization plugin like Imagify and a cache plugin like WP Rocket. |
2. Responsiveness
Choosing a responsive theme is crucial because it ensures a website adapts and functions seamlessly on various devices and screen sizes. This adaptability enhances the user experience, reduces bounce rates, and improves SEO rankings. Plus, Mobile usage is prevalent, so responsive design is essential for reaching and engaging a broader audience.
How to Verify a Theme’s Responsiveness:
- Access the demo from your mobile device to assess its appearance. The elements should adapt to a responsive design.
- Review the theme’s feature list for the presence of the “responsive design” feature.
- Resize your browser window and observe how the theme adjusts to various screen sizes.
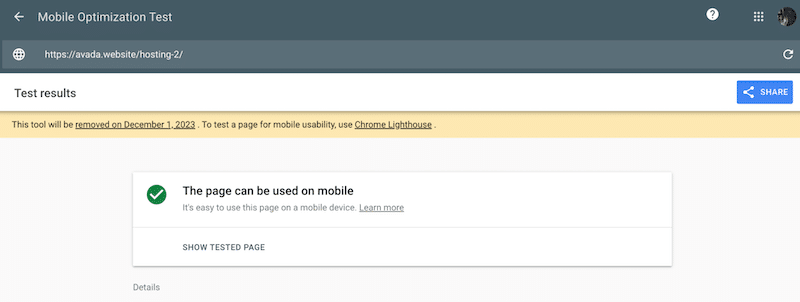
- Use Google’s Mobile-Friendly test within the Search Console to examine how your website appears on mobile devices.
- Confirm compatibility with page builders such as Elementor, Beaver Builder, or the WordPress editor, as these tools facilitate the creation of responsive designs.
For our Avada demo, we conducted a responsiveness test using the Search Console. The results are in, and the good news is that Avada demonstrates a strong commitment to responsive design.

3. Sales Volume
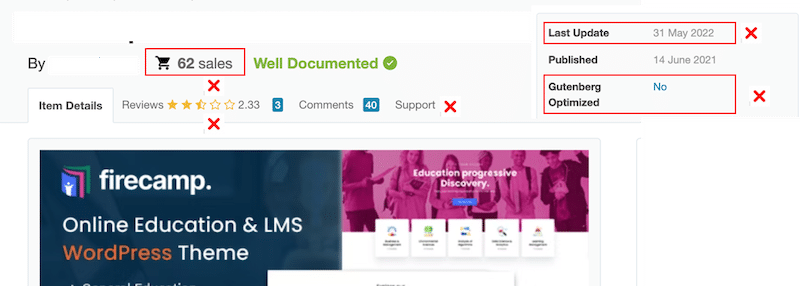
The number of theme sales can be an important trust indicator when choosing a theme. Higher sales (and installations) often signify popularity and reliability. You can get this number on WordPress.org, on the official theme author’s site, or directly on the marketplace. On WordPress.org, you’ll see the number of installations, not sales.
4. Reviews and Ratings
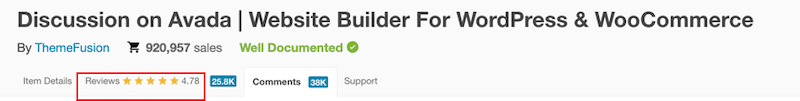
Regarding reviews and ratings, themes with ratings approaching 5 stars are preferable. This suggests a high level of user satisfaction. Be sure to check various reviews, including both positive and negative, to gain a well-rounded understanding. If it’s a premium theme available on ThemeForest, then this is how the review looks like:

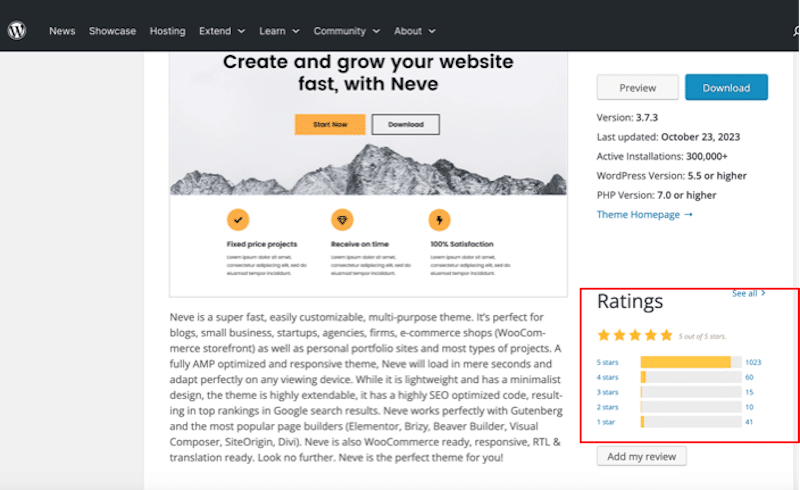
If it’s a free them, then head to WordPress.org:

You may also check TrustPilot for honest reviews to complete your analysis.
5. Last Update
Assess the theme’s most recent update date. Frequent updates reflect ongoing maintenance, ensuring compatibility with the latest WordPress versions and adherence to security standards. You can generally see the date on the marketplace.

Note: The “published date” is also a valuable piece of information as it indicates how long the theme has been available in the market. This serves as a trust indicator, emphasizing the company’s stability in the industry.
If you are opting for a free theme, you can also check the “last update” field on WordPress.org.
6. Documentation Accuracy
It’s essential to thoroughly examine the theme’s documentation in case you have some questions during your design process. Head to the help center of the theme author and check the quality of the resources. If you are buying on a marketplace, they generally do the job for you and add the following label:

7. Public Support Forum
A crucial aspect is the theme’s public support forum. Here, you can evaluate the responsiveness and effectiveness of the theme author or support team. Pay attention to instances where users have raised questions or faced issues, and analyze whether responses were prompt and helpful.
8. A Product Roadmap
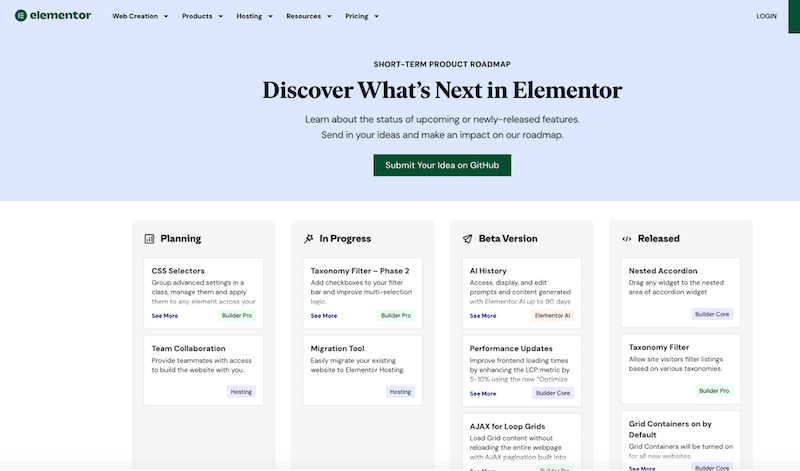
A product roadmap is a crucial tool for assessing the long-term reliability of a theme. It provides confidence that the company behind it has a sustainable future, driven by a clear vision and commitment from the development team. Often, this commitment is conveyed through detailed road maps. In cases with a roadmap, having a public figure, such as Nick Roach from Divi, who periodically shares progress updates and vision changes, can provide similar reassurance. We witnessed a similar approach with Ben Pines during his role as CMO at Elementor. Elementor has a dedicated page listing the roadmap of the year:

9. Quality of Code
Another aspect to consider before purchasing a theme is the quality of its code. Some themes, as well as plugins in general, may rely on outdated frameworks that can restrict both performance and the ability to implement new features. Evaluating the technical aspects of themes can be difficult, as in-depth technical reviews are relatively rare, and many reviews tend to be superficial, often driven by affiliate marketing.
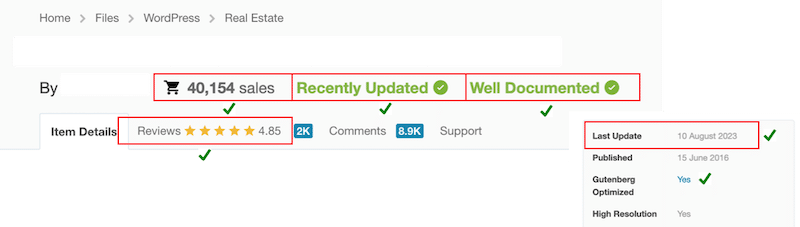
Taking into account all the factors we’ve just discussed, we’ve compiled two examples—one representing a dependable theme and the other, unfortunately, falling short of that standard:
A/ Example of a reliable theme on Themeforest:

B/ Example of a not-so-reliable theme:

Make Your WordPress Theme Faster with WP Rocket
So, you’ve successfully installed your theme incorporated all the essential features into your site, and now you’re eager to assess its performance using PageSpeed Insights. However, you’re met with disappointing results – a low score.
The good news is that you can significantly enhance the speed of your WordPress theme with the help of WP Rocket. By doing so, you’ll effectively address many of the issues highlighted by Page Speed Insights. WP Rocket can also help you to fix a slow WordPress admin that is sometimes caused by a heavy theme.
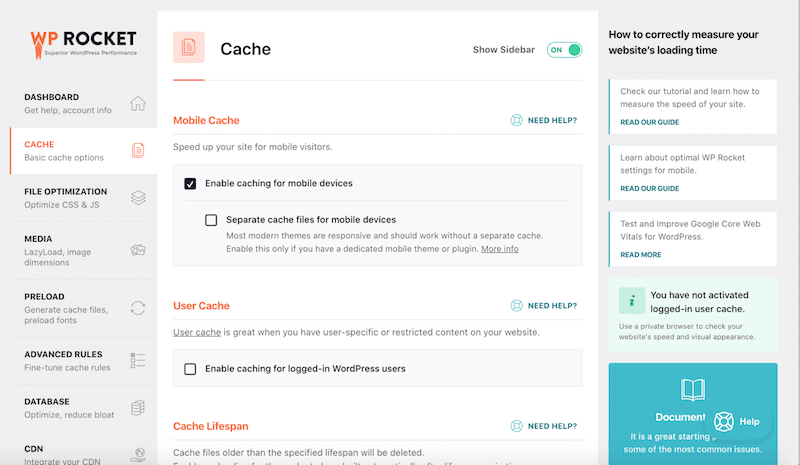
Here’s a brief explanation of the main WP Rocket features that enhance the performance of your theme:
- Caching and GZIP and text compression – WP Rocket automatically applies caching and GZIP compression upon activation. It applies 80% of the performance best practice automatically!

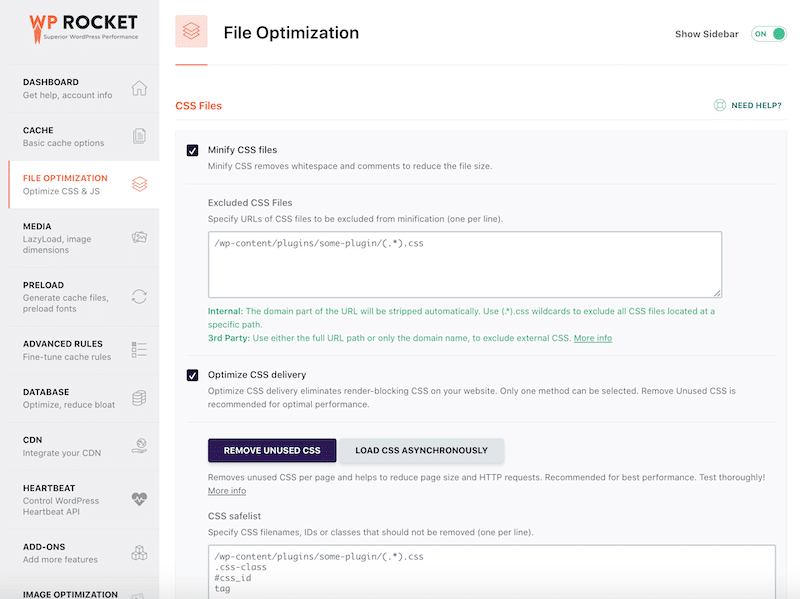
- CSS Optimization (Remove Unused CSS): WP Rocket’s CSS optimization feature identifies and removes unused or unnecessary CSS code from your website, streamlining the loading process and improving site performance. This ensures that only essential styles are loaded, reducing page loading times.

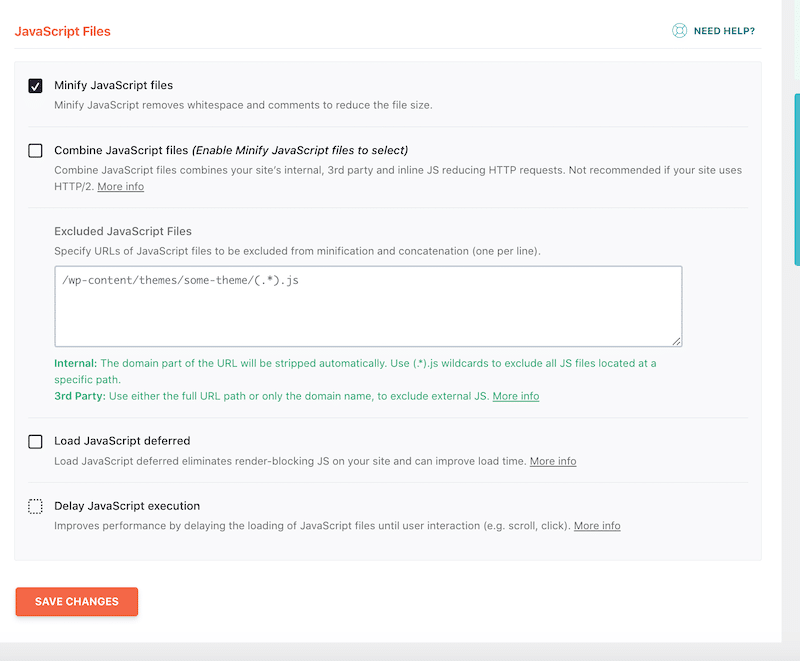
- JS Optimization (Delay and Defer Non-Critical JS): WP Rocket optimizes JavaScript (JS) by delaying the loading of non-critical JS files. This means that non-essential scripts are loaded after the main content, allowing your web page to load more quickly. Critical scripts load first, ensuring that your website’s functionality remains intact.

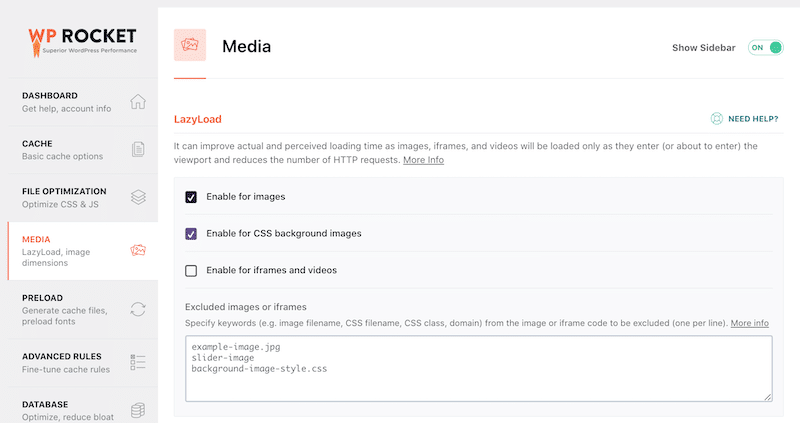
- Lazy Loading on Images and Videos: Lazy loading is a technique that defers the loading of images and videos until they are about to come into the user’s view. WP Rocket’s lazy loading feature ensures that media content is loaded only when needed, reducing initial page load times and improving the overall user experience.

- Database Cleaning and Optimization: WP Rocket offers tools for cleaning and optimizing your website’s database. This feature helps remove unnecessary data, such as old revisions and spam comments and organizes the database for more efficient storage and retrieval of information. A leaner database contributes to a faster theme.
These features collectively enhance the performance of your WordPress theme, resulting in faster loading times, an improved user experience, and a better ranking on search engine results.
Wrapping Up
In conclusion, we’ve taken a thorough journey through choosing the best WordPress theme for your specific needs. We’ve highlighted the essential features vital for various industries, ensuring your website is well-equipped to cater to your target audience.
Additionally, we’ve emphasized the significance of sales, reviews, and support quality as key criteria for making an informed choice.
However, one critical aspect that should never be overlooked is the performance of your theme. A well-designed website is not just about aesthetics and functionality; it’s equally about speed and responsiveness. A theme that doesn’t slow down your site is crucial in delivering a top-notch user experience and optimizing your search engine ranking.
That’s where a powerful tool like WP Rocket comes into play. By leveraging its performance-enhancing features, such as caching, JavaScript optimization, and lazy loading, you can significantly boost your website’s speed. With WP Rocket by your side, you can ensure that your website not only looks great but also runs at its peak potential. Plus, you don’t take any risks with our 14-day money-back guarantee!