Table of Contents
Last update on
JSON Web Tokens and session cookies both offer user authentication for websites and apps, but they’re not the same thing.
Below are more details on JSON web tokens and session cookies as well as the main differences between them.
Similarities Between JSON Web Tokens and Session Cookies
Before getting into the differences between JSON web tokens and session cookies, it’s essential to first understand their main similarity. They can both be used to authenticate users as well as when they click through to different pages, and after logging into a website or app.
Without them, for example, you would have to keep logging in after each page you click to visit.
The foundation of the web is the Hypertext Transfer Protocol (HTTP). It transmits data such as HTML documents.
It’s also stateless. This means that when you visit a web page, then click through to another one on the same site, your previous actions aren’t remembered in the server’s memory.
So, if you logged in and visited another page that you should have access to, you would be forced to log in again since HTTP wouldn’t keep a record of the fact that you just signed in.
Both JSON web tokens and sessions cookies resolve this issue by keeping certain user data authenticated at each new request.
In other words, both options keep your logged in status on record so you can browse as many password-protected pages of a website as you want without having to sign in again – at least for the duration of your visit, or until you log out.
Both JSON web tokens and session cookies are also secure options you can use.
That’s about where the similarities end. So, what are the main differences between JSON web tokens and session cookies?
What are Session Cookies?
Session cookies make use of session-based authentication. A user’s logged in state is saved in the server’s memory.
After a user signs in, a session is securely created by the server. Then, that session ID is stored in a session cookie on the user’s browser. While the user remains logged in, the cookie is sent with every subsequent request.
At each request, the server takes a look at the session cookie to read the session ID. If it matches the data stored in its memory, it sends a response back to the browser letting it know everything’s okay and ready to go.
That’s when the session is authenticated and the user is free to browse the password-protected page. When they click to another protected page, the process repeats.
What are JSON Web Tokens?
JSON Web Token is often abbreviated to JWT and is commonly pronounced as “jot.”
A JSON web token takes JASON data, called a claim, and transfers it securely. It does this by cryptographically signing the claim. The signature is either symmetrically or asymmetrically signed, but both offer authentication.
This process is a form of token-based authentication.
JSON web tokens work in a similar way as a bank account number on a cheque, and the signature that’s placed on it to approve the transfer of money with the cheque.
If you’re renting an apartment and wanted to pay rent by cheque, your name attached to your bank account number is similar to a claim.
It’s basic details about you that needs to be passed along if you want to pay your rent. It’s similar to a claim because a claim would have a few details about you that’s saved after you log in or otherwise have your identity authorized in order to visit password-protected pages.
You being able to use the website or app after logging in would be like paying your rent in this analogy.
The cheque would also include your signature. Your signature is specifically unique to you, and lets the bank know that you authorize the transaction. Because this signature is unique to you, the bank can be confident that you are who you say you are, and the transaction is able to go through.
Your signature on the cheque is like a JSON web token’s cryptographic signature. In a JWT, this signature is able to authorize that it’s definitely you wanting to access a site or an app.
But here’s the kicker: What if your landlord or landlady didn’t get your signed cheque with your bank account number and name? What if you paid rent by giving an envelope of cash with no other details?
Your landlord or landlady would get a building’s worth of tenants all sending them envelopes of cash without any real way of being able to verify it’s from you, or any of their tenants. Yikes! What a mess.
When you use JSON web tokens, it’s like handing over a cheque to pay rent instead of an unmarked envelope of cash – your identity can be confidently authorized, and the process of paying rent can be completed.
With JSON web tokens, your identity is unequivocally verified, and you’re able to continue browsing the website or app where you logged in.
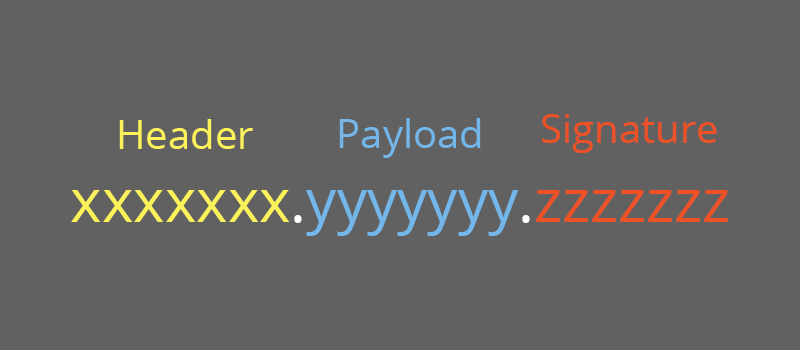
It may also be important to note that a JSON web token consists of three main parts that are separated by periods: A header, payload, and signature.
For full details, check out Introduction to JSON Web Tokens.

Differences Between JSON Web Tokens and Session Cookies
Both JSON web tokens and session cookies offer secure forms of user authentication, which is great. But, how do they differ?
Detailed below are the specific and main differences between them.
1. Cryptographic Signatures
JSON web tokens have cryptographic signatures, and that’s not the case with session cookies.
2. JSON is Stateless
JSON web tokens are stateless because claims are stored client-side, rather than in the server’s memory.
Authentication can occur locally, instead of per request, where requests have to go through the server’s database, or similar locations. This means that a user can be authenticated multiple times without having to communicate with the site or app’s database, and without using up a lot of its resources in the process.
3. Scalability
Because session cookies are stored in the server’s memory, it has the potential of using a lot more resources if the website or app sees a lot of traffic. Because JSON web tokens are stateless, they can potentially save on server resources in many cases.
This also means that JSON web tokens tend to be a lot more scalable as a result.
4. Authentication Across Multiple Locations
Session cookies only work across a single domain, or on its subdomains. If they try to go to a third party, browsers tend to disable them. This is particularly an issue if you want your website to have a secure connection with an API that uses a different domain.
With JSON web tokens, you can authenticate a user across multiple locations including multiple domains, mobile devices, and APIs to name a few. This is because they’re stored locally in the request header.
Which Should You Use?
While JSON web tokens and session cookies are both viable options, sometimes you may want to use one over the other.
For small to medium websites that just need to log a user in and access a few details that are stored in your site’s database, session cookies are usually enough.
If you have an enterprise level site, app, or close to it, and you need to handle a lot of requests, especially with third parties, or a lot of third parties, including APIs at a different domain, JSON web tokens are more suitable.
Keep in mind that these are general recommendations since each website is different, and has its own specific needs. This should give you a head start on what you may want to use in your case.
Wrapping Up
JSON web tokens and session cookies both offer secure user authentication, but they have key differences between them that make them suitable in varying situations.
But now, you have a basic understanding of their main differences so you can decide on how you should move forward for your particular situation.
Have you decided on using JSON web tokens, or session cookies for your project? Are there some areas where you are still unclear of the differences between them? Feel free to share your thoughts in the comments below.