Table of Contents
Last update on
Are you interested in GeneratePress and Astra for your next web project? It makes sense to consider them because they are both lightweight WordPress themes that put performance at the top of their priorities.
In this article, we’ll look at the performance of GeneratePress and Astra and collect comparison data from a real-case scenario. We’ll also share some techniques for boosting performance and reviewing their main features to help you choose between them.
Which theme is faster: GeneratePress or Astra? You are about to figure it out!
How We’re Testing GeneratePress vs. Astra Performance (Full-Mobile Approach)
To measure the performance of GeneratePress and Astra, we are taking a full-mobile approach with servers located in France.
Performance Tools and KPIs
Themes: We are comparing the two free versions of the GeneratePress and Astra themes. Although they both offer premium add-ons, we haven’t installed them for this audit.
Tools and metrics:
- GTmetrix (Page size, fully loaded time, and the number of HTTP requests on mobile – from an iPhone 12 in Paris)
- Google PageSpeed Insights (For the Core Web Vitals: Largest Contentful Paint and the other key performance metrics: Cumulative Layout Shift – Speed Index, Total Blocking Time, and First Contentful Paint)
The Test Sites
To keep things as fair as possible, we built our test sites with the WordPress Editor blocks, and then we simply swapped the themes. We have designed the following modules:
- A hero header with a background image
- Text and images boxes
- Icons
- Images gallery (we use the same images for both)
| ⚠️ Disclaimer: Our tests have been conducted on a server based in France, and the results we present are from our own experience. They may differ from yours according to your technical setup and the content you add to your site. |
GeneratePress vs. Astra Performance Compared
Now let’s compare our two sites using PageSpeed Insights and GTmetrix. Let’s get to the data!
| 📖 Must read: Check our full guide about how to test your WordPress site performance. |
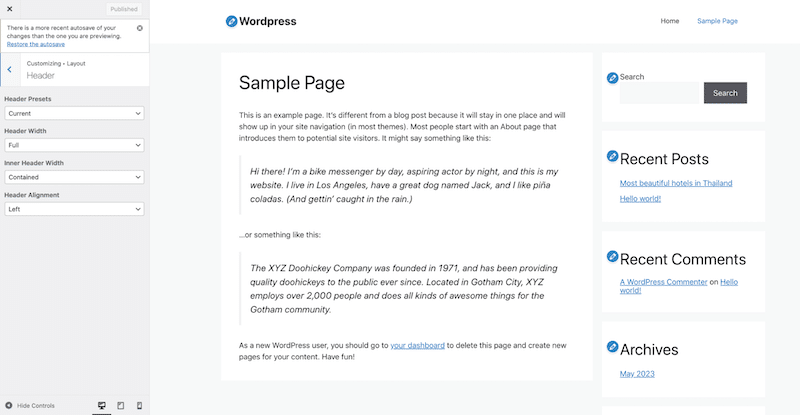
For reference, this is how both our testing sites look like:
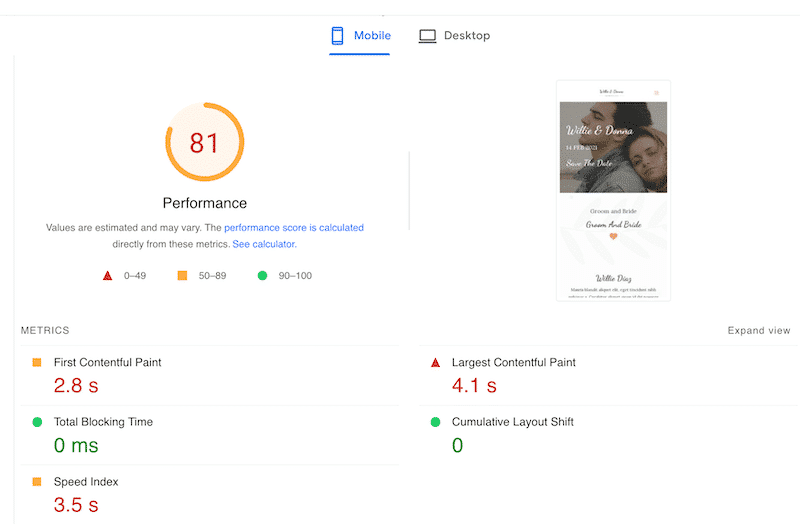
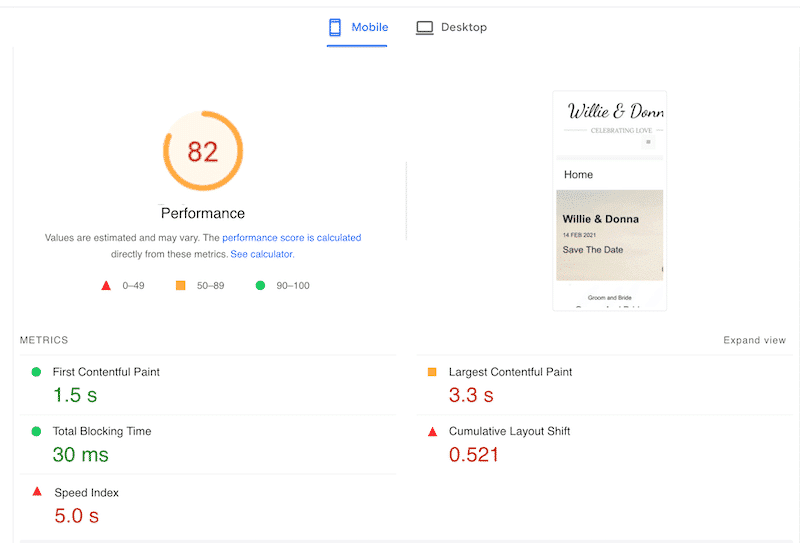
| Our page with GeneratePress (same modules) | Our page with Astra (same modules) |
 |  |
Let’s start with the first metric, the mobile performance grade: they are quite similar for both themes. We are getting an orange grade on Google PageSpeed Insights with 81/100 for Astra and 82/100 for GeneratePress.


Astra vs. GeneratePress Summary Performance
Here is a summary table with all the performance KPIs we got for both themes. It should help you to visually compare both themes:
| KPIs (mobile performance) | GeneratePress | Astra |
| PageSpeed mobile score | 82/100 | 81/100 |
| Total Loading time | 3,1 s | 2.9 s |
| First Contentful Paint | 1.5 s | 2.8 s |
| Largest Contentful Paint* | 3.3 s | 4.1 s |
| Cumulative Layout Shift* | 0.521 s | 0 s |
| Speed Index | 5 s | 3.5 s |
| Total Blocking Time | 30 ms | 0 ms |
| Total page size | 953 KB | 788 KB |
| HTTP requests | 20 | 21 |
*Core Web Vitals
Is Astra Faster than GeneratePress? – Key Answers
- Both themes are very similar in performance as they got 81/100 (Astra) and 82/100 (GeneratePress) on mobile.
- Astra and GeneratePress have almost the same full loading time of around 3 seconds.
- About the Core Web Vitals:
- Cumulative Layout Shift: Astra is performing better than GeneratePress and avoids the sudden shifts in layouts (with a CLS of 0 s, compared to GeneratePress, which is in the red with a score of 0.521).
- Largest Contentful Paint: GeneratePress’s Largest Contentful Paint (LCP) is 3.3 seconds against 4.1 s for Astra (which puts this Core Web Vital in the red.
- The number of HTTP requests is similar (20 and 21), but the Astra page size is lighter: 788 KB (against 953 KB for GeneratePress).
To go deeper into the performance audit, let’s have a look at the Lighthouse diagnosis and opportunities sections below.
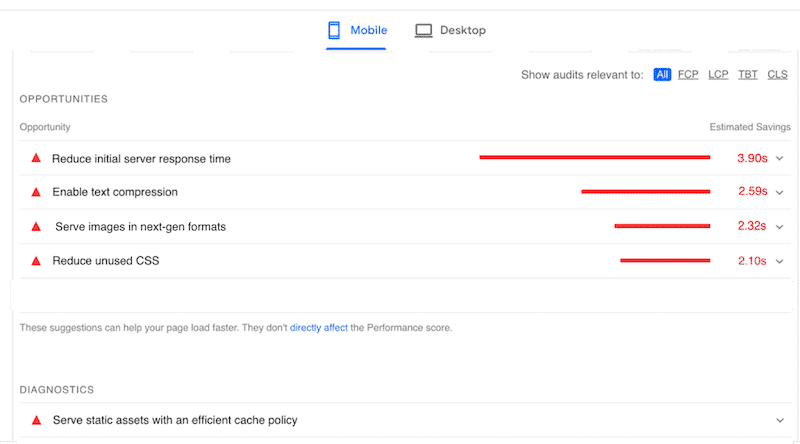
PageSpeed Insights Opportunities Section for GeneratePress
GeneratePress’s performance is satisfactory, but there is room for improvement in the following areas:
- Enable text compression – By compressing your content, you ensure that your pages will be served to visitors more quickly.
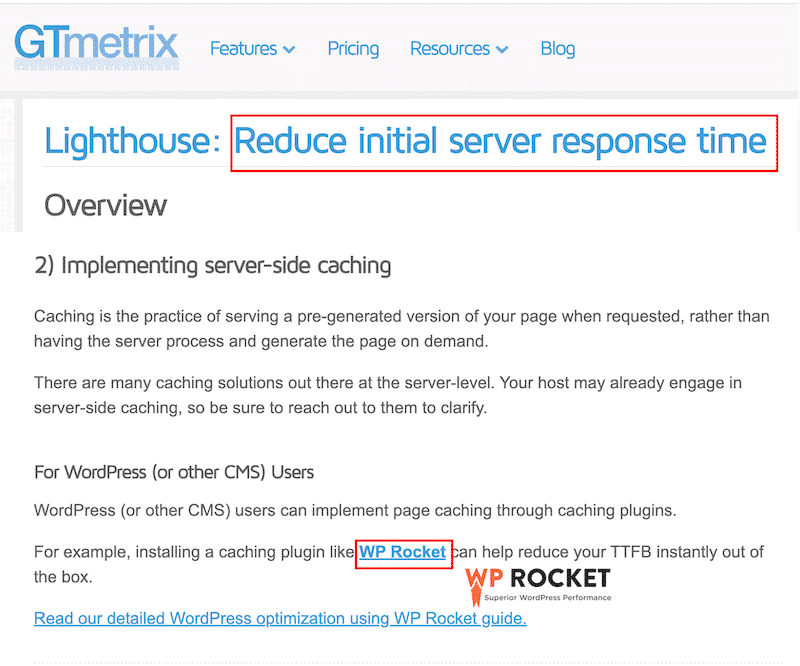
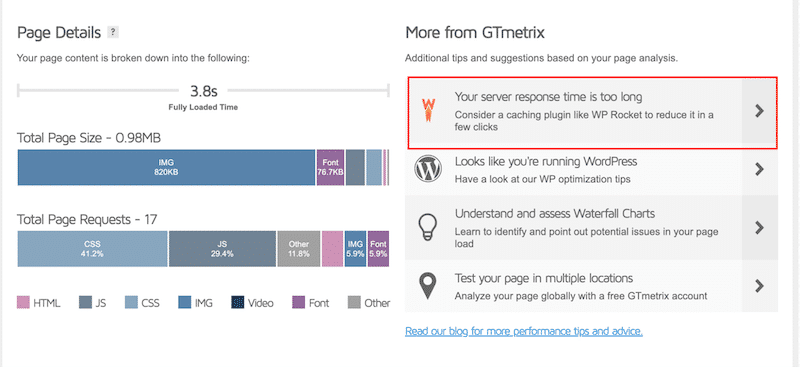
- Reduce initial server response time – Meaning that we should try to delay JS to have a faster server response. The main solutions are to clean the database, use clean code and implement caching.
- Reduce unused CSS – Trimming your code by reducing the unused CSS will positively affect the page’s loading time.
- Serve images in the next-gen format – Lighthouse recommends serving images in WebP or AVIF to offer better compression when using images online.
- Serve static assets with an efficient cache policy – It’s all about using an efficient cache plugin.

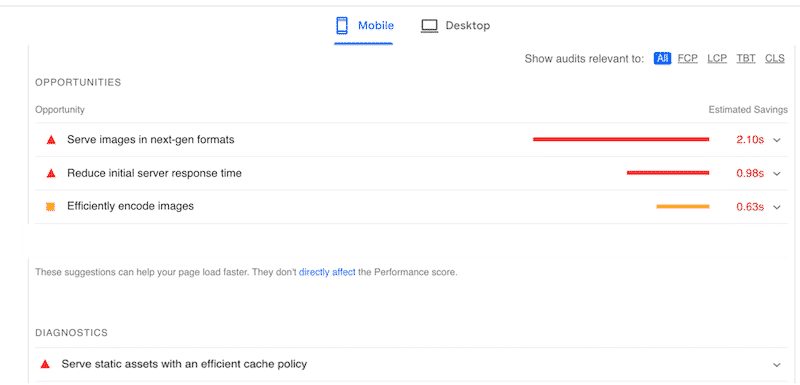
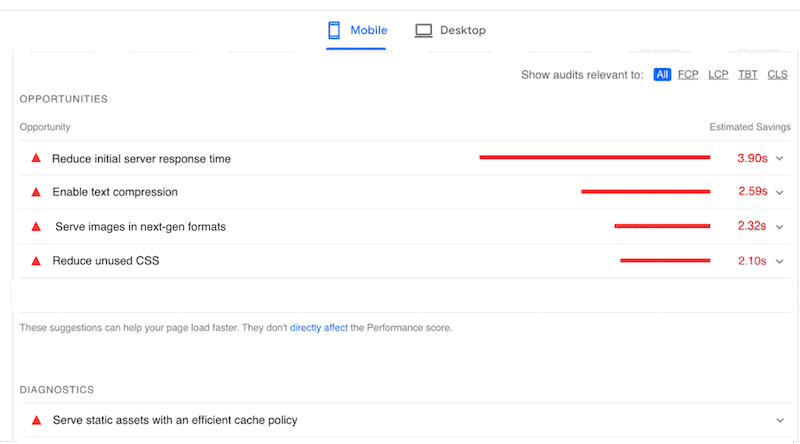
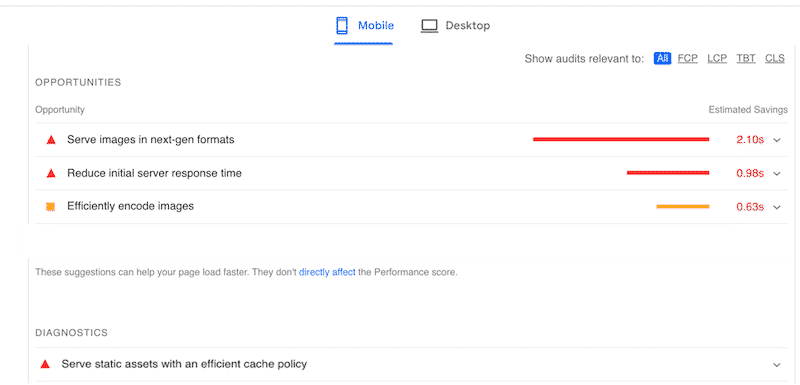
PageSpeed Insights Opportunities and Diagnostics Section for Astra
Overall, we found out that a lack of caching and poorly optimized images are the main culprits for the red flags below. Here are the improvements we need to implement for our Astra’s test site:

| 💡Hint: Most of the performance issues mentioned above can be fixed with WP Rocket and an image optimizer plugin like Imagify, which are very easy to use as they do all the heavy lifting for you. We introduce them in the next section. |
Now that we know where we stand in terms of performance for both themes, let’s follow the PageSpeed Insights recommendations and take advantage of WP Rocket (and Imagify) to fix all these performance issues easily.
How to Speed Up Astra And GeneratePress
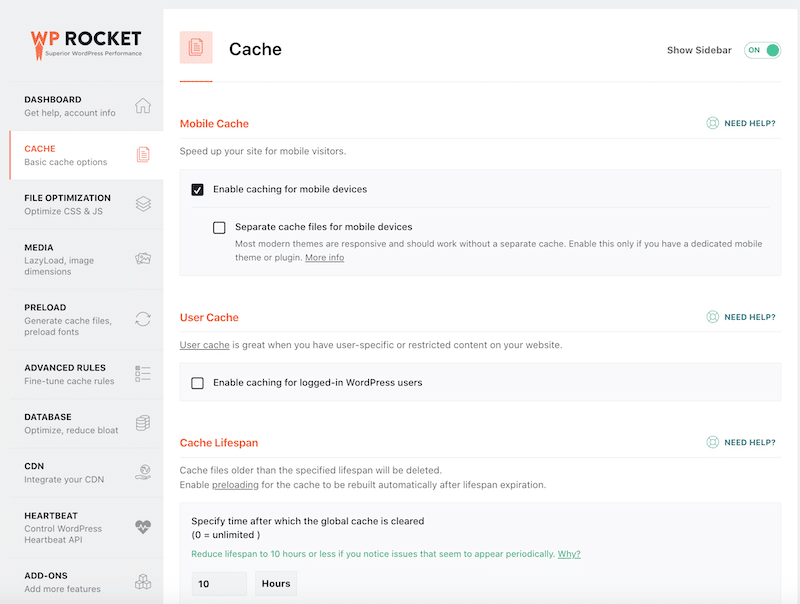
To speed up Astra and GeneratePress, the first Lighthouse recommendation is to use a caching plugin like WP Rocket. It reduces the server response time by caching the content, optimizing the code and the database, and implementing text compression.
| 🚀WP Rocket is one of the best caching plugins that improve performance and help pass the audit on GTmetrix and PageSpeed Insights. It’s a performance tool recommended by GTmetrix. |

| ⚠️ Pro Tip: If you are using WP Rocket and run a report on PageSpeed Insights, you’ll see that Lighthouse recognizes the plugin. PageSpeed Insights tells you which features of WP Rocket you should enable to fix each performance issue. Very handy! |
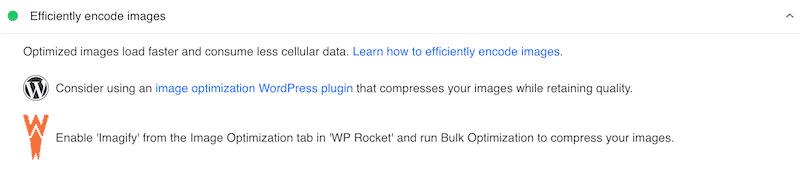
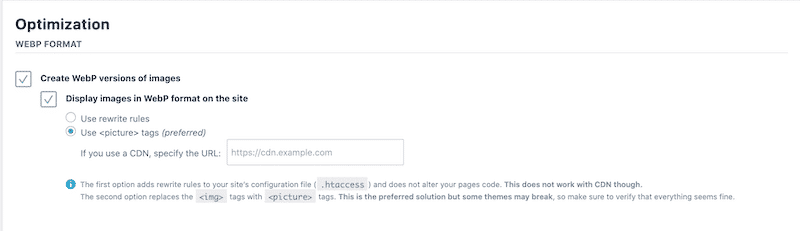
Regarding image optimization, Lighthouse suggests enabling Imagify to efficiently encode the images and ensure performance. Imagify is an easy-to-use image optimizer plugin that compresses images and converts them to WebP.

Alright, it’s time to look at how both themes are now performing after addressing all the issues.
🚀 Improved Performance Results Thanks to WP Rocket (and Imagify)
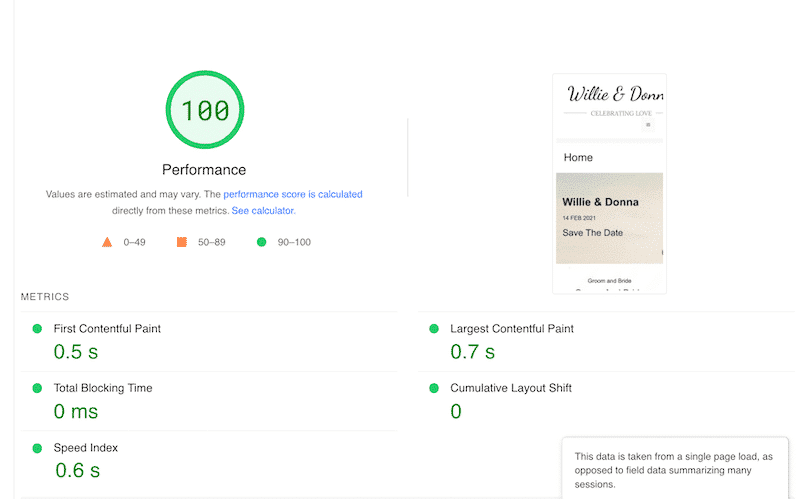
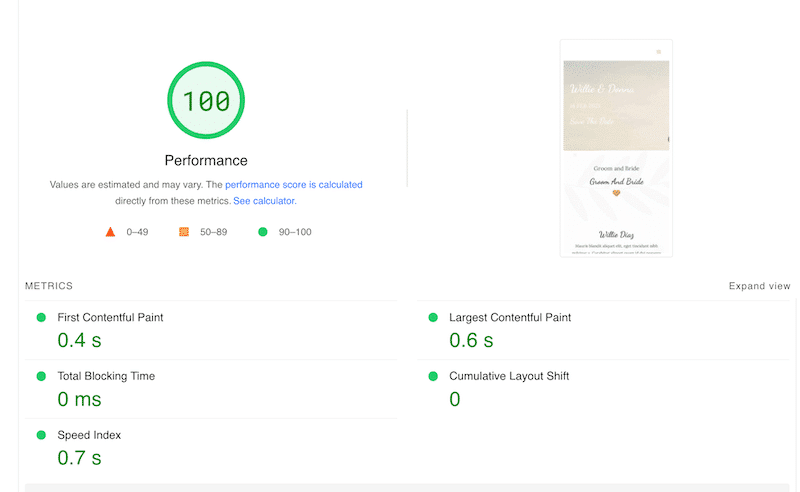
WP Rocket and Imagify have significantly improved the score on Lighthouse for both themes. We are now scoring 100/100 for GeneratePress and Astra:
| GeneratePress + WP Rocket + Imagify (PSI)🚀 | Astra + WP Rocket + Imagify (PSI)🚀 |
 |  |
Thanks to WP Rocket and Imagify, we are now passing the PageSpeed Insights audit! We fixed all the issues flagged in the opportunities and diagnostics sections of GeneratePress.
| GeneratePress’s issues flagged by Lighthouse | 🚀WP Rocket and Imagify fixed them all! |
 |  |
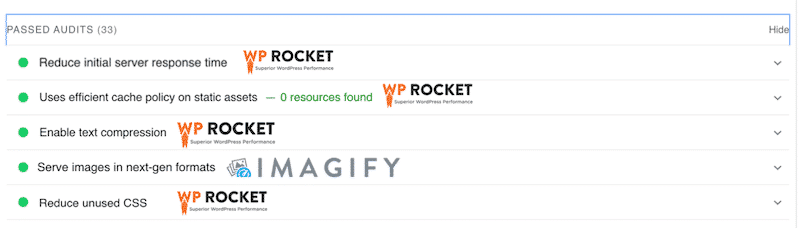
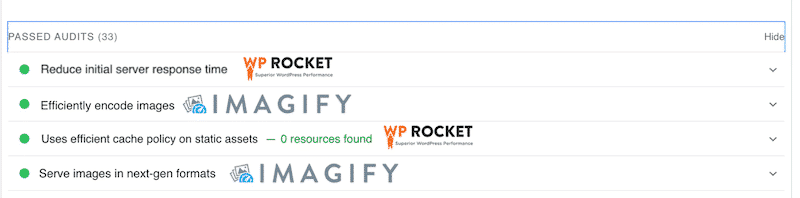
The same improvements and fixes happened for Astra:
| Astra’s issues flagged by Lighthouse | 🚀WP Rocket and Imagify fixed them all! |
 |  |
To summarize, we put together a global comparison table showing both themes’ performance with and without WP Rocket + Imagify (the image optimizer):
| Performance KPIs | GeneratePress Performance (no WP Rocket) | GeneratePress Performance with WP Rocket + Imagify 🚀 | Astra Performance (no WP Rocket) | Astra Performance with WP Rocket + Imagify🚀 |
| PageSpeed mobile score | 82/100 | 100/100 | 81/100 | 100/100 |
| Total Loading time | 3,1 s | 2.1 s | 2.9 s | 2.2 s |
| First Contentful Paint | 1.5 s | 0.5 s | 2.8 s | 0.4 s |
| Largest Contentful Paint* | 3.3 s | 0.7 s | 4.1 s | 0.6 s |
| Cumulative Layout Shift* | 0.521 s | 0 s | 0 s | 0 s |
| Speed Index | 5 s | 0.6s | 3.5 s | 0.7 s |
| Total Blocking Time | 30 ms | 0 ms | 0 ms | 0 ms |
| Total page size | 953 KB | 547 KB | 788 KB | 588 KB |
| HTTP requests | 20 | 15 | 21 | 16 |
*Core Web Vitals
🚀 Key Conclusions with WP Rocket
Thanks to WP Rocket, we have noticed major performance improvements for both themes, such as:
- The mobile performance grade on PageSpeed Insights moved up to 100/100 for both.
- WP Rocket improved our Core Web Vitals score, and they all moved to the green.
- The Largest Contentful Paint (LCP) went from 3.3 s to 0.7 s for GeneratePress and from 4.1 s to 0.6 for Astra.
- The Content Layout Shifts (CLS) went from 0.524 to 0 for Generatepress.
- We saved around 1 s in the page loading time for both.
- The number of HTTP requests has also decreased for both themes: from 21 to 16 for Astra and from 20 to 15 for GeneratePress.
- The Speed Index is now 0.6 s for GeneratePress (it was 5 s and was in the red).
- The page size is much smaller for both themes. It went from almost 788 KB down to 588 KB for Astra and from 957 KB down to 547 KB for GeneratePress.
- All the issues flagged in PageSpeed insights issues are now in the passed audit.
🚀 Key Conclusions with Imagify
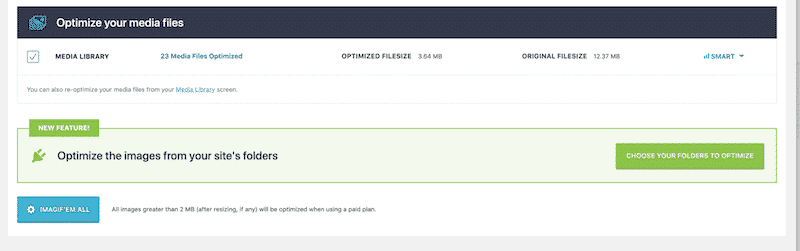
- Imagify compressed our images in a couple of clicks which makes it very easy to use.
- All our images got compressed and converted to WebP (the next-gen format recommended by Google).
- Imagify helped solve the “serve image to the next-gen format” and the “efficiently code images” issues from PageSpeed.
Below are the two buttons we pressed to optimize our images:
- WebP conversion to make images lighter.

- Smart bulk image compression – The compression of all your images automatically works in the background and does the job for you.

| 🚀 With WP Rocket – no matter the theme you pick – you increase your chances of passing the PageSpeed Insights audits. |
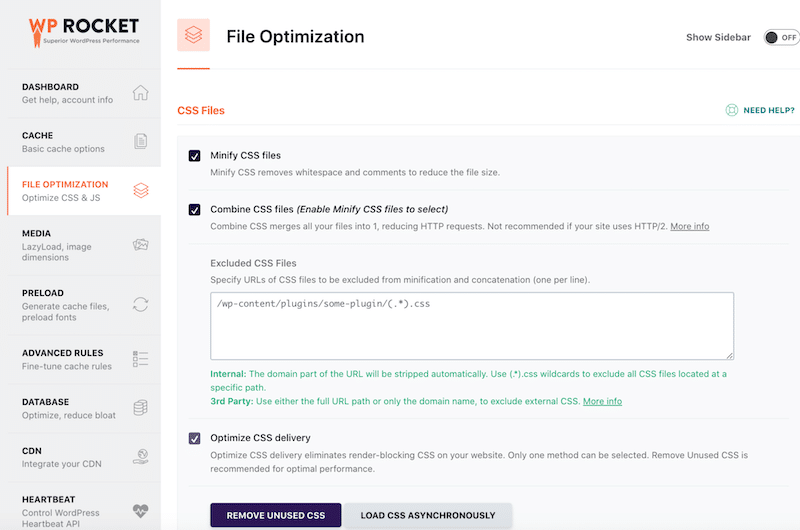
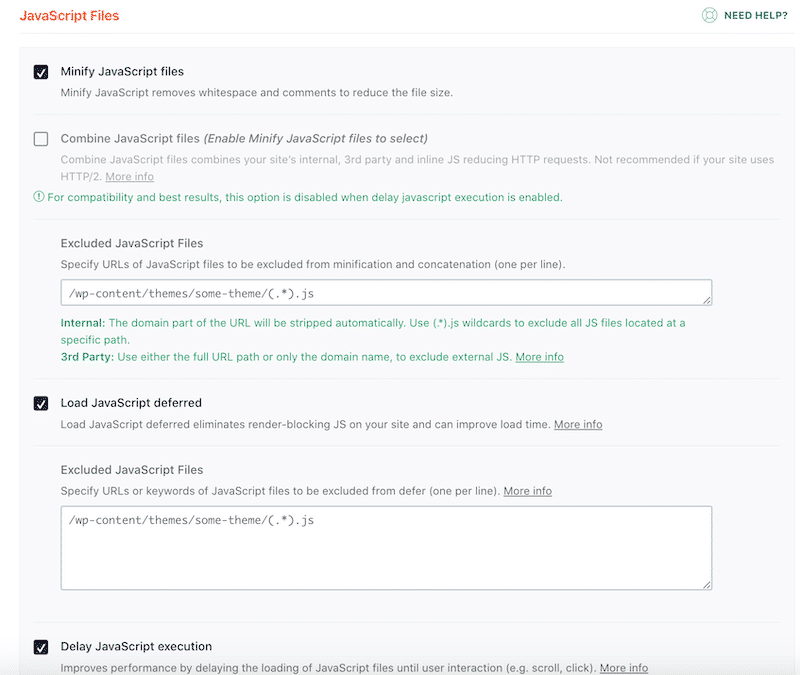
Let’s discover all the WP Rocket’s features that helped to give an extra speed boost to both page builders:
- Caching and GZIP and text compression – WP Rocket automatically applies with caching and GZIP compression upon its activation.

- Minify CSS, Combine CSS, and Remove Unused CSS – To optimize the CSS delivery.

- Similarly, there are also some options to minify, defer and delay JavaScript.

| 🚀 Go further on your performance optimization journey and implement more WordPress page speed optimization best practices. |
Our performance audit is now completed. Let’s look at each theme’s main features to help you decide which theme is the right choice for your needs.
GeneratePress vs. Astra: Key Features and Pricing
Astra and GeneratePress have the same approach: their free version is a basic framework that allows you to build anything on top of it without impacting performance.
- Popular lightweight themes – Both Astra and GeneratePress are popular lightweight themes that are a great foundation for having a fast-loading site. A fresh GeneratePress install adds less than 10kb (gzipped) to your page size, and Astra only adds 50KB on the front end. Astra is used on over 1 million sites, and GeneratePress recently passed 500 000 installations.
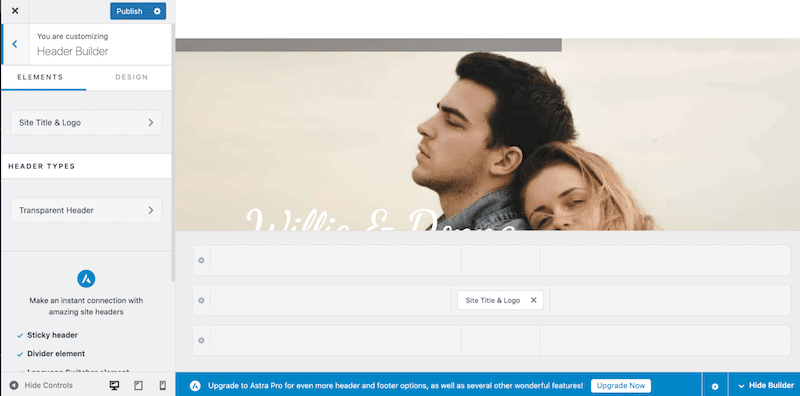
Use of the Customizer to customize the theme – They rely on the WordPress Customizer to tweak the options and make the changes visually.
| GeneratePress + Native WordPress Customizer | Astra + Native WordPress Customizer |
 |  |
- Starters site library – They both have intuitive interfaces that are very easy to use. All you need to do is select and import the template you want to use on your WordPress site. You don’t need to be an advanced developer to use both tools, and the templates are very well-designed.
How to Use the Library For Astra:
- Install the free “Starter Templates” plugin.
- Choose the template of your choice, you can sort by category and add a “premium” filter.
- The import will start automatically..
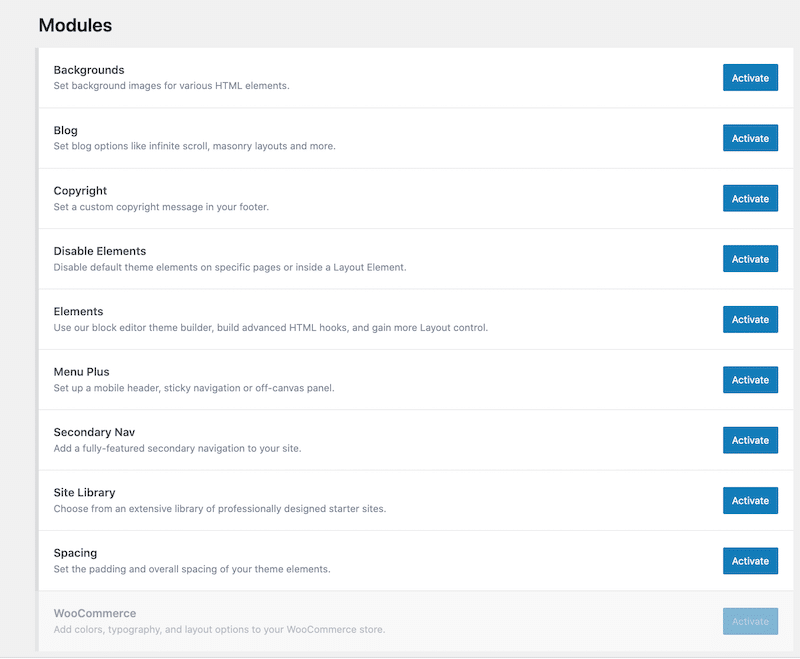
How to Use the Library For GeneratePress:
- You need to have GP Premium and the site library module activated.
- Go to Appearance > GeneratePress > Site Library.
- Choose your layout to start the import.
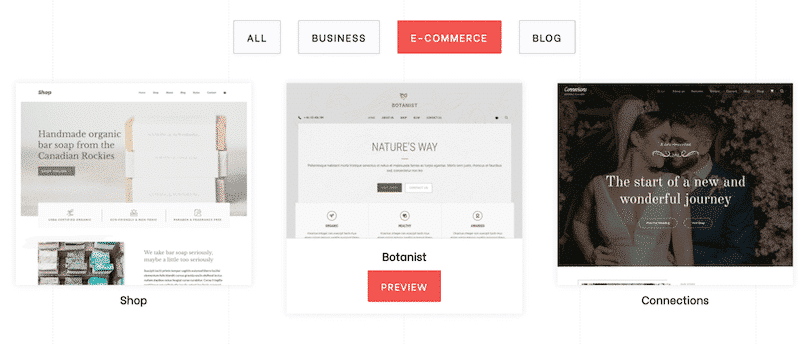
| GeneratePress Sites Library | Astra Sites Library |
 |  |
- Compatibility with page builders – GeneratePress and Astra are compatible with the most popular page builders, and both offer pre-made templates built on Elementor, Beaver Builder, and the WordPress Editor.
| Page builder-ready GeneratePress templates (Example: Elementor + GeneratePress) | Page builder-ready Astra templates (Example: Elementor + Astra) |
 |  |
- Premium add-ons – Both themes are freemium, meaning that if you want to unlock some advanced features, templates, and integrations, you’ll need to purchase a premium add-on.
| What’s In GeneratePress Premium? | What’s In Astra Pro? |
 |  |
- WooCommerce compatibility – both themes are compatible with WooCommerce, and they offer some dedicated features. They both have ready-to-use templates built with WooCommerce to build an online store on solid foundations.
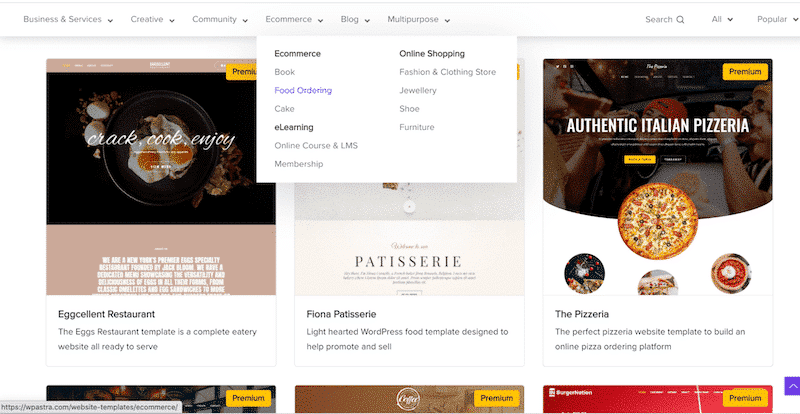
| Dedicated WooCommerce-based demos GeneratePress (extract) | DedicatedWooCommerce-based demos Astra (extract) |
 |  |
- International community – both have a great community worldwide with interesting Facebook groups (10K for GeneratePress and 54K for Astra). However, you are more likely to meet Astra’s team (led by Sujay Payar) at WordCamp as they seem to be more involved in the WordPress community.
GeneratePress vs. Astra: The Main Differences
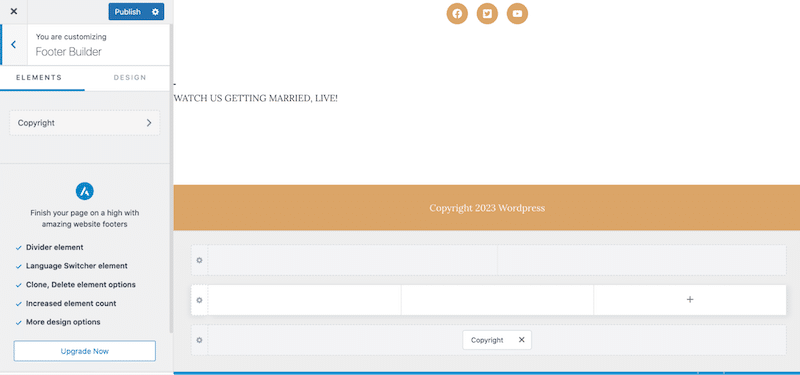
- The Customizer is less detailed for GeneratePress – which makes sense for its lightweight, bloat-free approach – but it’s less beginner-friendly than Astra’s, where the customization seems easier. For example, if we need to modify the footer, there is a visual representation of the layout:

- The template library is richer for Astra – Astra comes with many pre-made blocks that can be used, such as header, testimonials, pricing tables, and call-to-action. GeneratePress has a library with pre-built pages, but the blocks are not as impressive from a design perspective. Astra provides more premade headers, so it’s a good idea if you are a beginner or don’t want to start from scratch.
- White labeling (Astra only) – Astra Pro gives you the option to do white-label which is interesting if you are planning to hand over the site to a client and add your customizations.
- GeneratePress more closely follows the theory of “less is more” and does offer a more minimalistic theme than Astra: everything is integrated into the WordPress interface, and when it comes to activating the advanced options, everything is very straightforward.
- Astra has more tight integrations with popular plugins like Learndash or LifterLMS that allow you, for example, to launch a complete online course in a few clicks.
GeneratePress vs. Astra Pricing
GeneratePress offers two prices with access to the same features. Either you pay $59/year, or you get the lifetime license for $249. In both cases, you’ll have the premium features, the library, updates, and support. The only limit is using GeneratePress on up to 500 websites.

Astra also offers lifetime and yearly pricing. It starts at $47, but you’ll need the “Essential Bundle” at $137 to access the library. The best value is the “Growth Bundle” because it gives you access to many blocks and SEO add-ons as well as advanced training.

Wrapping Up
When it comes to speed, the two themes got similar results, the mobile loading time was about the same, and so was the page loading time. The ultimate choice will depend on your needs and how much you need a theme integrated with the rest of the WordPress ecosystem.
In any case, you can build an advanced site and supercharge it with powerful premium features from both themes.
If you come across some performance issues during your development process, then you can use WP Rocket and Imagify to tackle them.
WP Rocket is recommended by GTmetrix to reduce the server response time, for example.

So, which theme are you going for? Are you currently using a theme that slows down your site? Remember that WP Rocket and Imagify have significantly increased performance and made us score 100/100 on PageSpeed Insights. Use WP Rocket to improve the speed of your WordPress site, and you can also try Imagify for free. You don’t take any risks because if you don’t see any improvements, we provide a refund within 14 days of your purchase.