Table of Contents
Last update on
Images can really slow down a website. They make up a whopping 48% of all web content and account for almost half of your page load time. This is why optimizing images is so crucial.
Yet, when it comes to WordPress, many people don’t realize they can also optimize the load time of their Gravatar images.
By default, WordPress uses Gravatar for displaying profile images and comments. But while these small pictures look great and help create a sense of community, they add inefficiencies to websites that really hit your page load speed.
While it would be easy to just not use Gravatar (which we’ll explore below), having no profile images at all would make for a dull commenting experience (it’s nice being able to see who you’re replying to, right?).
Fortunately, there are a few methods that can help speed up Gravatar delivery. In this article, we’ll take a look at three different ways you can speed up Gravatar on your site and reduce HTTP requests: caching, using locally hosted images, and using a CDN.
What is Gravatar?
Gravatar stands for “globally recognized avatar” and is a popular service that enables platforms like WordPress and other web applications to display user profile photos.
When you create a Gravatar account, you can choose an image to associate with your email address. So when you set up an account with a site that supports Gravatar, it will automatically use the image linked to your email as your profile picture.
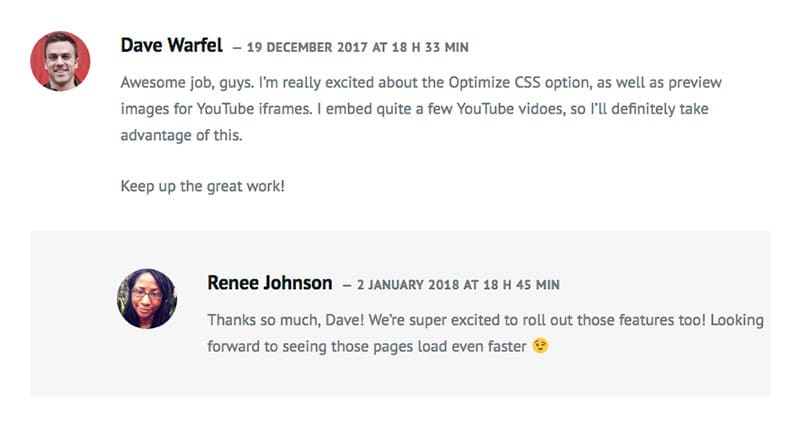
Here’s an example from the comments on the WP Rocket blog:

Gravatar links user emails to profile photos.
What’s so convenient about Gravatar is that your profile photo follows you around the web. This means that whenever you create a new account on a website you don’t have to upload a photo each time.
But this convenience comes at an expense: page load speed.
For example, if you publish a post that gets a lot of comments, a visitor’s browser will have to load all of the associated Gravatar images from Gravatar’s external servers each time they view the post. Each time a browser has to retrieve an image from gravatar.com, that’s another HTTP request.
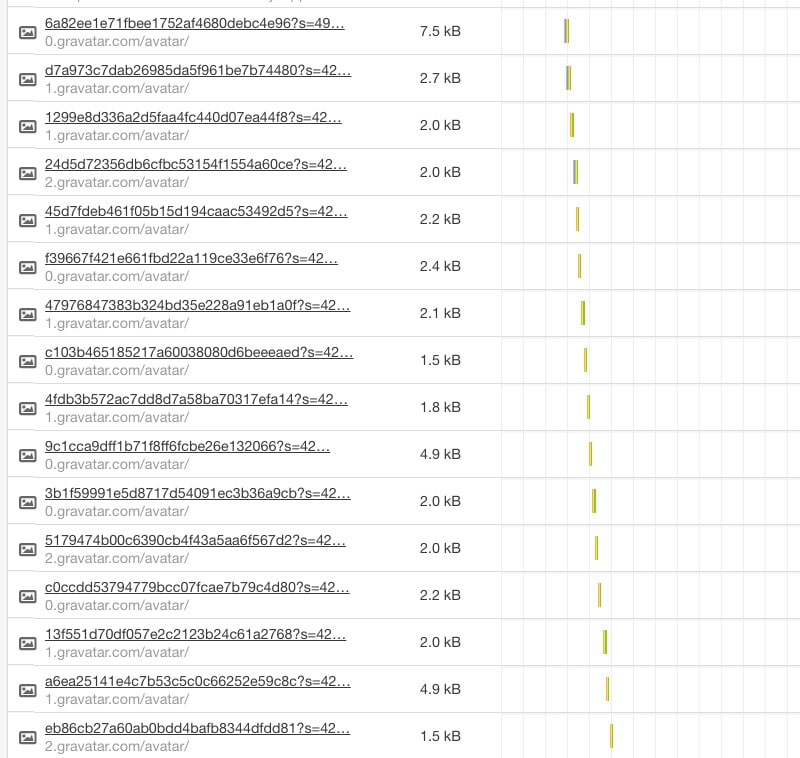
Here what that looks like…

HTTP requests to Gravatar’s servers.
The more comments you have on a blog post, the more HTTP requests to Gravatar’s servers. While Gravatar.com does use HTTP/2 to help speed things up, caching and speed is still out of your control.
In order to show you the kind of impact Gravatar can have on a site, I set up a test website with a blog post featuring 50+ comments. The site uses Gravatar by default.
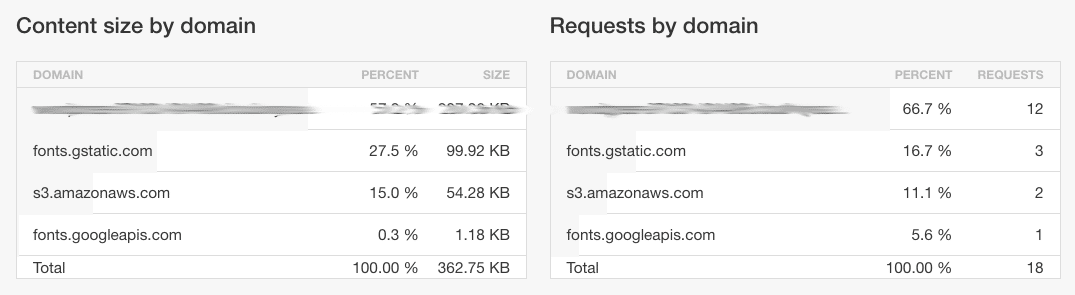
I ran the blog post through Pingdom to see how many requests my site was making to Gravatar’s servers. Of the 49 HTTP requests, 33 are to Gravatar’s servers – that’s 67% of the total requests!

More than half of the requests are for Gravatar images.
While I have caching enabled, there’s a lot of potential here for reducing the total number of HTTP requests and streamlining my site.
So let’s take a look at how to optimize Gravatar three different ways.
How to Cache Gravatar Images (with a Plugin)
Caching Gravatar images ensures site visitors download them once and don’t have to load them again the next time they visit your site. While WP Rocket has plans to add Gravatar caching as a feature, until it’s available the FV Gravatar Cache plugin is a great free option.
FV Gravatar Cache allows you to:
- Cache Gravatars with WordPress cron job,
- Cache Gravatars on comment submission, and
- Maintain a single copy of the default Gravatar instead of downloading it again and again for all the email addresses with no Gravatar associated.
Here’s how to set it up so you can start caching Gravatar images:
Step 1
Install and activate FV Gravatar Cache. You can download it for free from WordPress.org.
Step 2
Once you have the plugin activated, go to Settings > FV Gravatar Cache.
Step 3
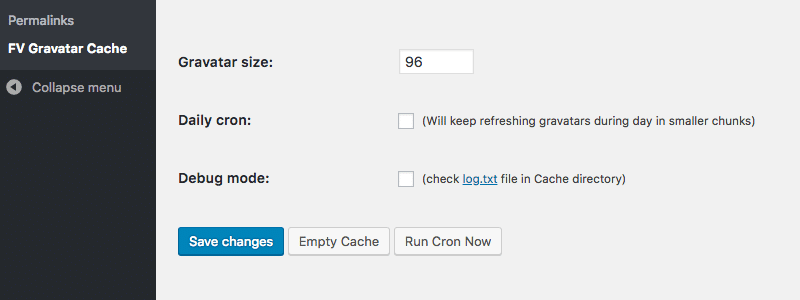
Scroll to the bottom of the settings page. Under “Gravatar size” you can set what size you would like for your images. Click “Save changes.”

Configuring FV Gravatar Cache.
And that’s all you need to do. With caching enabled your site will cache Gravatars locally.
I tested two other plugins, which have different features and are worth exploring if you find FV Gravatar Cache doesn’t work with your setup:
How to Speed Up Gravatar Images with a CDN
First up, thanks to KeyCDN for sharing this novel solution. This option is somewhat advanced as it involves NGINX and requires the following:
- You must be running Nginx and have access to your server, or you use a web host that allows you to update your Nginx config file.
- You have installed and activated KeyCDN’s free CDN Enabler plugin.
- You are using a CDN.
Since KeyCDN published its original post, the CDN Enabler plugin has been updated, so the steps have changed somewhat.
Step 1
Open your Nginx configuration file and add “sub_filter in the relevant location block. Then replace “location /“ with the directory you are using for your Gravatars and replace “can.example.com” with your CDN URL, i.e. https://cdn.example.com/avatar.
Step 2
Then add the proxy location for the redirected avatars to the same config file:
Step 3
Save your changes and reload Nginx. Your site’s Gravatar requests should now be going to your own CDN instead.
Step 4
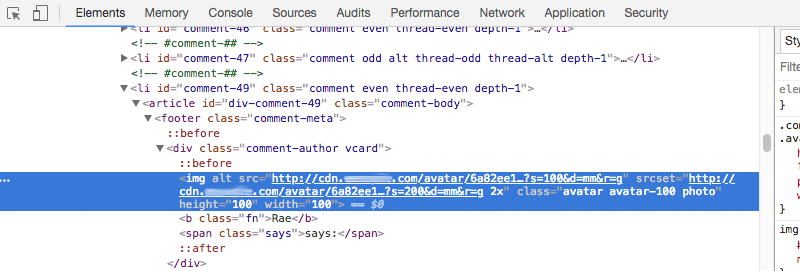
Open a page on your site that uses Gravatars and check the HTML. You should see your own CDN URL is now being used instead of gravatar.com

Gravatar loading from CDN.
How to Use Locally Hosted Gravatars
If you would rather not use Gravatar at all, you might like to try using WP User Avatar, a free and popular plugin that enables you to use any photo in your media library as an avatar. When enabled, this plugin will disable Gravatar for your site. Here’s how to set it up:
Step 1
Install and activate WP User Avatar.
Step 2
Once activated, go to Avatars > Settings in the admin sidebar.
Step 3
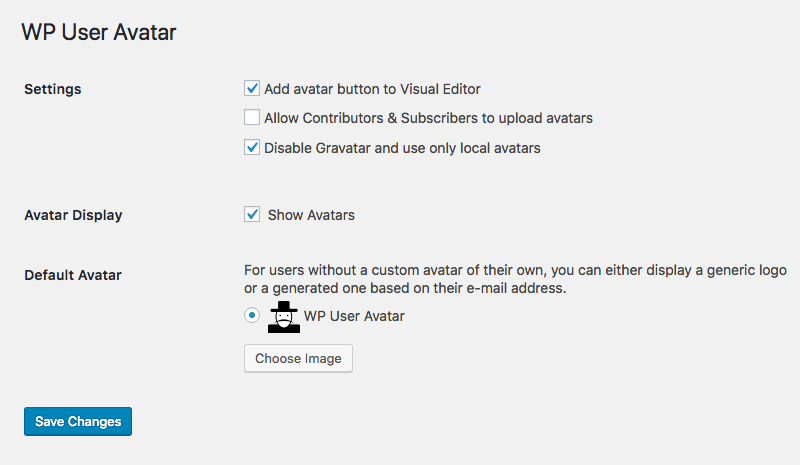
Under “Settings,” click on “Disable Gravatar and use only local avatars.” Then select a default avatar image. You might like to upload your own images to match your site’s branding.

Configuring WP User Avatar.
Step 4
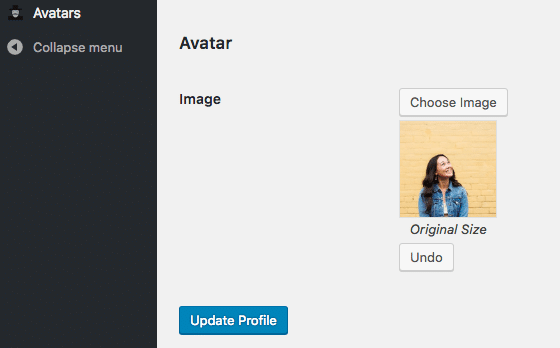
Next, you might also like to choose a custom avatar so that it displays as your profile image for your site.

Adding a custom avatar to my profile.
With Gravatar disabled, your site’s users will need to upload their own profile image. But with your site retrieving images locally instead of from Gravatar’s servers, all those extra HTTP requests will disappear and your site will run faster.
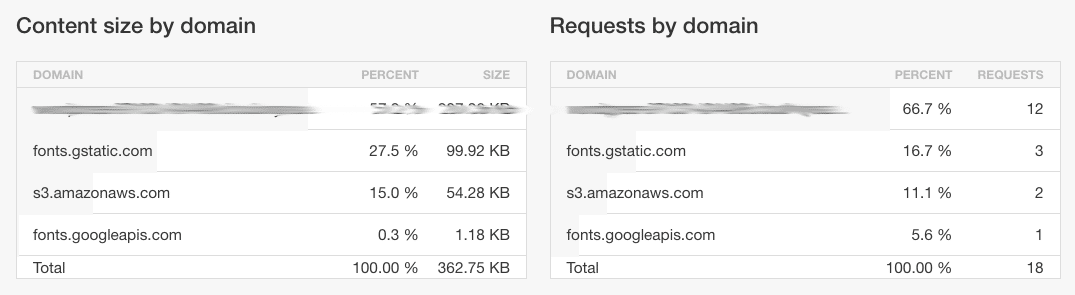
With WP User Avatar enabled and Gravatar disabled, the number of HTTP requests for my test blog post has been reduced to just 18:

Fewer HTTP requests.
Conclusion
Gravatar is a hugely popular service that many WordPress sites use. Unfortunately, it can negatively impact performance. This is why optimizing the delivery of Gravatar images can help reduce HTTP requests, speed up the page load speed of your posts, and provide a faster user experience for your visitors.
How you optimize Gravatar for your site really depends on your site’s server setup and hosting – what worked for me might not necessarily work for you (which is why I haven’t included speed testing results in this post) so I’d encourage you to try out the different options mentioned above and see what produces the best results for you.
Lastly, you might want to consider lazy loading your images as well – you can easily do this by enabling lazy loading in WP Rocket.