Table of Contents
Last update on
Do you know anyone who is visually impaired? Or maybe someone who cannot use their hand or has a hearing problem? Have you ever wondered how accessibility and SEO can work in tandem to create a great user experience for all your users?
Take a moment and ask yourself how users would be interacting online and with your content. Are you sure your site is 100% optimized for web accessibility?
Ensuring the web is accessible to anyone benefits individuals, businesses, and our society. When you design and code websites and apps following accessibility guidelines, you make them more accessible to people with disabilities. Unfortunately, many websites and apps are poorly developed, with accessibility barriers making them difficult for some people to access.
In this article, you’ll learn how to optimize your site for accessibility and provide the best user experience to all your users. What’s more, you’ll understand why accessibility plays an essential role in improving your SEO performance.
What Is Web Accessibility and Why It Is Important?
Before we move any further, it’s essential to understand what web accessibility is.
In simple words, accessibility is the ability of each person to have access to something.
So when we say Web Accessibility, it is a way to help everyone, including the disabled, access websites and web applications.
For a more technical definition, web accessibility is the process of designing and developing websites, tools, and technologies so that people with disabilities can access them.
Here’s a short video that’ll help you get a better understanding of Web Accessibility.
With better accessibility, users can understand, navigate, and interact way better with the web.
We know how search engines work. They send across robots that crawl websites, index and score them based on several ranking factors.
Similarly, assistive technology (AT) relies on signals within the code that determines the context of what is being crawled.
Fortunately, there isn’t much work to be done in the backend to ensure your website is accessible by these assistive technology devices. Most of the prerequisites are covered by the essential SEO ranking factors, such as page titles, headings, anchor text, and ALT text.
When it comes to accessibility, most of the work around a website or an app is to ensure that the different types of AT can easily navigate your platform.
Accessibility is crucial for those with disabilities — and it also helps people without them.
Here’s how:
- It helps people accessing the web through a slow internet connection or via a smaller screen such as mobile phones, smartwatches, smart TVs, and so on.
- It helps older people whose abilities get worse over time.
- It helps people with temporary disabilities, such as lost glasses or a broken arm.
5 Types of Web Accessibility Impairments
Disabilities are not just limited to sight or hearing. And we must understand the different types of disability or impairment.
1. Visual
Visual disabilities can range from mild to moderate vision loss.
These include:
- Color blindness – arises from the difficulty of distinguishing between colors such as red and green, yellow and blue, and in some cases, the inability to perceive any color.
- Low vision – which includes blurry vision, the ability to see either the center of the visual field or only the edges of the visual field
- Blindness – having a substantial to complete loss of vision in both eyes.
2. Auditory
These include mild to moderate hearing impairment. Even a partial loss can be problematic when it comes to audio content.
These include:
- Hard of hearing – moderate hearing impairment
- Deafness – substantial and uncorrectable hearing impairment in both ears.
3. Physical
Physical disabilities are related to weaknesses in muscular control such as paralysis, lack of coordination, limitations of sensation, joint disorders such as arthritis, and missing limbs.
These include:
- Arthritis – damage to the joints
- Amputation – missing limbs, or other parts of the body
- Paralysis – Loss of control over parts of the body.
4. Speech
This has to do with the inability to produce speech that is recognizable by other people or software.
This includes:
- Muteness – the inability to speak caused due to mental disorders and cognitive impairments
- Dysarthria – paralysis of the muscles, including lips, throat, tongue required to speak.
5. Cognitive, Learning, and Neurological
These disabilities affect how well information is understood and processed by people.
These include:
- Autism – impairments of social communication
- Attention deficit hyperactivity disorder (ADHD) – involves difficulty in focusing on a single task or being easily distracted.
- Mental health disabilities – conditions such as anxiety, mood disorders that may cause difficulty in focusing and processing information
- Memory impairments – implies short-term memory or limited ability to recall language.
How People With Disabilities Use the Web
People with disabilities use different types of assistive technology (AT). As the name suggests, AT is specifically designed to help those with disabilities and vision loss.
Here are some software and tools that help people with disabilities go about using the internet.
Screen Readers
The screen reader reads out the text on the screen using a speech synthesizer or, in some cases, translates it into Braille.
Come to think of it, do you read all the text on the screen? For instance, do you read the advertisements on a page, all the recommended and popular posts on the side navigation?
We’re guessing not all of us read them out. We don’t!
A good screen reader, too, gives the visually impaired options to control what is read easily. This is done by reading just a line of text, finding strings of text on the screen, reading just the bold text, or reading text in a specific color.
Some popular screen readers include COBRA, Hal, and JAWS (Job Access with Speech).
Braille Keyboards
A Braille keyboard is a lot different from the standard QWERTY keyboard.
There are eight primary keys used to compose the Braille letters. Around these eight primary keys, you have the spacebar, the function keys, and so on.
You also have the standard QWERTY keyboards with the Braille letters overlaid on them. The Braille keyboards make navigation and locating the cursor easier for the visually impaired.
Screen Magnifiers
This solution helps visually impaired people and not so much if the person is completely blind.
Screen magnifiers are available both as external devices that act as magnifying glasses and software that you can install.
Ideally, the best screen magnifiers increase the size of the information and function by reducing screen glare, improving cursor tracking and contrast.
Voice Controls
Want to command the computer with your voice? Use voice control software tools that help to convert speech to text.
While this is not a foolproof solution, it does help people with disabilities access the web when used in conjunction with other AT solutions.
A top-rated and feature-rich voice control program is Dragon.
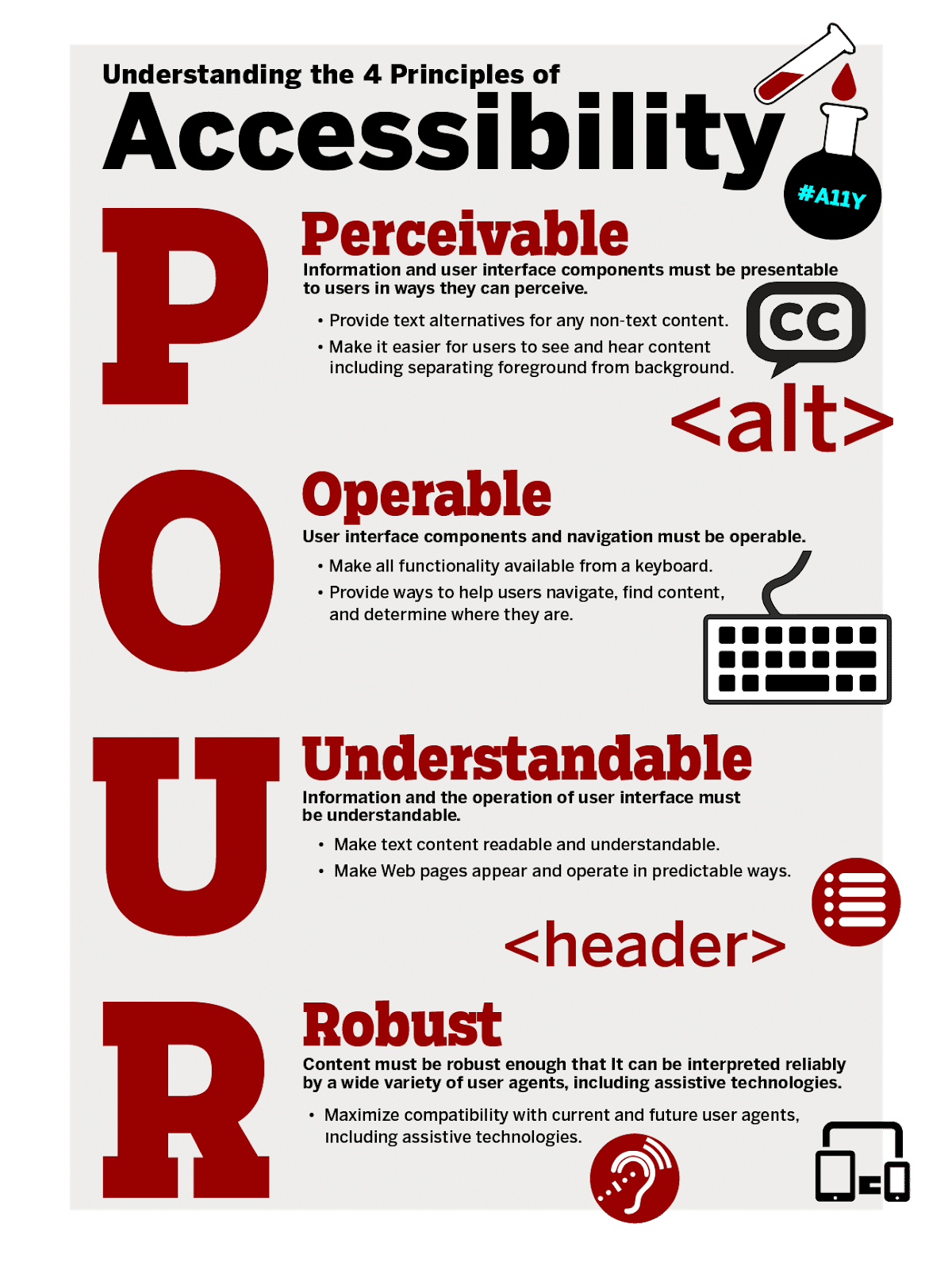
The 4 Principles of Accessibility
Perceivable, Operable, Understandable, Robust (POUR): These are the four principles of the Web Content Accessibility Guidelines (WCAG) used to create accessible digital content. The popular consensus is that if any of the principles are violated, the content will not be accessible, especially to users with disabilities.
Worldwide Web Consortium (W3C) developed web accessibility.
Let’s take a closer look at the four accessibility principles:
- Perceivable: The content has to be presented so that users can access it with any one of their senses.
- Operable: A user should control all parts of the content through whatever means they choose to use, such as keyboard, mouse, trackpad, and other assistive technologies (AT).
- Understandable: The content format needs to make sense to the user. This includes language, instructions, how to use, and so on.
- Robust: Various devices and technology can access the content if the application is robust. When it comes to accessibility, robust applications work well with various assistive technologies.

Why is Web Accessibility Important for SEO?
Web accessibility plays a key role in SEO because it helps make the content more accessible for users (and crawlers). Accessibility allows your content to be found and understood easily by everyone, regardless of any disabilities. You’ll provide the best user experience by making your site perceivable, operable, understandable, and robust. By following the four accessibility principles, you’ll also work towards increasing your site’s organic visibility.
Google is also shifting focus on rewarding sites that provide a good user experience — heard of Google’s Core Web Vitals? And mobile-friendliness is another key pillar of the Google Page Experience Update — and a crucial aspect for web accessibility.
What’s more, enhancing the user experience helps increase brand sentiment and loyalty.
When websites are not designed with accessibility in the picture, it is challenging for some users to perform tasks or find relevant information.
User experience is crucial, and all you need is some improvements in your website design.
| 💡 In addition to UX and SEO reasons, web accessibility is a legal obligation. Various regulations such as the UN Convention on the Rights of Persons with Disabilities and The European Accessibility Act ensure that the web is accessible and provides equal opportunity to people with disabilities. These laws are designed to protect individuals from unfair treatment while promoting a fair and equal society. That’s why the site owners must anticipate the needs of potential disabled customers and make reasonable adjustments according to their needs. |
The 8 SEO Best Practices to Improve Accessibility
A usual misconception is that web accessibility standards prevent SEO experts from doing their job. On the contrary, making a site more accessible can improve SEO —as we explained above.
Web accessibility and SEO overlap in many areas. Improving accessibility goes a long way in providing an enhanced user experience.
Additionally, Google has official guidelines explaining the importance of web accessibility and how it helps create a better user experience.
There are 8 SEO best practices that will help you improve your site’s accessibility and SEO performance at the same time:
- Optimize Page Title
- Use Headings
- Include ALT Text
- Choose a Descriptive Anchor Text
- Create On-site Sitemaps
- Add Breadcrumbs
- Define a Clear Web Navigation
- Improve Readability.
Let’s take a closer look to each of them.
1. Optimize Page Titles
Page titles [<title>] help users understand what the webpage is all about.
Are you the kind of person who’s got a lot of tabs open on your browser? If so, join the boat!
So how do you differentiate between the various tabs without actually having to open each of them? Well, your page titles help you with precisely that!
Screen readers too rely on page titles to communicate to their users about the page they are navigating. Instead of keyword stuffing for bots, optimize your page titles with the user in mind.
2. Use Headings
The use of heading tags is an essential part of SEO.
When it comes to heading tags, we’re aware that the <H1> tag must be used only once and must include the primary keyword that we are targeting.
The additional keywords, i.e., from <H2> to <H6> are further used to define the page’s structure and can include the primary or secondary keywords.
Similarly, when it comes to accessibility, it’s essential to use only one <H1> tag with the primary keyword and use the subsequent heading tags if required.
3. Include ALT Text
An ALT text comes in handy when your image doesn’t load. This could happen due to a slow bandwidth and the image taking longer to download. Rather than showing an empty white spot on your web page, an alternate text is displayed in such cases.
Thus, the alternate text has to be accurate and relevant to the image and not just many keywords stuffed to help the bots.
The ALT text is another popular intersection with web accessibility and SEO, read aloud by the screen readers.
Another incentive to using ALT text is to get that additional traffic and click-throughs from image search.
4. Choose A Descriptive Anchor Text
Which of the two hyperlink options sounds better?
- For more details, click here.
- For more details, check our article on Accessibility and SEO Overlap.
Alright, it’s a no-brainer. The second option is a better one. It uses more words and is more descriptive. But, is using more words the reason that it’s better? Well, partly yes!
An anchor text is more than just a means to navigate to another page within your website. Or, for that matter, to an external site too.
When used correctly, anchor text serves as an essential SEO and accessibility factor.
You can describe the content on the page you are linking to, include keywords, and describe the page’s purpose.
Screen readers, typically, tab through a page. When they find a link on the page, they inform users of the anchor text before announcing it. If the anchor text is relevant and valuable to the user, they can hit enter.
5. Create On-site Sitemaps
To help search engine crawlers understand our site better, we create a sitemap (sitemap.xml).
A sitemap lists out all the pages and files (including images) on our site. This is particularly useful when you have several pages on your site that are otherwise not linked internally.
While the on-site sitemaps also help crawlers, it is more to help users navigate through a website and find the content they are looking for.
With web accessibility in mind, the on-site sitemaps help provide an overview and clear navigation to all the pages on the site.
6. Add Breadcrumbs
Home > Marketing > Digital Marketing > SEO > Web Accessibility > Breadcrumb
Want to head back to marketing? Simply click on Marketing in your breadcrumb navigation.
Breadcrumbs serve as an alternative to trace back the path they navigated to the current page. In addition to helping users navigate to the previous page, it also helps navigate to the top-level content.
To a certain extent, breadcrumbs are similar to the sitemap. It helps search engine crawlers, and screen readers understand how a site is structured.
Want more internal links within your site? Breadcrumbs help you with that too!
Similar to anchor text, breadcrumb links too must be descriptive. Especially considering when the screen readers tab through these links.
7. Define a Clear Web Navigation
You could even find a needle in a haystack if you had the proper navigation.
The website’s navigation helps you with just that.
If all you have is a single-page website, it doesn’t make much of a difference. On the contrary, if you have hundreds of pages on your website, it makes sense to define the navigation clearly.
Not only does the navigation help users find what they are looking for easily, but it also helps search engines and screen readers navigate through your website.
Have you noticed that you can tab your way across and navigate through a website? If so, your website is accessible in more than one way.
8. Improve Readability
The end goal of any online content is to provide immense value to your readers. With content being so good, it automatically gets the shares and the engagements — which is also great for attracting more users to your site, right?
Now the (obvious) question: is it essential to write content with the bots in mind or the readers?
The simple answer is, of course, the reader.
Of course, you will have to get all your on-page SEO factors, such as the correct title, including the keyword in your H1 tag, the ALT text, internal and external links, keyword prominence, and more, in place.
In addition to helping both users and search engines with your readable content, it’s essential to keep your content simple.
And by simple, we mean avoid using complicated jargon and words, ensure the content is left-aligned, content is listed whenever possible, and so on.
Another critical point is to include readable URLs.
Overly long URLs stuffed with keywords and special characters make for poor readability, but it also doesn’t help both the search engine crawlers and screen readers.
To summarize
As it is evident, the majority of web accessibility has to do with some on-page SEO factors and mobile-friendliness.
So, going back to our earlier question.
Does web accessibility come in the way of SEO? We guess not!
Once we have taken care of the various SEO factors, how do we test the quality of our page? Is there a tool that can help us evaluate the quality of our web page quickly?
That’s where Lighthouse comes into play!
How to Test Accessibility Using Lighthouse Audit
One effortless way to test the accessibility of a page is by using the Lighthouse audit. Lighthouse is an open-source tool used to improve the quality of web pages. You can run the test against any web page and generate an audited report for factors such as performance, SEO, and accessibility.
The generated report goes a step further by providing you a reference doc for each audit that’s performed, explaining how to go about fixing the audits that failed.
To learn more, you could check out our in-depth article on what Lighthouse is and how you can improve the Lighthouse performance score for your WordPress site.
Before you assume that using a Lighthouse is all too complicated, let’s break that myth. It’s straightforward and as easy as submitting your URL.
Assuming you have downloaded Google Chrome for Desktop, to run an audit in Chrome DevTools, simply go to the URL you want to audit.
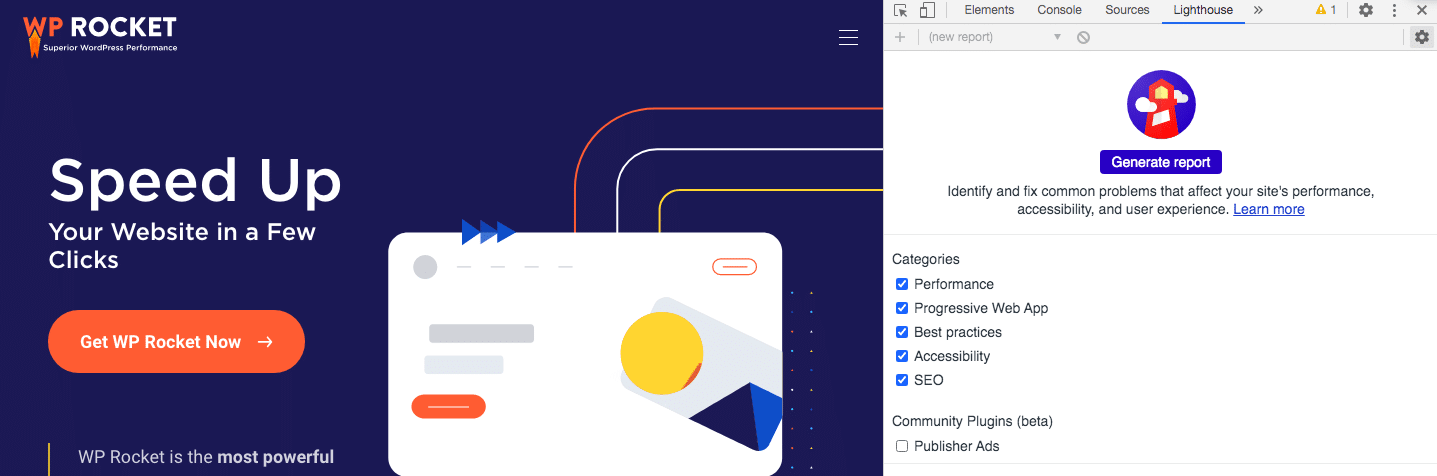
For instance, we entered the WP Rocket URL in the Chrome browser.

Once the page loads, we selected Lighthouse.

Then, we clicked on the Generate Report button.
You can also run the audit based on the device, i.e., either for the Mobile or Desktop device.
Don’t worry if the page reloads on a few occasions while the audit is being performed. Lighthouse is performing several audits and hence the refresh.
And just like ours, your audit report will be generated.
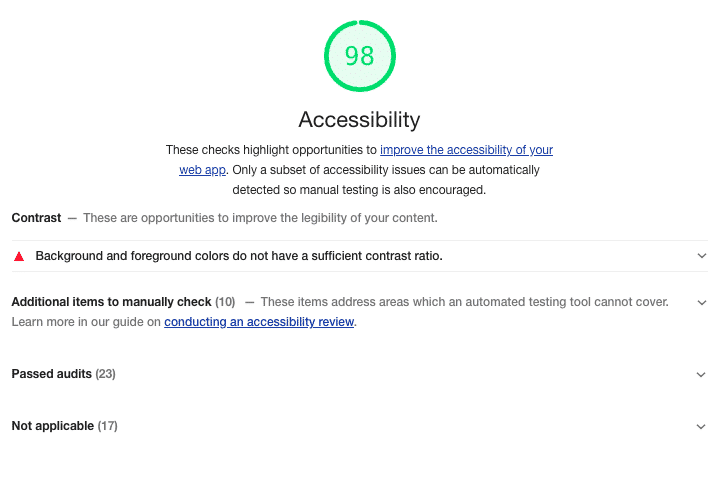
If you scroll down the report, you will notice a detailed report for each audit.
For instance, here’s the accessibility report we got.

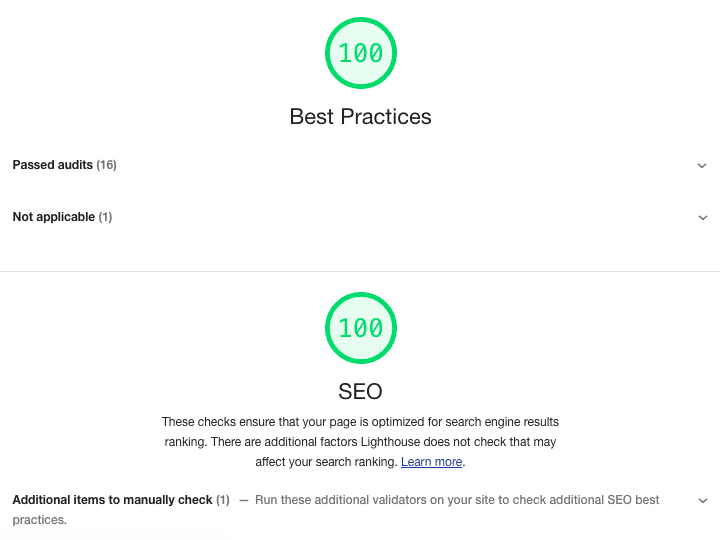
And here are some examples of the Best Practices and SEO audits as well — as you can see, the Accessibility, Best Practices, and SEO scores are in line.

You get to see the various issues, and you will also find links to reference documents with the solutions for each of them.
Wasn’t it more accessible than you thought?
2 Additional Tools to Test Web Accessibility
In addition to using Lighthouse in the Chrome DevTools, there are several Chrome extensions and other tools that can be used for testing web accessibility.
Here are some of the most popular ones.
Developed by webAIM.org, the WAVE Evaluation tool provides visual feedback on the accessibility of content on a page.
It provides you with a summary of all the issues with the option of drilling down into the specific errors and viewing more details.
To use this tool, you can either use the online WAVE tool by keying in the URL. The alternate method to using this tool is by installing either the WAVE Firefox or Google Chrome extensions. This way, you can test accessibility directly from within your browser
Developed by Deque Systems, the axe DevTools chrome extension finds and fixes accessibility issues on your website.
The accessibility testing tool runs within the browser developer tools and identifies defects on the webpage.
Web Accessibility Evaluation Tools List
In addition to the above two, several Web accessibility evaluation tools help determine if the web content meets accessibility guidelines. Here’s a list of more than 150 evaluation tools that you can filter to match your particular requirement.
Summary
Making your website accessible ensures that all your potential users, including those with disabilities, have a great user experience and can access your information easily.
Fortunately, implementing the web accessibility best practices is easier than you may have thought. Most of the accessibility best practices are covered when you optimize your website using the various SEO on-page factors.
When in doubt, you can use some of the free tools and extensions to check if your site passes the accessibility test.
So, is your site web accessible? Have you run the Lighthouse tests? What does the audit report say? Comment below and let us know!