Table of Contents
Last update on
Tags, trackers, pixels, and beacons. Whatever you call them, they are small snippets of code added to websites that serve a range of different purposes, from tracking and delivering advertising to site customization, and generally boosting your ability to measure, reach, and convert your visitors.
But while tags and the third-party services they are attached to can provide incredible insight into your users and help raise revenue in ways you wouldn’t otherwise be able to achieve, they can be a huge drain on page speed.
Most tags rely on JavaScript to track activity, which means every time you add a new tag to your site it’s another HTTP request to a third-party server.
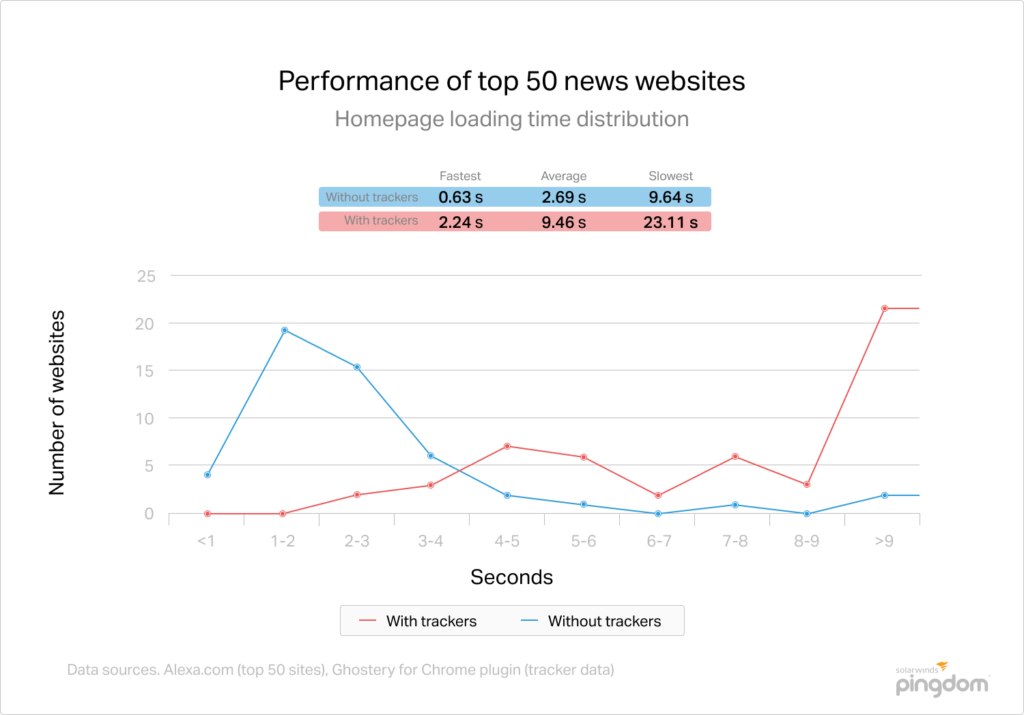
In fact, according to a Pingdom study of the world’s top 50 news websites, the average load time of sites with tags was 9.46 seconds, and just 2.69 seconds when tags were disabled.
So how can you continue using tags without the negative performance impacts?
In this post, we’ll explore the Pingdom findings in greater detail and look at how tag managers have emerged as the best way to organize, manage, and control the impact of tags on site performance. We’ll also check out some popular tag managers, so you can continue reaping the benefits of third-party services without taking a hit to your page speed.
What Exactly is a Tag?
A tag in this context is a snippet of code that is added to a website to collect information and send it to a third party.
What are these third parties? Usually digital marketing services. Marketing relies heavily on data. Whether it’s analytics to help you understand how people interact with your site, or user tracking information that supports your remarketing efforts, digital marketing needs data. And in order to get that data, third-party services need to add a tracking tag to your site.
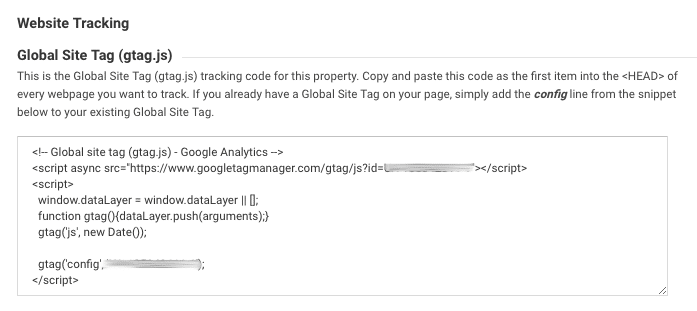
There are hundreds of different services that help site owners collect and analyze data, the most popular of which is probably Google Analytics. Here’s an example of the tracking code—aka tag—that GA requires users to insert into their site in order for analytics to work:

Tags typically need to be added to the <header> section of every page on your site that requires tracking.
The Impact of Tags on Website Performance
Tags are essential for digital marketing. After all, it’s rare that a site wouldn’t have at least one tag, i.e. Google Analytics. The problem is, tags introduce latency and can heavily impact page speed.
(Remember that since v3.1, WP Rocket can host Google Analytics files locally!)
Each tag you add to your site is another HTTP request. On top of that, when a tag makes a call to a third-party server, how quickly that outside resource responds adds valuable seconds to your load times.
So if you have 5, 10, 20 or more tags running on your site, things can quickly get out of hand.
It’s easy to gauge how much of an impact tags might be having on your own page speed—just run your site through a speed testing tool like WebPagetest or GTmetrix and check out the loading time of your HTTP requests, taking note of the waterfall analysis.
But the true impact of tags on a much wider scale has only recently been made clearer thanks to Pingdom’s study into the world’s top news sites.
The web performance and monitoring company tested the top 50 news sites, according to Alexa, using the browser plugin from Ghostery to see how many and what type of tags loaded on the homepage of each site.
The research found that tags increased the average load time of sites by 6.77 seconds.
It also found that:
- The average load time for the top 50 sites was 9.46 seconds with trackers, and 2.69 seconds without trackers.
- Across all the sites tested, 298 different trackers were identified, including 225 of which delivered on-site advertising.
- The majority of tags delivered banner adverts—an overwhelming 82% of tags served to deliver targeted ads based on a user’s browsing history.
- The second more frequent type of tag (12%) was analytics trackers, like Google Analytics, Omniture, and Chartbeat.
- On average, sites had 43 trackers, and 42% of sites loaded with 30 to 49 trackers.
Here’s another startling insight to come out of the research: The sites that loaded the most number of tags were nypost.com and chron.com, with an astonishing 85 tags each.
Pingdom plotted the distribution of load times for all the pages tested and found that 42% of the sites had a load time of over 9 seconds. But when tags were disabled, 76% of sites loaded in 3 seconds or less, and the average page load time for all pages tested dropped to 2.69 seconds.

Image credit: Pingdom.
So what does this Pingdom research tell us?
For a start, tags have an incredible impact on page speed—6.77 seconds is nothing to sneeze at, particularly when, according to Kissmetrics research, 47% of consumers expect a web page to load in 2 seconds or less and 40% of people abandon a website that takes more than 3 seconds to load.
Of course, simply removing all tags from a site would be an easy solution to boost page speed. But in reality, it’s not a viable option since we need tags to collect data and, ultimately, they do help provide a better user experience.
Disorganized Tags Can Get Messy…
Take a peek at the header sections of the nypost.com and chron.com websites—it’s not pretty. But as major news organization, the New York Post and Houston Chronicle rely on user data to inform their digital marketing efforts.
Adding one tag to a page is no drama, but 85 like nypost.com and chron.com? That’s 85 snippets of JavaScript that developers had to add to each site, either site-wide or in very rule-specific places.
Even with code for tags in place, every change means developers have to make updates to a web page, costing hours of development time, and no doubt push back when marketing teams ask for new tags.
It’s frustrating on both sides—marketing teams don’t want to wait long for developers to add and edit tags. But at the same time, developers don’t want to deal with the latency that tags introduce.
So how do you get all the benefits and features of tags and third-party tracking services without the negative hit to page speeds?
The Case for Tag Managers
“A tag management system is designed to help manage the lifecycle of e-marketing tags (sometimes referred to as tracking pixels or web beacons), which are used to integrate third-party software into digital properties.”
Tag managers are designed to do two things:
- They let you add, edit and manage all your tracking tags from one point-and-click interface without having to manually edit your source code; and
- Take all your tags and condense them into a single JavaScript request, which is loaded asynchronously in the background, allowing the rest of your site to load independently of the response outcome.
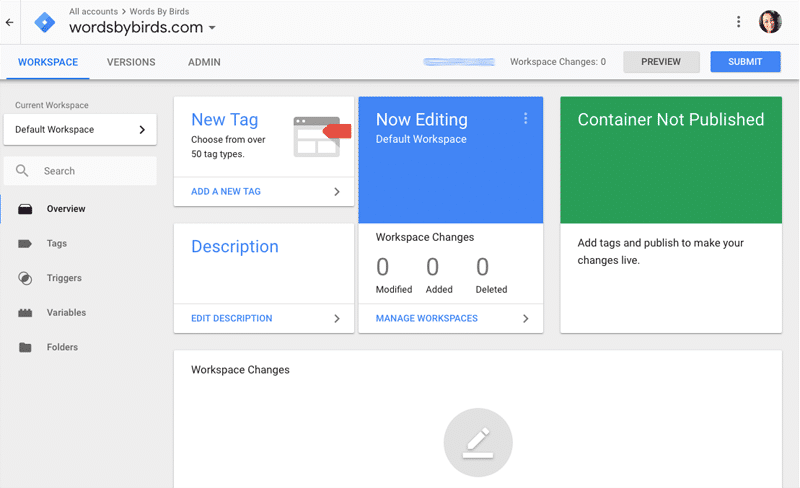
You’ve probably heard of tag managers like Google Tag Manager, which allow you add new tags, choose from common trackers, insert your account details and unique IDs, and set rules for when tags are triggered.

The Google Tag Manager interface.
Interestingly, the Pingdom study found just 2% of the top 50 news sites used tag managers, which is eye-opening given they have so many benefits.
1. Faster page speed
Tag managers use only one JavaScript code snippet to load all your tags, which dramatically reduces the number of requests your pages make to third-party servers. In addition, the snippet is loaded asynchronously, which means it won’t interrupt or slow down the loading of your site.
2. More efficient way to manage tags
Tag managers let you add, edit and remove tags quickly and easily without having to continually edit your site’s source code. This is a big advantage if you’re developing sites for clients and don’t want to be continually updating their site, or if you run your own site and want to quickly update tags.
3. Greater (and faster) control over problem tags
Tags experience errors from time to time, which can affect key functionality on your site, such as the loading of banners ads or social media integration. Or worse, result in downtime. With a tag manager, you can quickly remove problem tags in minutes without having to spend hours finding and removing every instance of a broken tag across your site.
Top 4 Tag Managers Worth Checking Out
Tag management tools are still a relatively new and emerging technology and vary in terms of features, ease-of-use, and price. When choosing one, it’s important to consider:
- What kind of integrations you need;
- Whether you’ll need to use the tag manager on mobiles sites or apps; and
- Any special requirements, like privacy concerns.
Here are some options worth checking when you’re ready to get started using a tag manager.
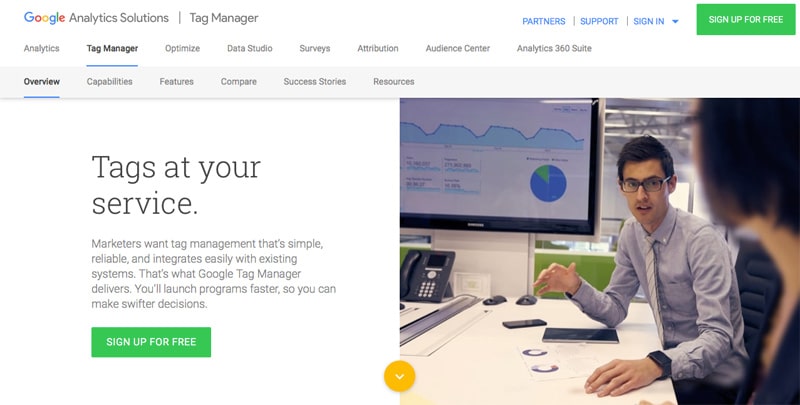
1. Google Tag Manager

Google Tag Manager is one of the most widely used tag management solutions available and has a lot going for it: it’s free, it only takes a couple of clicks to get started, and its interface is easy for both developers and non-technical users alike. You can choose from over 50 different tag types, making it easy to add and update Google AdWords tags, Google Analytics, DoubleClick and many non-Google, third-party tags.
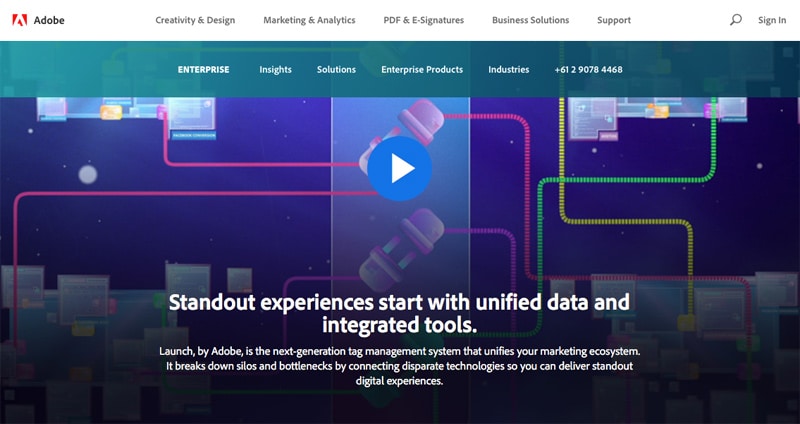
2. Launch by Adobe

Launch by Adobe has been developed with open APIs so you can work with Adbot and non-Adobe services. It offers a simple interface for technical and non-technical users, and is free for Adobe customers. There’s also a marketing-friendly rule builder so you can determine when to deploy tags, and an extension catalog for easily adding third-party services.
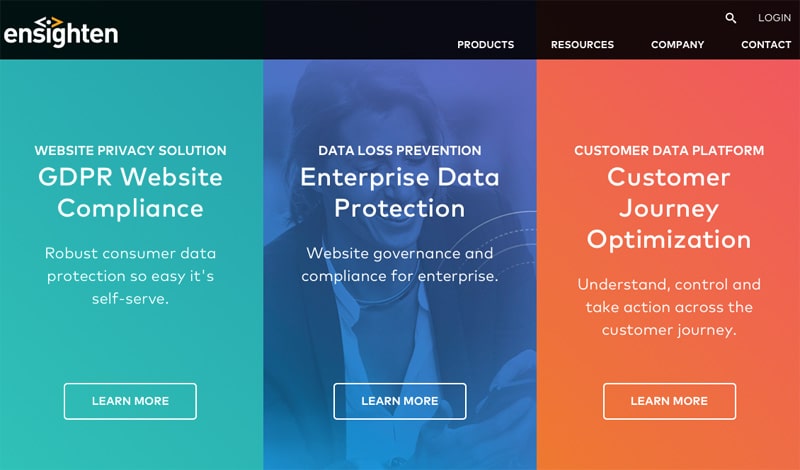
3. Ensighten

Ensighten is an enterprise, security and privacy-focused TMS that provides one interface for managing tags and data, with over 1,000 turnkey vendor integrations. It allows users to unify customer data across brands, domains, mobile apps and display advertising. Other features include the ability to define user roles and security access, reliable and redundant data centers, tracking mobile app user engagement.
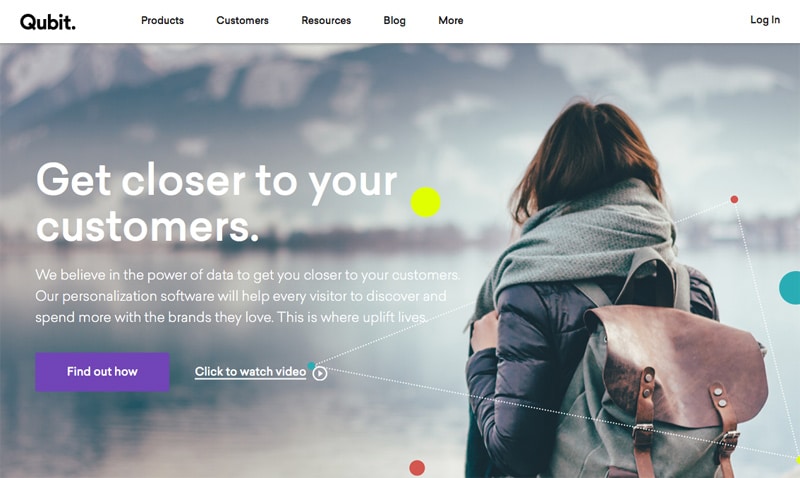
4. Qubit

Qubit is one of the most flexible enterprise-level tag managers on the market. It uses its own Opentag system that’s been designed with marketers in mind but is customizable for developers. Tag deployment is effortless, thanks to the large tag library, and code versioning that makes it easy to revert back to previous versions of tag containers.
Want to know more about reducing the impact of third-party scripts? Check out our article!
Conclusion
If you don’t have a tag manager, it’s time to start using one. Not only is deploying tags manually ridiculously time-consuming but having multiple tags in your page headers introduces latency that can be a huge drain on page speed.
Once you’ve got a tag manager in place, regularly review the tags you’re using and remove any that are no longer benefiting you or your visitors. This means assessing what each of them does on your site and whether the advantages outweigh the potential disadvantages to page speed.