Table of Contents
Last update on
The Google Page Experience update is a set of new SEO ranking signals that Google releases in June 2021.
If you want to maximize your website’s chance of ranking at the top of Google’s search results, it’s essential to optimize your WordPress website for the new Page Experience update and be ready to take advantage of the changes in June 2021.
As with any big change that Google makes to its search algorithm, many sites will move up in the rankings… but a lot of sites will also move down in the rankings.
You want your WordPress site to fit into the “up” category (or at least the “neutral” category), which is what this post is about.
We’ll start by introducing you to what the Page Experience update is, and the five new Google SEO signals that it incorporates. Then, we’ll show you how to measure and improve your WordPress site’s Page Experience metrics to make your site ready for the this Google ranking factor.
What’s the Google Page Experience Update?
The Google Page Experience update is the latest SEO algorithm update which rolled out in June 2021.
The Page Experience ranking factor aims to prioritize websites that provide a good user experience to visitors, as measured through five key signals.
That’s the key – it’s not about content (though the content is still very important). Instead, it’s about the user experience that your website offers to visitors, regardless of what it’s about.
This makes sense – if you click on a website in Google’s search results, Google wants you to have a good user experience on that site in addition to finding the content that you’re interested in.
Here is the reasoning directly from Google on user experience and why they believe it’s important to prioritize in the search results:
“The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.”
Google has been planning these changes for a long time, first publicizing them in May 2020, a full year before the planned release date.
Google has given webmasters a year to adjust for these changes is a pretty good signal that the update will be a large one. Google also wanted to give webmasters more time to plan because of the already volatile and stressful situation with the Coronavirus.
Let’s talk about the five signals that Google wants you to optimize for.
What Are the Five Signals in the New Page Experience Ranking Factor?
The Google Page Experience update will focus on five signals – some are brand new as ranking signals, while many of them have already been around in some form or another.
Those five signals are:
- Core Web Vitals – these are a new set of three performance metrics that focus on how performance connects to user experience. There are three metrics – Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID).
- Mobile-friendliness – whether your site has issues with a mobile-friendly design, as flagged by the Google Mobile-Friendly Test tool or Google Search Console.
- Safe browsing – whether your site has any malware issues, harmful downloads, deceptive content (e.g., phishing), or other similar issues as flagged by Google Search Console.
- HTTPS usage – whether your site has an SSL certificate and uses HTTPS.
- No intrusive interstitials on mobile – whether your site displays intrusive popups/interstitials to mobile users who are clicking through from Google search (AKA the mobile popup penalty, which has been around since 2017).
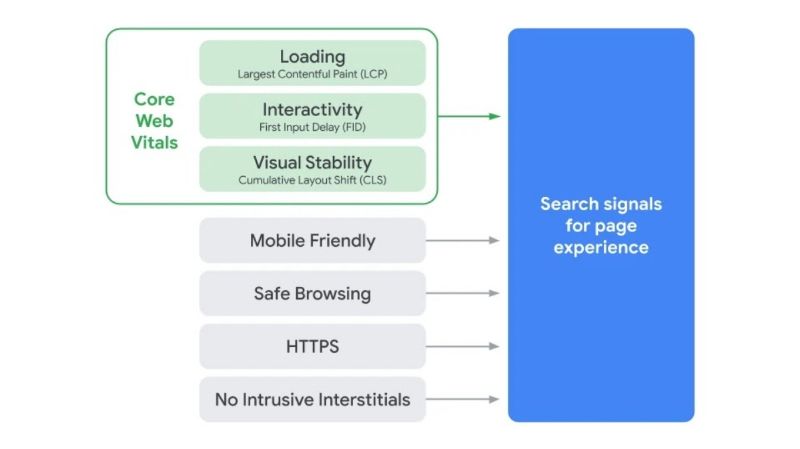
Here’s a graphic from Google that illustrates the five signals:

Google has not stated what weight will be applied to each signal. We don’t know if all five will be equally weighted or if some signals are more important than others. Because of that, you should plan to optimize for all five signals.
Page Experience vs. Relevance and Content: Which Is More Important?
The Page Experience update focuses on the user experience of a page, not its content. However, that certainly doesn’t mean that you can ignore content after June 2021. Quite the opposite.
Even after the Page Experience update rolls out, Google is still going to put more value on content and its relevance to a searcher’s query when ranking websites.
For example, suppose Google has to choose between a site with very relevant content but not-great Page Experience signals and a site with less relevant content but great Page Experience signals. In that case, Google is still going to give priority to the relevant site first because the content is the most crucial determiner.
However, if Google sees two sites with equally relevant content, having superior Page Experience scores acts as the tiebreaker to push one site up and the other site down. That’s why it’s still very important to optimize your site for the Page Experience signals.
Here are Google’s words on balance between Page Experience vs. relevance (the emphasis is ours):
“While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
Think of Page Experience as the tiebreaker to put you above similarly relevant sites in Google’s search results, not something that can replace quality, relevant content.
How Will Google Measure the Page Experience Score?
Google has made a point of releasing several tools and reports that you can use to assess your WordPress Page Experience scores.
The Page Experience Report
In April 2021, Google Search Console released the Page Experience report that puts together the five signals and their performance on mobile. You’ll quickly have a complete overview of how your site is performing towards the new ranking factor.
As a first thing, you’ll get the overall status of your site, plus the percentage of URLs with a good page experience:

Scrolling down, you’ll get more information about each signal. By clicking on each tab, you’ll go to the specific report and get specific insights to improve performance.

What’s more, in the Search Performance section, you can also filter pages with good page experience and compare them to the other pages.

Let’s now go through the specific reports. You’ll learn how to monitor and assess how your site is performing for each signal.
Core Web Vitals
To measure how your site compares against the three Core Web Vitals metrics, you can use Google’s PageSpeed Insights testing tool, which is now based on Lighthouse.
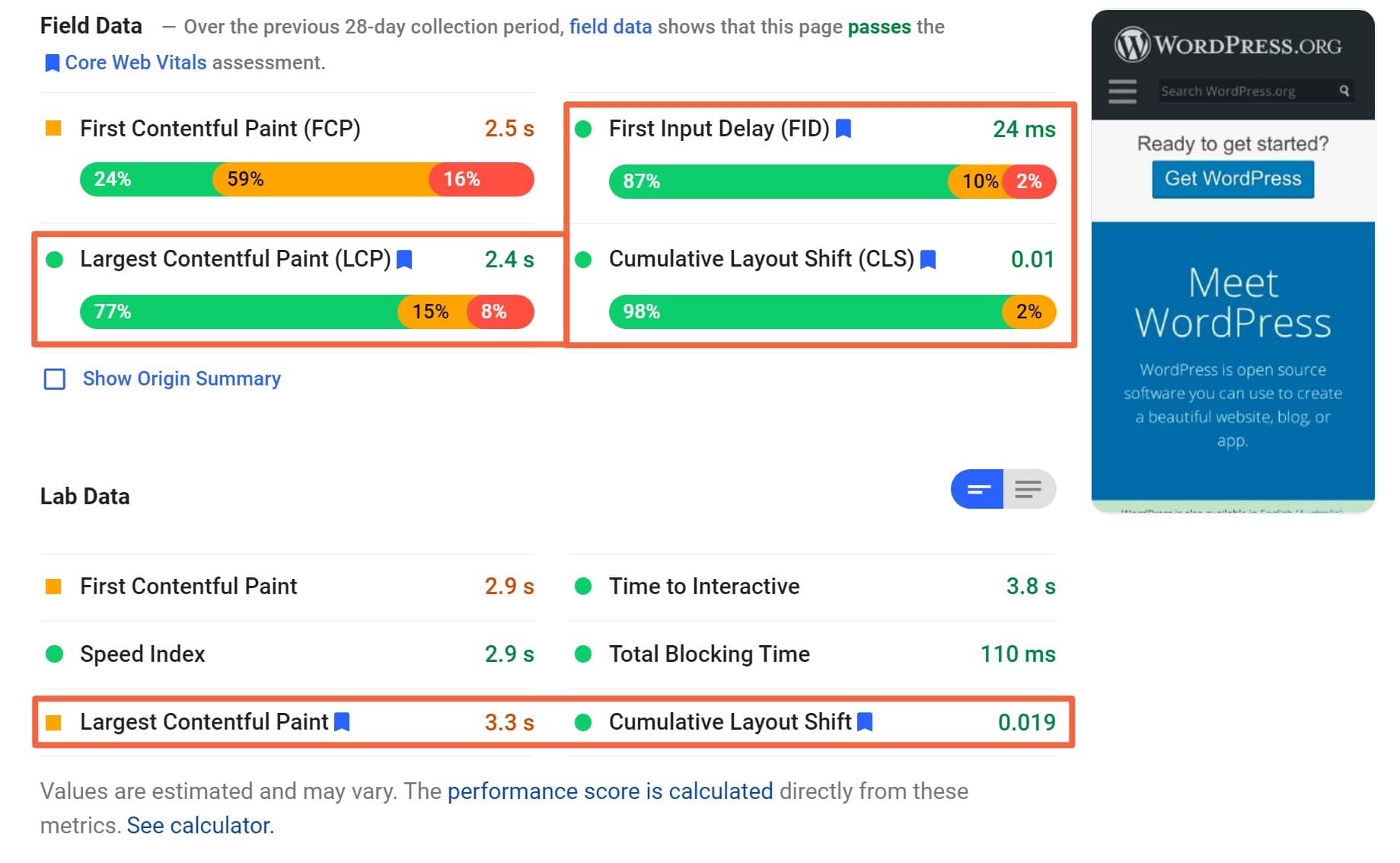
You’ll always see times for Largest Contentful Paint and Cumulative Layout Shift in the Lab Data.
However, you’ll only see the First Input Delay information in the Field Data, and only if your site receives enough traffic. The “Field Data” is data from real human Chrome users, while the “Lab Data” uses synthetic testing from Lighthouse.
If your site is eligible for Field Data, you’ll also be able to see a range of times for LCP and CLS based on your real human visitors:

Note – if your site doesn’t have Field Data, you can use the Total Blocking Time metric in the lab data as a rough proxy for First Input Delay. If you see a green time for Total Blocking Time, you can probably assume that your First Input Delay time meets Google’s recommendations, too. Similarly, if you improve your Total Blocking Time, you’ll likely improve your First Input Delay because the two measures correlate well.
Make sure to look at both the mobile and desktop results as your Core Web Vitals metrics will vary between the two, though the mobile scores are most important now that Google moved to mobile-first indexing in September 2020.
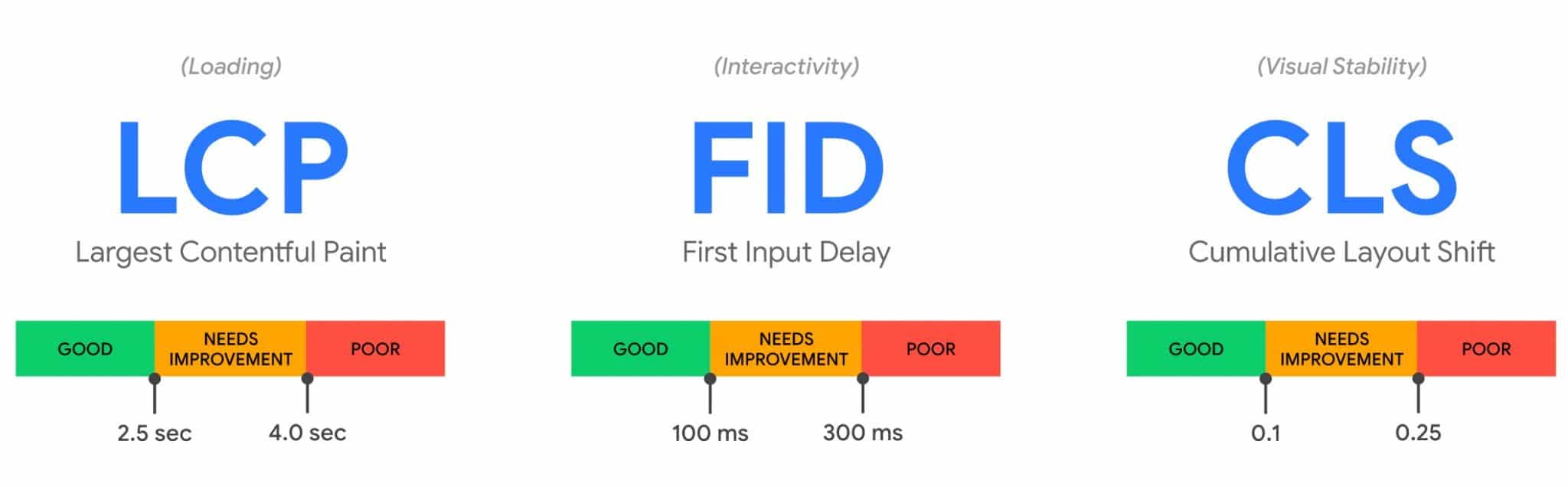
Here are the scores that Google recommends for the three metrics:

If you’re in the “green”, you’re set to jet. If you’re in the yellow or red areas, we’ll share some tips to improve in the next section of this post.
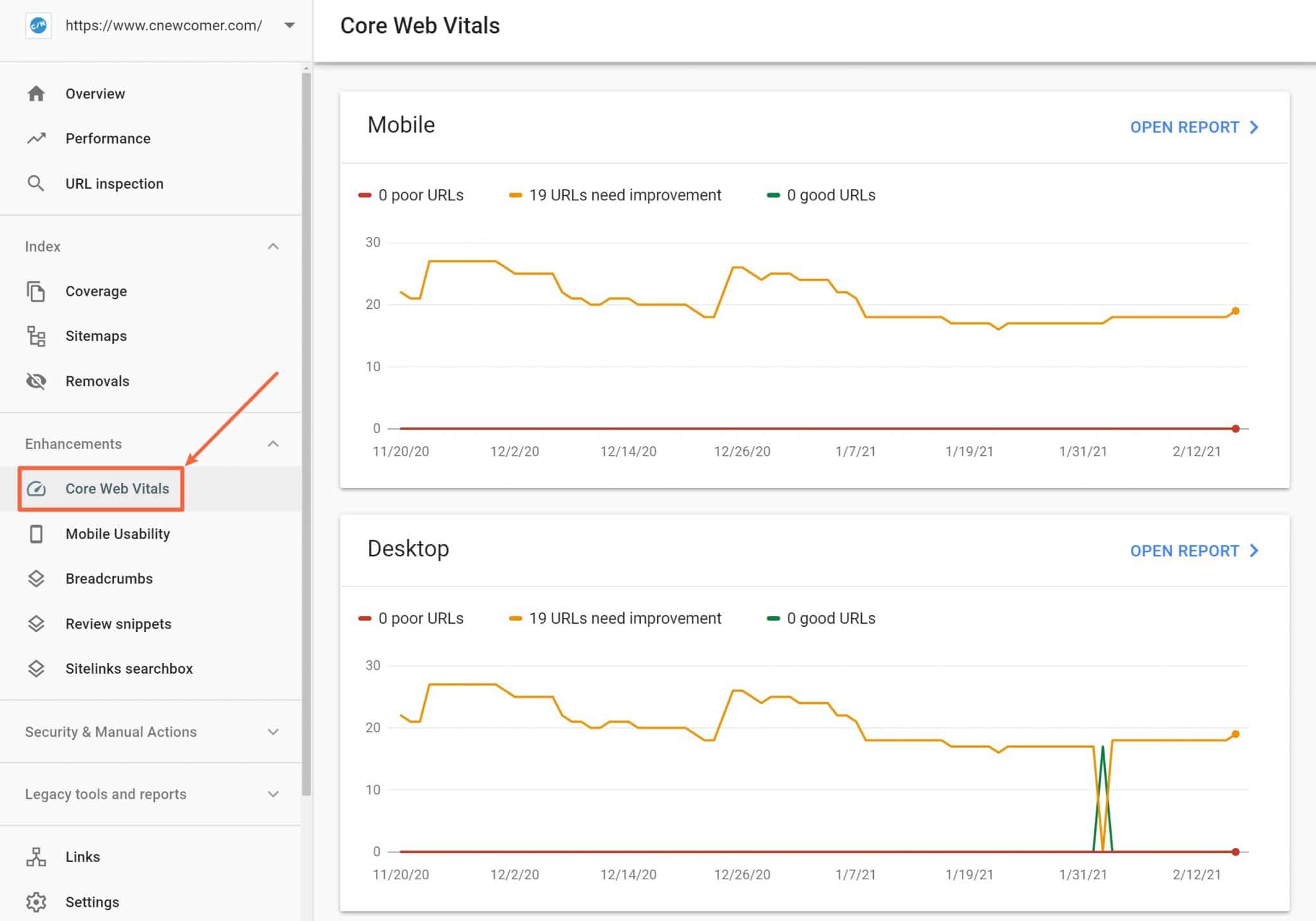
You can also use the Core Web Vitals report in Google Search Console to see specific URLs that need improvement across your entire site:

Mobile-Friendliness
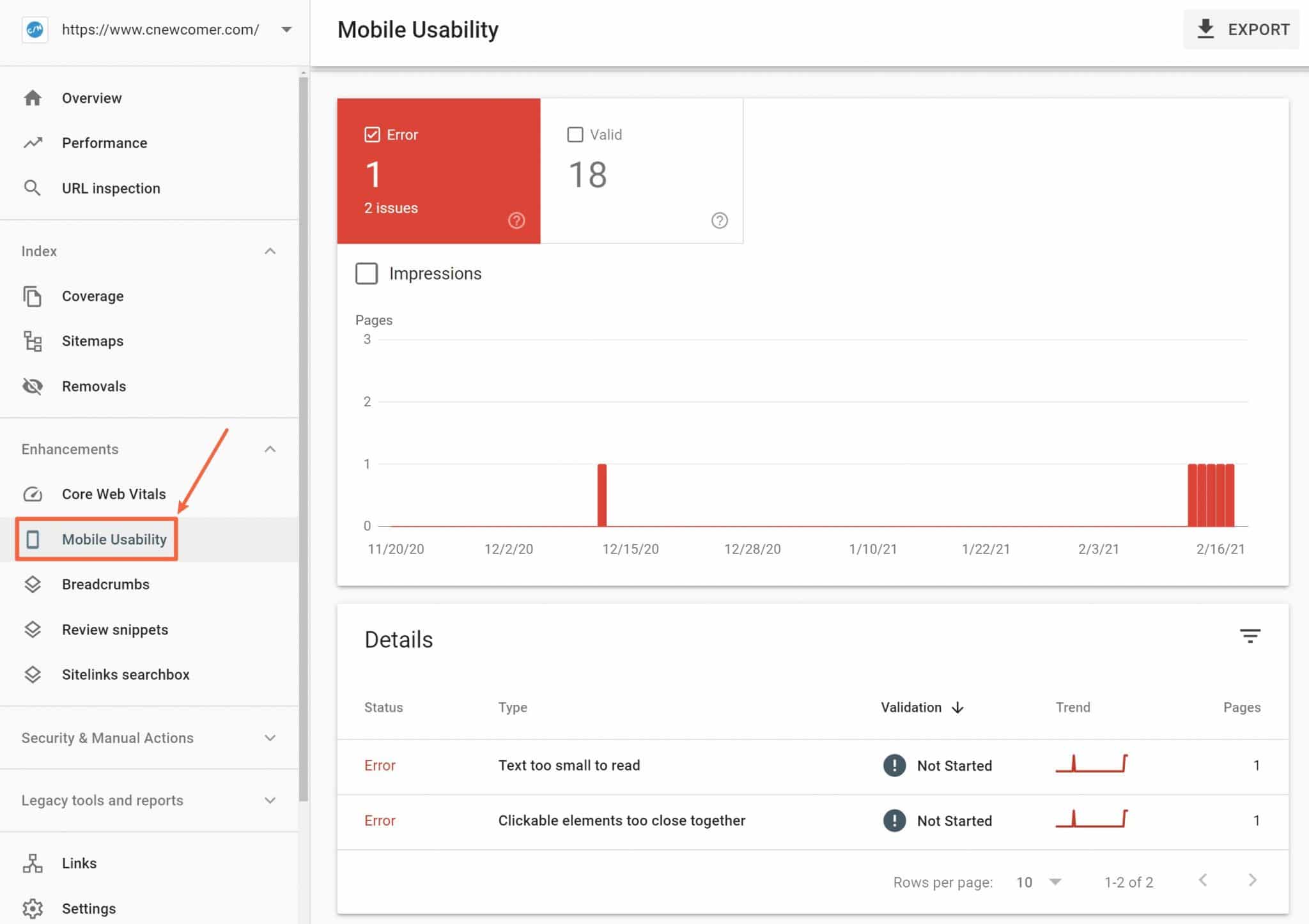
To see if Google has detected any issues with mobile-friendliness on your site, you can use the Mobile Usability report in Google Search Console, which will flag specific issues on your site and the URLs on which they occur:

In addition to this report, you can also use Google’s standalone Mobile-Friendly Test tool, which lets you test individual URLs one by one.
Safe Browsing
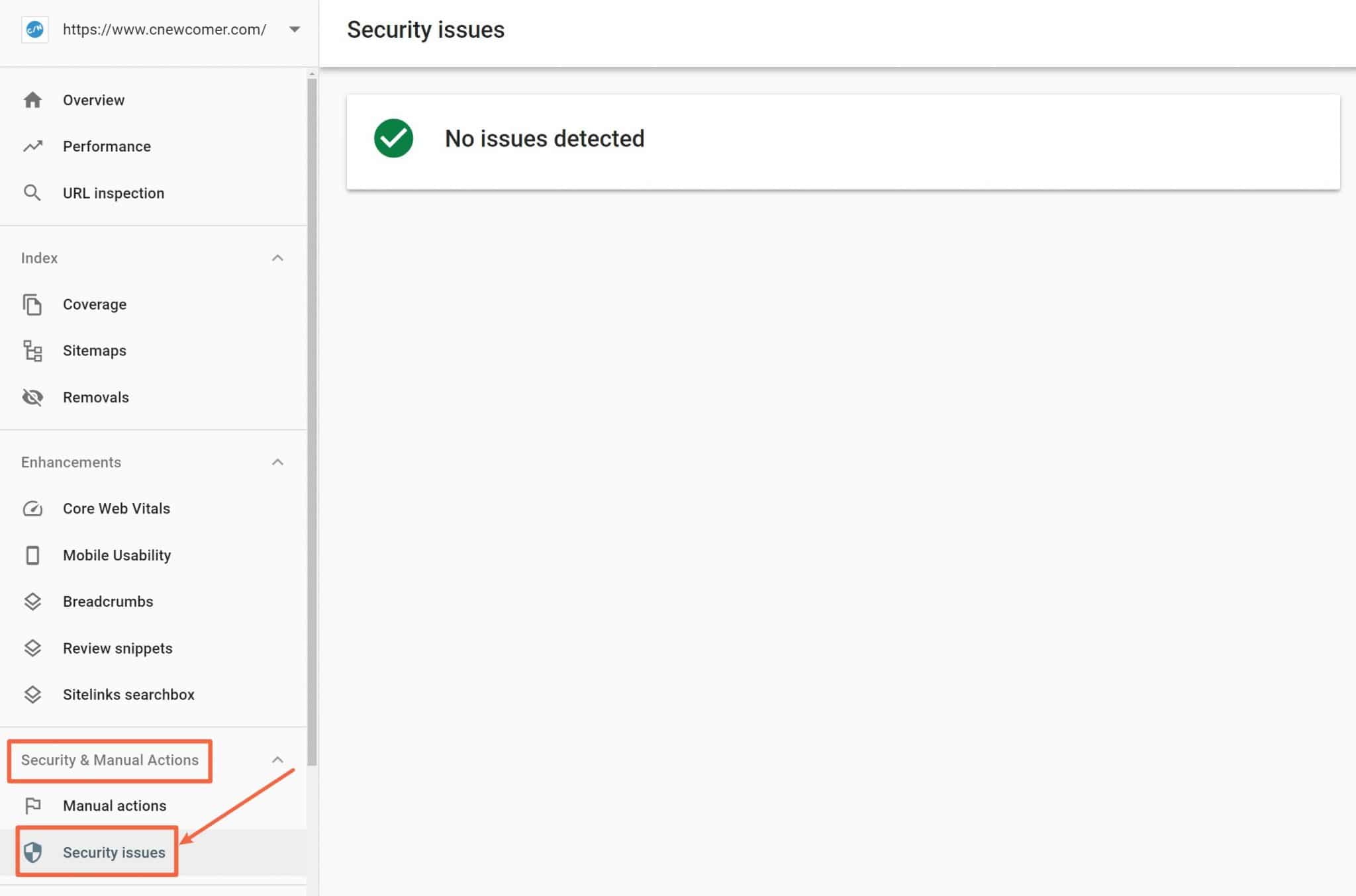
To check for issues with safe browsing, you can use the Security issues report under Security & Manual Actions in Google Search Console:

You can also use Google’s Safe Browsing site status check tool to see if your site has been flagged.
HTTPS Usage
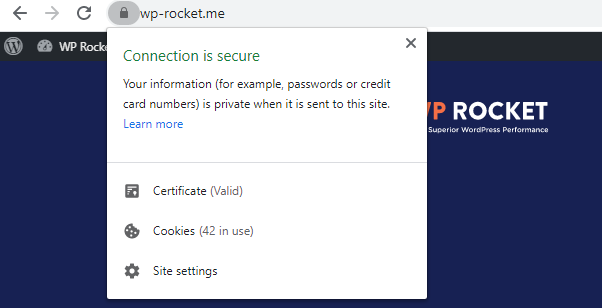
You can test this one yourself – when you visit a page on your website, do you see a closed padlock in your browser address bar? If so, you’ve passed this assessment. You can also view details and read that your connection is secure.

Intrusive Interstitials
There’s no test for this per se. Instead, you’ll just want to make sure that you’re not displaying intrusive interstitials/popups to mobile visitors who click through to your site from Google’s search results.
Intrusive interstitials make the content less accessible, especially from mobile. They cover the majority of the screen. Thus, they provide a terrible user experience – what Google wants to avoid.
For instance, Google considers this type of popup to be intrusive:

How to Improve Your Google Page Experience Score for WordPress
Now that you understand what the new Google SEO signals are and how Google measures/assesses them let’s get into the actionable part of how you can improve your WordPress Page Experience signals to set your site up for success in June 2021 and beyond.
Some of the new Page Experience signals are binary choices, so it’s not necessarily a matter of “improving” them but more making sure you’re not violating them. The two examples are:
- HTTPS usage – make sure your site has an SSL certificate and is using HTTPS. You should also follow our guide on improving HTTPS performance and detecting issues.
- No intrusive interstitials – don’t show intrusive popups to mobile visitors from Google. You can see some more examples of problematic popups in this post, as well as examples of popups that Google does not consider to be intrusive.
For the other signals, here’s how to optimize for them…
Improving Core Web Vitals
To improve the Core Web Vitals Page Experience signal on WordPress, you’ll mostly want to focus on page speed optimization for your WordPress site. Creating a more lightweight, optimized site will help you better user experience and improve Google’s metrics.
To implement those best practices without needing any technical knowledge, you can use the WP Rocket plugin.
WP Rocket helps you quickly implement tactics such as caching, Gzip compression, code optimization, and more. Put together, these tactics will make a huge improvement to your Largest Contentful Paint time, as well as your Cumulative Layout Shift and First Input Delay numbers.
Improving Mobile-Friendliness
To improve the Mobile-Friendliness Page Experience signal on WordPress, you’ll want to focus on fixing any issues you see in the Mobile Usability report in Google Search Console. You can also use the Mobile-Friendly Test tool to diagnose issues on individual URLs.
Typically these issues will deal with increasing the font size, adding more space between buttons to make them more tappable, or setting the viewport.
If Google doesn’t detect any issues, you can consider your site optimized.
Ensuring Safe Browsing
Safe browsing deals with harmful content such as malware, harmful downloads, deceptive pages, etc. It’s more about preventing these issues on your site than optimizing scores.
For WordPress sites, you should start by ensuring you’re implementing WordPress security best practices to protect your site from malicious actors who might want to infect your site with these types of malware and harmful downloads.
You should also pay attention to the Security Issues report in Google Search Console – Google will flag any issues that it finds so that you can quickly address them. You can also use tool such as Sucuri SiteCheck to quickly scan your site for visible malware and check if Google’s Safe Browsing filter has flagged you.
As long as you secure your WordPress site and avoid these types of issues, you should consider your site “optimized” for the safe browsing Page Experience signal.
| 💡 Want to know more? Read our article on Core Web Vitals and SEO: Tips and Best Practices for Your WordPress Site! |
Get Ready for the Google Page Experience Update on WordPress
The Google Page Experience update was launched in June 2021.
To recap, the new Page Experience ranking factor is comprised of five signals:
- Core Web Vitals (Largest Contentful Paint, Cumulative Layout Shift, and First Input Delay)
- Mobile-friendliness
- Safe browsing issues
- HTTPS usage
- No intrusive mobile interstitials/popups
Google will still prioritize content and relevance more than Page Experience. However, in situations where there’s a “tie” for relevance, the page with the better Page Experience signals will take the top spot, so it’s still essential to optimize these metrics.
Do you still have any questions about the Google Page Experience update and WordPress? Ask us in the comments!