Table of Contents
Last update on
Looking for the best lazy load plugins for WordPress? You’re on the right track. Lazy loading is one of the simplest and most effective image optimization techniques, especially when your site relies on visuals. Today’s WordPress sites are filled with banners, product photos, galleries, tutorials, and videos, but these media files are often the heaviest part of a page.
So how do you keep your site fast while using lots of images and videos?
A good lazy load plugin can defer offscreen images, videos, iframes, and even background images, helping improve speed and Core Web Vitals without changing your design. And don’t worry, your hero image or main banner won’t suddenly disappear. The best WordPress lazy load plugins are smart enough to delay only images below the fold.
In this guide, we’ll explore the best lazy load plugins for WordPress, compare their features, and review real performance data to help you choose the right one for your site.
| TL;DR: Lazy loading works best when applied only to below-the-fold elements, not to your LCP or hero image, so make sure your plugin handles this correctly. Always check whether the plugin allows you to exclude certain images (like WooCommerce galleries) and whether it offers customization options such as fade-in effects, spinners, or placeholders. Key takeaways ✅ LazyLoad by WP Rocket is the easiest and most lightweight option for lazy loading images, videos, and CSS background images—for free. ✅ A3 Lazy Load is ideal if you want control over the look and feel of your lazy loading animation (spinning, fading, placeholders, etc.). ✅ Smush is perfect if you need full image optimization with compression, WebP/AVIF conversion, and CDN support (especially with the Pro version). ✅ Lazy Load for Videos is the best dedicated solution if your site relies heavily on YouTube or Vimeo embeds. 💡 Bonus: WP Rocket is the most powerful and easiest performance plugin for WordPress that improves Core Web Vitals and automatically applies 80% of performance best practices upon its activation (such as caching, GZIP compression, lazy rendering, critical image optimization, CSS/JS optimization…), along with one-click options like lazy loading for images, iframes, videos, and CSS background images! |
What’s the Best Lazy Load Plugin for WordPress for Your Needs?
The best lazy load plugins we tested are LazyLoad by WP Rocket, A3 Lazy Load, Smush, and Lazy Load for Videos, and they’re all free to install. Each of them targets a different need, from simple performance boosts to advanced image optimization or video-heavy setups.
Before diving into the comparison, we manually tested every plugin on the same demo site and cross-checked results with GTmetrix and PageSpeed Insights to ensure accurate Largest Contentful Paint measurements, page speed changes, and real-world performance impact.
| 📘Glossary — Key Lazy Loading Concepts Largest Contentful Paint (LCP) LCP measures how long it takes for the largest visible element on the page –often your hero image, banner, or main product photo- to appear. It’s a Core Web Vitals that reflects the user’s first real impression of how fast your site feels. Why the LCP should not be lazy loaded If the LCP is an image above the fold, then it should not be lazy loaded. Lazy loading the LCP delays the main content the visitor expects to see, making the page feel slow even if everything else is optimized. The LCP must load immediately so the browser can render the key visual as quickly as possible. |
To compare each plugin’s impact on performance, we used 3 main KPIs: Page loading time, Largest Contentful Paint score, and the number of HTTP requests. We also created a test site with 20 images:

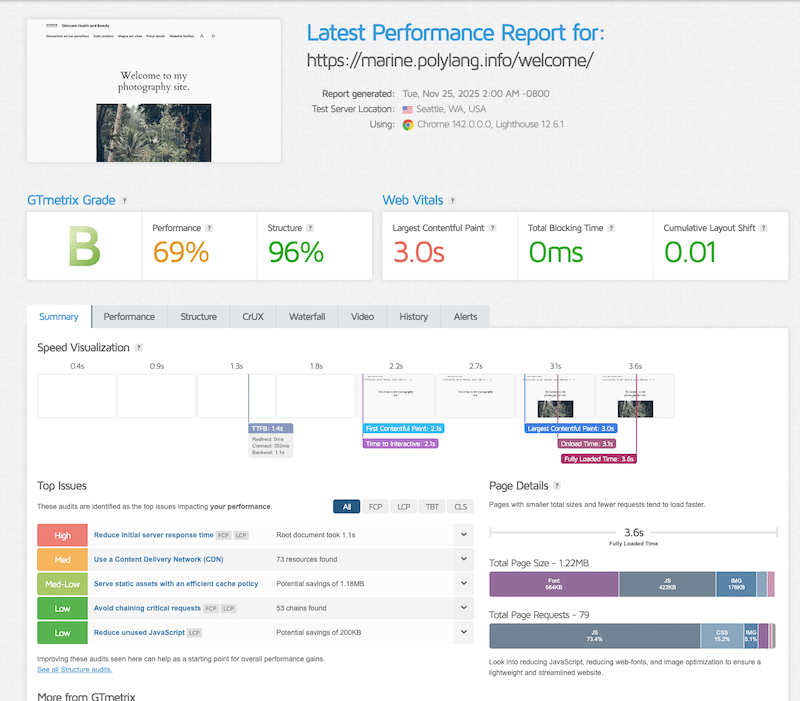
For reference, that’s the current performance results without using any lazy loading plugin:
- Page loading time: 3.6 s
- LCP: 3.0s
- HTTP requests: 79

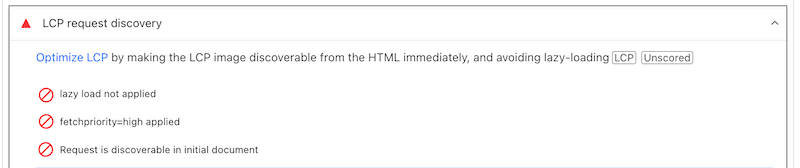
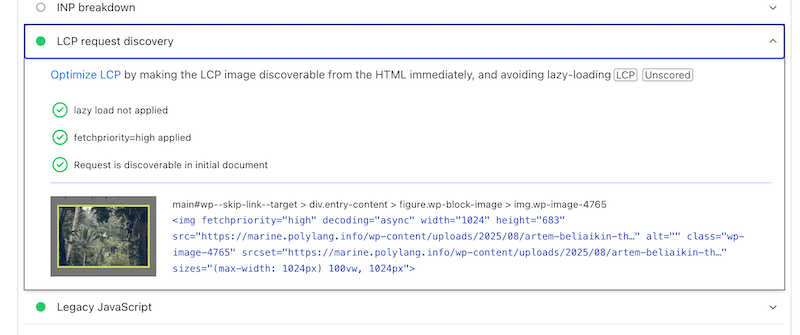
PageSpeed Insights also confirms that the LCP is not lazy loaded at the moment. It would be interesting to see how each plugin affects this audit.

Here are 4 lazy load WordPress plugins you can consider, along with how they affect your WordPress site’s performance.
1. LazyLoad by WP Rocket
Lightweight, fast, and created by the team behind WP Rocket, this plugin keeps things simple but effective. It loads images, videos, iframes, thumbnails, and even background images only when they’re about to appear on screen. At just 2KB, it injects a tiny script into your header and handles lazy loading without relying on jQuery. It can also replace YouTube iframes with a preview thumbnail, reducing unnecessary third-party weight.
What we liked
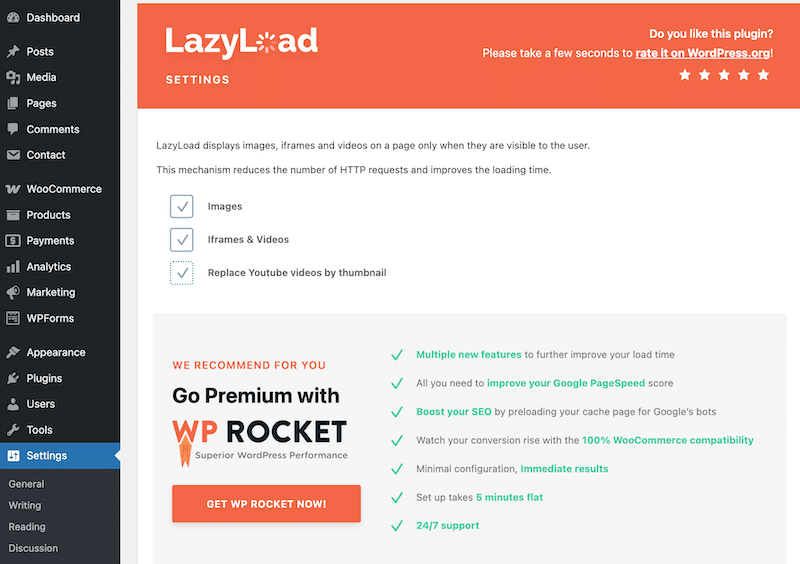
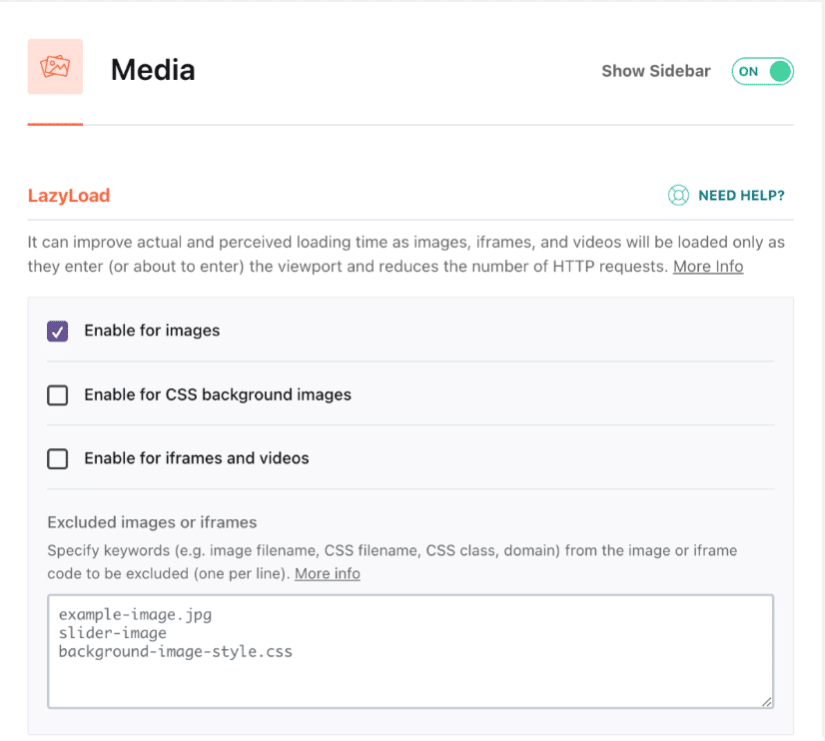
LazyLoad by WP Rocket is very easy to use, just install the free plugin from WordPress.org, select what you need to be lazy loaded by checking the boxes below:

LazyLoad by WP Rocket is perfect if…
You are looking for a free and easy-to-use lazy loading plugin that boosts speed.
Performance data points
- Page loading time: 3.4 s
- LCP: 2.3 s
- HTTP requests: 78
Does LazyLoad by WP Rocket let you exclude scripts from being lazy loaded?
Not directly from the WordPress interface; you need to add your own hooks and filters: do_rocket_lazyload.
Does LazyLoad by WP Rocket apply lazy loading to the LCP element above the fold?
No, all good.
Does LazyLoad by WP Rocket lazy load the YouTube thumbnail?
Yes, it does.
Is LazyLoad by WP Rocket a good value for money?
Yes, it’s entirely free.
2. A3 Lazy Load
A3 Lazy Load is a popular and user-friendly option designed with mobile performance and AMP in mind. It lazy loads images, videos, and iframes with smooth placeholders and integrates well with most themes and page builders. The interface is simple to use and gives you full control over exclusions and how each media type behaves as you scroll.

What we liked
With A3 Lazy Load, you can exclude lazy loading by a specific URL, and you can also toggle lazy loading on or off depending on the page type. The customization panel is surprisingly flexible for a free plugin, and the built-in support for horizontal scrolling image galleries is a nice touch if you use that layout.
Performance data points
- LCP: 3.1 s (still in the red)
- Page loading time: 3.1 s
- HTTP requests: 74
A3 Lazy Load is perfect if…
You want visual and behavioral control without complexity. A3 Lazy Load lets you customize the lazy loading effect, choose a background color, and even set a custom loading threshold directly from the settings. It’s ideal if you want flexibility without diving into code.
Does A3 Lazy Load let you exclude scripts from being lazy loaded?
Yes, through URL-based exclusions and page-type rules.
Does A3 Lazy Load apply lazy loading to the LCP element above the fold?
No. All good.
Does A3 Lazy Load lazyload third-party resources like YouTube embeds?
Yes. YouTube iframes and other video embeds are lazy loaded with placeholders.
Is A3 Lazy Load a good value for money?
It’s free.
📖 Good to know
A3 Lazy Load applies only to media added via core WordPress functions. If a theme or plugin inserts images or videos through custom functions, the plugin cannot detect them and therefore cannot lazy load those elements.
3. Lazy Load for Videos
Lazy Load for Videos is the go-to plugin for lazy loading your YouTube and Vimeo embeds. Instead of loading the whole video iframe immediately, it replaces each embed with a lightweight, clickable preview image.

What we liked
Lazy Load Videos also includes helpful customization features: autoplay the next video when one finishes, hide YouTube annotations and controls for a cleaner look, change the play button style, and minimize YouTube suggestions after playback. These options make the video experience feel more polished and integrated into your site’s design.
Performance data points
- LCP: 2.9 s
- Page loading time: 3.5 s
- HTTP requests: 78
Lazy Load for Videos is perfect if…
Your site includes a lot of YouTube or Vimeo videos, and you want to reduce their impact on loading time. It’s also a great fit if you want to customize the appearance of video embeds, from the play button style to annotations and other overlay elements, directly from the plugin’s admin.
Does Lazy Load for Videos let you exclude scripts from being lazy loaded?
You need an extra filter (code) for this; it can’t be done from the interface.
Does Lazy Load for Videos apply lazyl oading to the LCP element above the fold?
No, the LCP is not lazy loaded, which is great because, remember, we want only the below-the-fold elements to be.
Does Lazy Load for Videos lazy load third-party resources like YouTube embeds?
Yes, that’s exactly what the plugin is designed for.
Is Lazy Load for Videos a good value for money?
Excellent, it’s completely free in the WordPress plugin repository.
4. Smush Image Optimization
Smush is one of the most popular image optimization plugins for WordPress. It lets you optimize, resize, and compress images, and it can also convert them to modern formats such as WebP or AVIF for faster loading. The Pro version unlocks uninterrupted bulk optimization, stronger compression, and access to their 119-point global image CDN, all designed to improve page performance at scale.

What we liked
Smush isn’t just a lazy loading plugin; it’s a full image optimization suite. This makes it a great choice if you want more than deferring your images. You can customize the display animation with fade-in or fade-out effects, and the plugin provides a complete toolkit to enhance overall image performance, from compression to file format conversion.
Performance data points
LCP: 2.4
Page speed: 3.4s
HTTP requests: 79
Smush is perfect if…
You don’t just want lazy loading, but also need a complete image optimization plugin. Smush is ideal if you want stronger compression, automatic WebP or AVIF conversion, preloading of critical images, and overall better visual performance; and you’re willing to pay a bit extra for the advanced features.
Does Smush let you exclude scripts from being lazy loaded?
Yes. Smush provides toggles to disable lazy loading per page or per custom post type, and it also supports custom exclusions via URL or keyword.
Does Smush apply lazy loading to the LCP element above the fold?
No, which is correct. The LCP element is served normally.
Does Smush lazy load third-party resources like YouTube embeds?
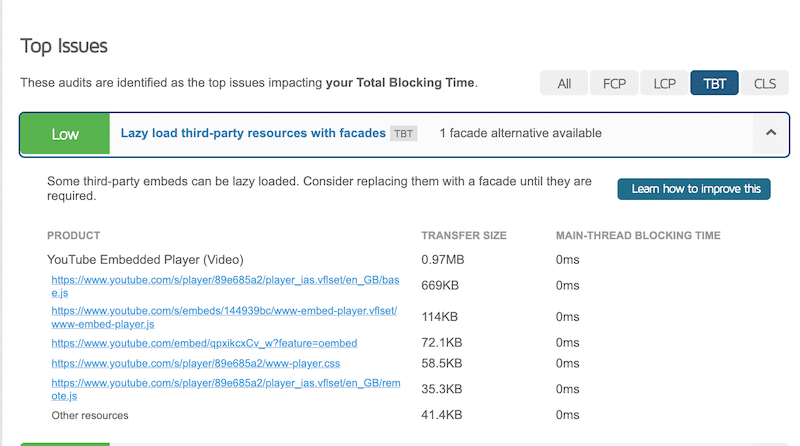
No, this is still flagged in GTmetrix:

Is Smush a good value for money?
Lazy loading is free, and the core plugin is free as well. But for advanced features like enhanced compression, WebP conversion, LCP optimization, and the Smush CDN, you’ll need to upgrade to Smush Pro.
5. WP Rocket (Bonus)
WP Rocket is the most powerful and easiest performance plugin for WordPress, which also includes Lazy loading for images, videos, and CSS image backgrounds.

WP Rocket goes beyond lazy loading and offers other advanced performance features that make you improve your page speed and Core Web Vitals easily.
Upon activation, WP Rocket automatically applies 80% of web performance best practices, including caching, GZIP compression, file minification, critical image optimization, and lazy rendering. Beyond that, its intuitive dashboard lets you enable advanced optimizations such as:
- Removing unused CSS.
- Deferring JavaScript.
- Delaying JavaScript execution.
- Preloading fonts and self-hosting Google Fonts.
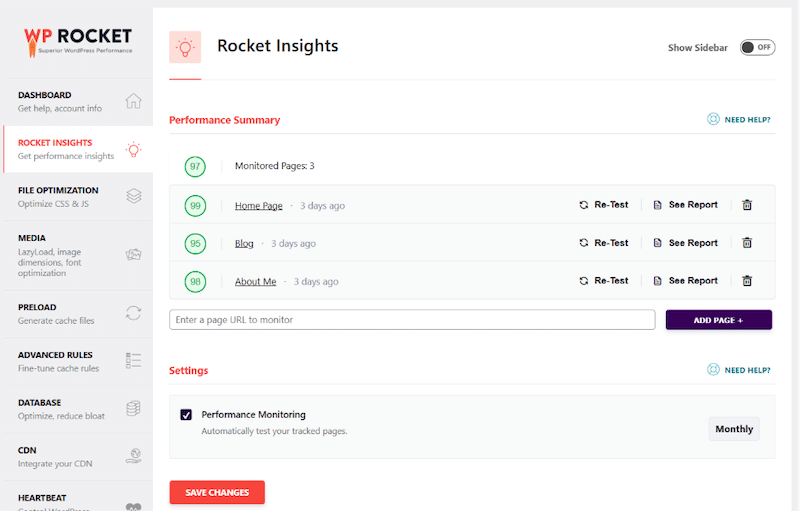
And if you don’t want to leave WordPress to run your performance test, you can use Rocket Insights, directly from your admin. Powered by GTmetrix, it tells you if any pages are experiencing any issues related to speed and performance.
💡Good to know: Rocket Insights allows you to track 3 pages for the Free plan and up to 10 pages for the Premium plan.

Lazy Load Plugin Performance Benchmark
Here’s a quick benchmark to help you compare the leading lazy load plugins based on real performance data, customization options, and overall capabilities. This table makes it easier to choose the right tool for your needs and your budget, whether you want the fastest solution, the most flexible one, or a plugin that bundles extra optimization features like compression or WebP conversion.
| Plugin | Customization | YouTube/ Vimeo Lazy Load | Exclusions |
| 1. LazyLoad by WP Rocket | Minimal: no spinner, fade, or visual effects (lean by design) | Yes | Limited (hooks only) |
| 2. A3 Lazy Load | Strong options: background color, threshold, placeholder styling | Yes | Yes (URL & page type) |
| 3. Lazy Load for Videos | High customization: play button style, annotations, suggestions | Yes (specialized) | Requires filters/code |
| 4. Smush | Fade-in animation available | No | Yes (URL + keyword + page type) |
5 Features to Look for in a Lazy Load Plugin (Checklist)
These insider tips help you choose the right tool, especially if you want something reliable, easy to manage, and powerful enough to handle all kinds of media. Here’s what really matters when you compare lazy load plugins and what you should pay attention to before installing one.
1. Check Which Files Lazy Loading Will Be Applied To
A good lazy load plugin should let you control exactly which media types are deferred. Some tools only handle images, but the biggest gains come from lazy loading videos, iframes, and background visuals as well. Video embeds – especially YouTube or self-hosted videos – can weigh more than all your images combined, so delaying them makes a real impact.
Make sure your plugin can lazy load images, videos, iframes, and background images. Lazy load for background images is essential, especially for hero sections, sliders, and full-width blocks.
2. Image Background CSS
Background images added via CSS are often overlooked by basic lazy loading tools, even though they can be among the largest assets on a page. Many themes and page builders use CSS background images for hero banners, sliders, section dividers, and decorative elements. If your plugin ignores them, those visuals will load instantly, slowing down the first render. Make sure your lazy load solution can detect and defer background images, whether they are set in inline CSS or in an external stylesheet. This ensures that big decorative visuals don’t load before more important elements.
3. Scope of Lazy load and Manual Exclusions
Even if lazy load plugins are designed to show on-screen content first and delay everything else automatically, you still need the ability to exclude specific elements manually. In fact, not everything should be lazy loaded. A hero image, a WooCommerce product gallery, or the first image in a blog post often plays a key role in the user’s first impression. If these visuals are delayed, they can create a jarring effect or make the page feel incomplete on first load. A good plugin provides a simple interface that lets you exclude elements, or at least allows you to add hooks and filters.
4. Automatic LCP exclusion
The Largest Contentful Paint, or LCP, is one of the three Core Web Vitals that represents the moment when the largest visible element appears on screen. It’s often a hero image, banner, or main content visual. If this element is lazy loaded, it will appear too late, which will negatively impact your performance score.
Imagine visiting a WooCommerce category like “Sofas”: users expect the main sofa image to appear instantly, confirming they’re in the right place. If the plugin delays this key image, the entire page feels slow. A well-designed lazy load tool automatically detects and excludes the LCP element, along with all above-the-fold images, ensuring they load right away. This keeps both the user experience and your Core Web Vitals in good shape.
5. Check that the Plugin Really Applies Lazy Loading
Once everything is configured, it’s essential to verify that the plugin is truly helping your performance. Tools like GTmetrix or Lighthouse will immediately tell you if something is wrong. For example, if you see a warning that the LCP element is lazy loaded, it means the plugin isn’t excluding it correctly.

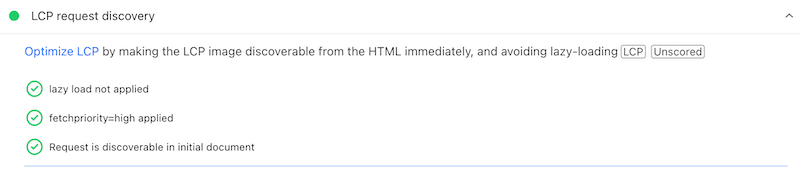
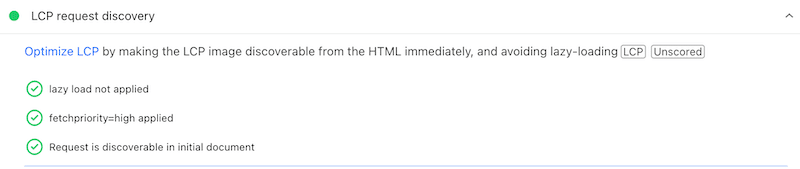
In PageSpeed Insights, review the “LCP request discovery” audit: the LCP image must be discoverable in the HTML and must not be delayed. When these audits appear in green, it confirms that your lazy load configuration is improving performance.

When You Should Use Lazy Loading
Lazy loading is most effective when it’s applied strategically, not everywhere. The idea is simple: load only what the visitor needs right away and delay everything else until it comes into view. Here are a few more tips and best practices you can follow:
Use Lazy Loading for Sites with a Lot of Images or Video Resources
Lazy loading becomes especially important on websites that rely heavily on visual content. If your pages contain many high-resolution images or embedded videos, loading everything at once can significantly slow down the initial experience. A quick way to see whether lazy loading is essential for your site is to run a performance test.
Take the example of a news website with multiple large images on every article. After running a GTmetrix audit, several image-related issues are highlighted. In situations like this, compression and lazy loading are among the simplest and most effective ways to reduce initial load time and make the site feel much faster.
Use Lazy Loading Only on Below-the-Fold Images and Non-Critical Resources
Lazy loading is most effective when applied to elements the visitor doesn’t see right away. Anything below the fold or not essential to the page’s first visual impression can safely be deferred. This includes images further down the page, embedded videos, social widgets, or other secondary media. By delaying these assets, the browser can dedicate its resources to what truly matters on first load.
Now if the Largest Contentful Paint (LCP) element is an image above the fold, then it should be excluded from lazy loading. This image becomes a crucial point for visitors and should be displayed as soon as possible.

Felix Arntz and Rick Viscomi from web.dev demonstrated that lazy loading only below-the-fold images can fully reverse LCP regressions, and sometimes even make LCP faster than not using lazy loading at all. Why? Because with fewer images competing for bandwidth, the LCP image loads earlier and more reliably.
Use Lazy Loading for Mobile Users or Those with Slow Connections
Lazy loading is also particularly useful on mobile or for visitors with limited bandwidth. Mobile networks vary widely and can struggle with heavy pages. So if you defer non-visible images and videos, you prevent the device from downloading unnecessary resources during the initial load. You’ll get a faster experience for your visitors, especially on content-rich pages or long product listings where images can pile up quickly.
The Impact of the LazyLoad by WP Rocket Plugin on Performance
To measure how much LazyLoad improved our test site, we performed the same performance checks as in section 1, using both GTmetrix and PageSpeed Insights. Testing with multiple tools is always useful because it helps cross-check results, confirm LCP improvements, and validate page loading time gains from different angles.
| 💡 Hint: As explained above, if you’re a WP Rocket user, you can monitor performance directly inside your WordPress dashboard through Rocket Insights, a built-in performance tracking tool powered by GTmetrix. It tracks your top pages, and gives you in-depth and actionable insights to optimize your website’s speed further without juggling multiple tools. |
✅ Here’s how the LazyLoad by WP Rocket plugin helped improve performance:
- The plugin did not lazy load the LCP image, which is excellent, since it’s the main element users see first:

- The LCP went from 3.0s to 2.3s thanks to LazyLoad, which reduced initial page load time by deferring below-the-fold images and media.
- The overall page loading time has also decreased by 0.1s, which is still a little win (it went from 3.6s to 3.4s.
| KPI | Before Lazy Loading | With the LazyLoad by WP Rocket Plugin |
| Page Loading time | 3.6 s | 3.4 s |
| LCP | 3.0 s | 2.3 s (in the green) |
Wrapping Up
If you’re simply looking for a free and effective way to improve your LCP and delay offscreen images, LazyLoad by WP Rocket does the job perfectly. It offers lightweight lazy loading for images, videos, iframes, and even background elements, delivering measurable gains for free.
Now, there is more to website optimization. There is WP Rocket, the most powerful and easiest performance plugin for WordPress, that goes beyond “just” Lazy Loading.
So, bottom line is:
If you only want a quick and free lazy loading on your site, stick with the LazyLoad by WP Rocket plugin.
If you want a faster site, better Core Web Vitals, and a real performance boost site-wide, choose WP Rocket. As a result, you’ll drive more traffic to your website and increase conversions. It’s risk-free with the 14-day money-back guarantee!