Table des matières
Mis à jour le
Après les festivités de notre septième anniversaire en juillet et un mois d’août consacré au développement, nous démarrons le mois de septembre en fanfare : bienvenue à WP Rocket 3.7 !
Le changelog de cette nouvelle version majeure est truffé d’améliorations, jetez-y un oeil. Dans cet article, nous nous concentrerons sur les deux caractéristiques principales de la version 3.7 : le report de l’exécution JS et le préchargement des liens.
Curieux d’en savoir plus ? Il suffit de lire la suite !
Quoi de neuf dans WP Rocket 3.7
De nombreuses fonctionnalités enrichissent cette nouvelle version majeure.
Nous vous laissons le soin de découvrir dans notre changelog celles qui auront un impact mineur sur l’expérience utilisateur.
Nous allons plutôt nous concentrer sur les deux options qui amélioreront considérablement votre score PageSpeed, votre temps de chargement et la vitesse perçue de votre site web :
- le report de l’exécution JavaScript
- le préchargement des liens
En outre, comme nous souhaitons que notre interface utilisateur reste toujours aussi claire et nette que possible, nous avons supprimé certaines options du backend de WP Rocket : nous détaillerons également ces changements ci-dessous.
Si vous préférez avoir un aperçu vidéo des nouveautés de cette version, voici notre vidéo de présentation:
Pour connaître le 3.7 en détail, lisez la suite !
Report de l’exécution JavaScript
Connaissez-vous le concept de Lazy loading ? Vous en avez probablement entendu parler en termes de gestion et d’optimisation d’image. Le Lazy loading pour les images est l’une des premières options que nous avons incluses dans WP Rocket et maintenant la dernière version de WordPress, 5.5 « Eckstine », l’a intégré par défaut.
Le principe du Lazy loading est de ne charger les fichiers que lorsque l’utilisateur qui visite une page en a besoin. Avec WP Rocket 3.7, nous appliquons ce même principe aux fichiers JavaScript.
Tous les scripts ne sont pas pertinents pour le rendu de la page initiale et le fait de les reporter peut améliorer le temps de chargement.
Par exemple, pensez à un script gérant un popup d’intention de sortie de la page : un tel script n’est pas pertinent lors du chargement initial de la page car il ne sera déclenché que lorsque l’utilisateur sera sur le point de quitter la page.

Ce type de script JS peut être reporté, et, par conséquent, vous pouvez obtenir un gain de performance énorme.
Comment ça marche ?
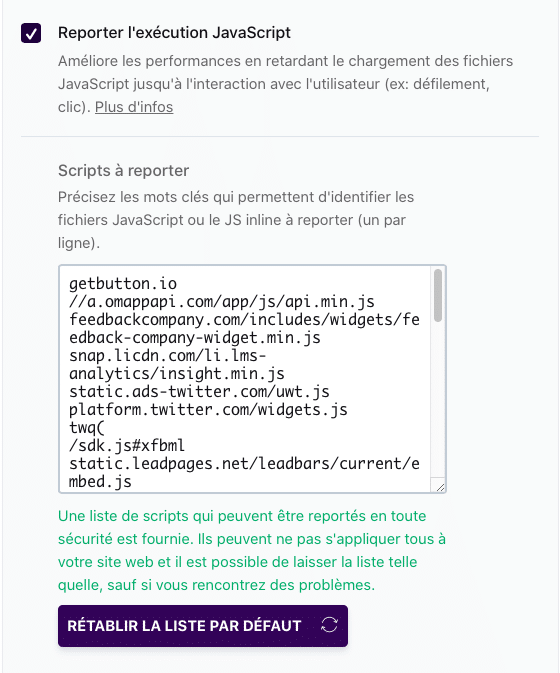
Lorsque vous activez cette option à partir de l’onglet Optimisation des fichiers, WP Rocket affichera une zone de texte dans laquelle vous pourrez entrer les scripts que vous souhaitez reporter. L’option » Reporter l’exécution JavaScript » est une option ouverte, il vous appartient donc de choisir les fichiers JavaScript ou le JavaScript en ligne à reporter.

Pour ce faire, il vous faut préciser les mots clés qui identifient les fichiers à reporter et WP Rocket recherchera ces mots clés. Notre plugin analysera tous les scripts trouvés sur la page, et pas seulement leur URL.
Cela signifie que vous pouvez inclure des mots clés qui ciblent des attributs de données ou tout autre attribut de la balise de script ; pour le JavaScript inline, vous pouvez utiliser n’importe quel mot clé à l’intérieur du code en question.
La seule chose à laquelle vous devez prêter attention est le choix de mots-clés uniques, afin que WP Rocket ne se trompe pas dans l’identification des scripts.
WP Rocket pré-remplit cette zone de texte avec certains scripts, lorsqu’il en identifie certains qui peuvent être reportés sans risque. Par exemple, voici la liste des scripts tiers que nous reportons sur notre propre site web :
– Google Analytics
– Facebook Pixel
– Linkedin Pixel
– Twitter Pixel
– OptinMonster
– Olark Chat
Si l’un des scripts inclus par défaut par WP Rocket pose des problèmes, vous pouvez le supprimer de la liste en un clin d’œil. ?
Pour en savoir plus sur cette nouvelle option, consultez notre documentation.
Que pouvez-vous attendre de cette option ?
Bien que nous ne puissions pas prédire les chiffres précis qui s’appliquent à tous les sites web (vous savez combien c’est difficile quand il s’agit de tests de vitesse !), nous pouvons vous montrer les résultats que nous avons obtenus sur le site web de WP Rocket.
Avant
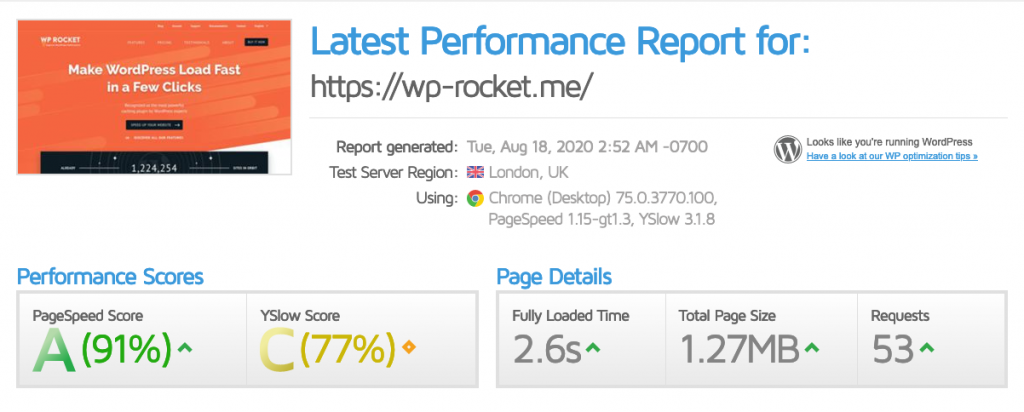
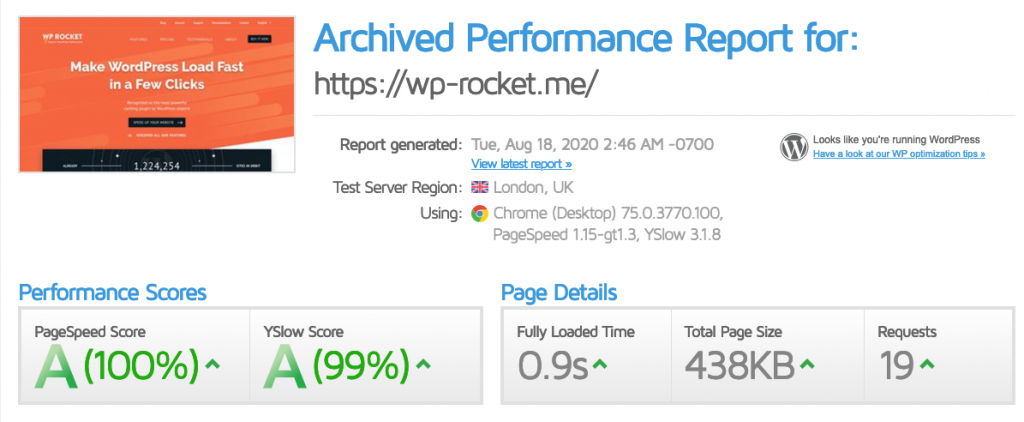
Avant d’activer l’option Reporter l’exécution JavaScript, nous avons testé la vitesse du site web de WP Rocket avec GTMetrix :

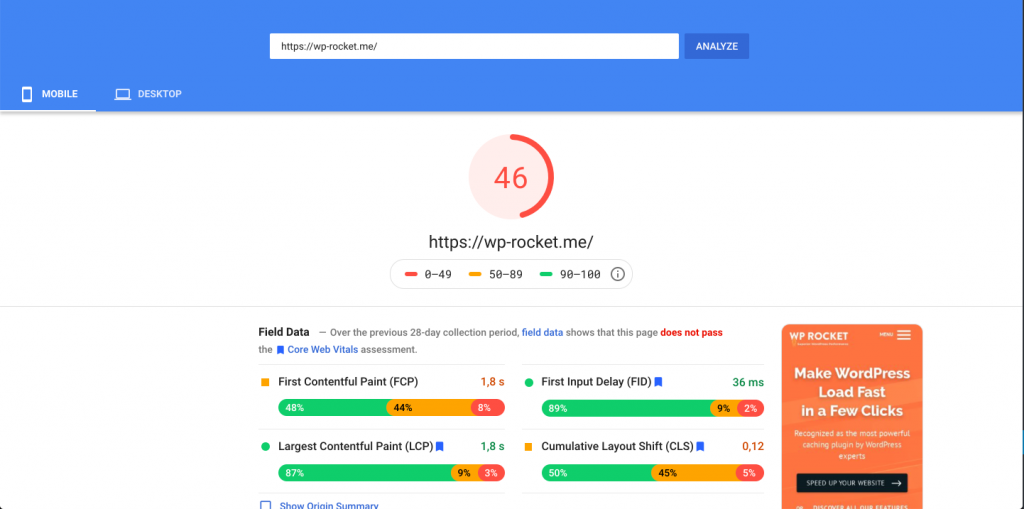
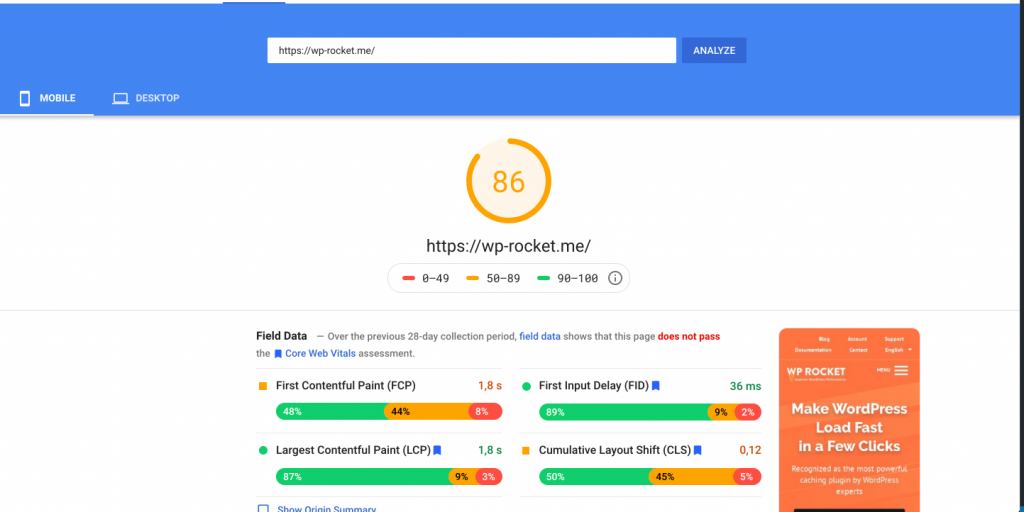
Nous avons également effectué quelques tests de PageSpeed pour les ordinateurs de bureau et les mobiles :

Prêt à voir ce qui s’est passé lorsque nous avons activé l’option Reporter l’exécution Javascript ? ?
Après
Dès que le WP Rocket a commencé à reporter l’exécution des JS, le rapport GTMetrix est devenu un espace vert. ?

Qu’en est-il du score de PageSpeed ? Voyez par vous-même.

Nous avons résumé les résultats dans ce tableau, de sorte qu’il soit plus aisé de les comparer d’un seul coup d’œil :
| Avant | Après | |
Temps de chargement | 2,6 secondes | 0,9 secondes |
| Score PageSpeed Mobile | 46 | 86 |
Comme vous pouvez le constater, nous avons obtenu une réduction spectaculaire de 65% du temps de chargement (de 2,6s à 0,9s) et une amélioration de 87% du score de PageSpeed mobile !
Étant donné que la vitesse des mobiles est chaque jour plus importante aux yeux de Google et des moteurs de recherche, nous sommes très heureux de ces résultats. ?
Préchargement des liens
Il existe une myriade de moyens d’optimiser les performances de votre site et de le rendre objectivement plus rapide à charger ; WP Rocket y joue déjà un grand rôle. Mais qu’en est-il de l’optimisation de votre site pour le rendre psychologiquement plus rapide ?
La performance perçue est une mesure de la vitesse à laquelle un utilisateur estime que votre site web est, et pas nécessairement de la vitesse que les tests de vitesse indiquent. L’objectif est d’améliorer votre site web pour qu’il semble plus rapide que le temps de chargement objectif.
Nous avons développé l’option Préchargement des liens pour améliorer la performance perçue.
Comment ça marche ?
Qu’est-ce que cela signifie techniquement parlant de Précharger un lien ?
Une bonne définition est celle que l’on trouve dans la Doc Web MDN :
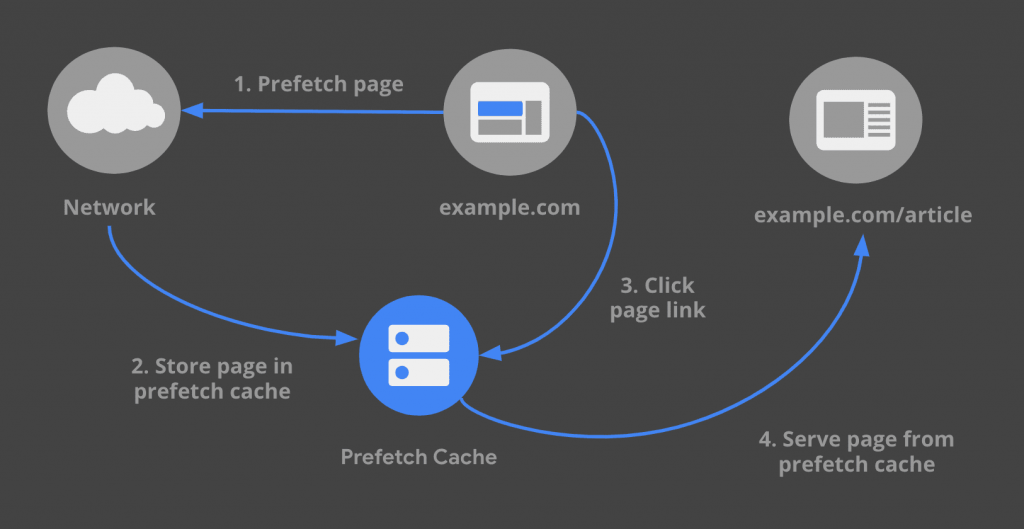
Le préchargement de liens est un mécanisme du navigateur qui utilise le temps disponible du navigateur pour télécharger ou précharger les documents que les utilisateurs pourraient visiter juste après. Une page web fournit un ensemble de cibles à précharger au navigateur. Une fois que le navigateur a fini de charger la page, il commence, de façon transparente, à précharger les documents spécifiés et les emmagasine dans son cache. Quand l’utilisateur visite un de ces documents préchargés, il peut être ressorti rapidement du cache du navigateur.

Le WP Rocket 3.7 va utiliser une stratégie de pré-recherche précoce pour anticiper la page vers laquelle l’utilisateur pourra naviguer. Ainsi, l’utilisateur percevra les pages liées par ces URL comme se chargeant instantanément.
Cela signifie-t-il que nous pouvons prédire l’avenir désormais ? Eh bien, en quelque sorte… ?
WP Rocket est devenu un excellent observateur des actions qui se déroulent sur une page : il détecte quand l’utilisateur passe la souris sur un lien ou quand il touche un lien pendant qu’il glisse, défile ou zoome.
Lorsque nous détectons que l’utilisateur est intéressé par une URL, nous préchargeons automatiquement cette page.
Dans l’onglet Préchargement, vous trouverez une nouvelle section consacrée au Préchargement des liens. Il s’agit d’une seule case à cocher pour activer/désactiver l’option :

Pour éviter les résultats inattendus, nous avons également pensé à une liste de types d’URL que WP Rocket 3.7 exclut automatiquement de ce comportement :
- Toute les URLs wp-admin ou pages de connexion/déconnexion
- URLs déjà exclues du cache selon la configuration de WP Rocket
- Liens vers les fichiers d’images
- Liens comprenant une chaîne de recherche ou une ancre
- URLs externes
❗️ Important : Pour l’instant, cette option ne fonctionne que dans Chrome. Safari, Opera, IE et Edge ne supportent pas actuellement la pré-recherche de liens. Firefox fait une requête de pré-recherche de lien ; cependant, il y a un bug dans Firefox qui bloque la page pré-recherchée pour qu’elle ne soit pas servie à partir du cache de pré-recherche de FF.
Pour en savoir plus sur cette nouvelle fonctionnalité, consultez notre documentation.
Améliorer Core Web Vitals
Au cours des derniers mois, nous avons suivi de près l’évolution de Google Core Web Vitals, et nous nous efforçons de faire en sorte que WP Rocket réponde à ces nouvelles normes.
La version 3.7 améliore déjà considérablement les Core Web Vitals. . ?
Par exemple, nous ajoutons automatiquement font-display:swap aux fichiers CSS contenant une font-face.
En ajoutant cette propriété à la police, nous demandons au navigateur d’utiliser une police système pendant le téléchargement de la police personnalisée. Une fois le téléchargement de la police personnalisée terminé, la police système est remplacée par la police personnalisée.
Cela signifie que vos utilisateurs peuvent interagir plus rapidement avec le site web sans attendre que la police soit téléchargée.
En même temps, cette amélioration améliore le temps de rendu et le Largest Contentful Paint (LCP). Elle améliore également l’expérience de l’utilisateur car elle évite le « flash of invisible text », le texte invisible lors du chargement des polices.
D’autre part, les nouvelles fonctionnalités de Préchargement des liens que nous venons de décrire dans le paragraphe précédent vont améliorer des mesures comme le First Contentful Paint et le Time to Interactive ; elles peuvent aussi faire en sorte que les navigations suivantes semblent se charger instantanément.
Et ce n’est que le début !
Un coup d’oeil à ce qui va suivre ? ?
On vous réserve quelques belles surprise pour les prochaines versions de WP Rocket, telles la suppression du CSS inutilisé ou le chargement asynchrone des policespour optimiser le chargement et le rendu des WebFont. ?
Une UI plus claire : Options supprimées de l’interface utilisateur
«Decisions, not options» est la devise qui guide notre philosophie de développement depuis le début, ici à WP Rocket.
Nous ne voulons pas que les utilisateurs de notre plugin se sentent submergés par des dizaines d’options et de choix à faire avant de terminer la configuration.
En suivant cette philosophie, nous avons toujours essayé au fil des ans de maintenir un équilibre entre les options de base et les options avancées et une interface utilisateur propre.
Avec WP Rocket 3.7, nous avons profité de l’occasion pour faire un peu de ménage et nous nous sommes concentrés sur ces deux options :
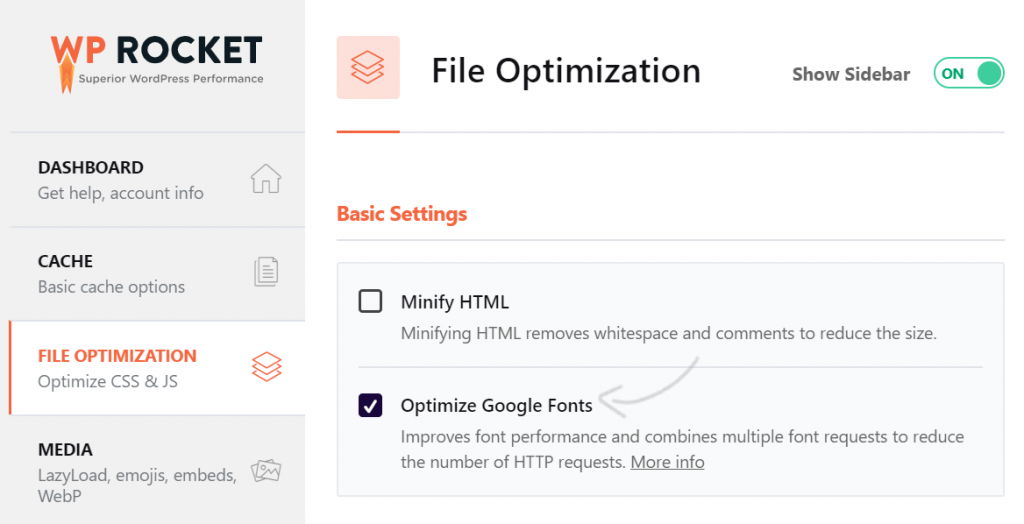
- Optimiser les Google Fonts
- Minifier le HTML
Optimiser les Google Fonts
From now on, the Optimize Google Fonts feature is enabled by default in WP Rocket. Based on the data we have, around 94% of our customers keep this option enabled.
Désormais, l’option Optimiser les Google Fonts est activée par défaut dans WP Rocket. D’après les données dont nous disposons, environ 94% de nos clients gardent cette option activée.
Les autres utilisateurs qui n’activent pas cette option n’utilisent probablement pas les polices Google sur leur site, ou l’ont volontairement désactivée pour une raison quelconque.
Les incompatibilités dues à cette fonctionnalité sont rares, et nous pouvons compter sur les doigts d’une main les tickets de support que nous recevons en rapport avec celle-ci.
Ces facteurs nous ont aidés dans notre décision de supprimer cette option de l’interface utilisateur et de la maintenir automatiquement activée en arrière-plan. ?
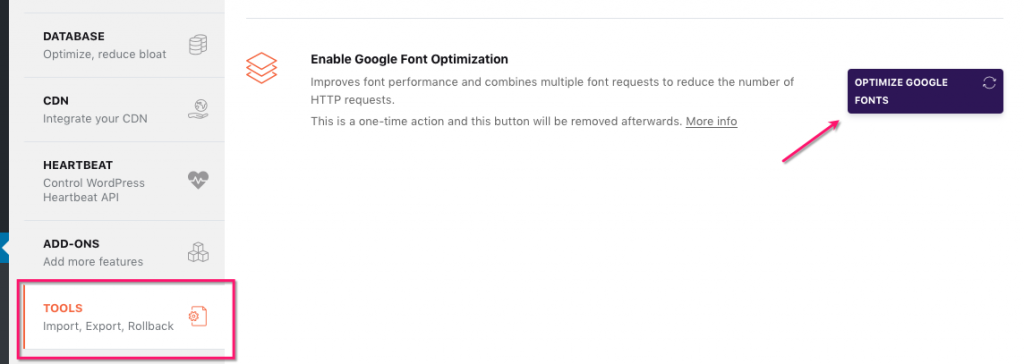
Si vous n’avez pas activé cette option auparavant, elle ne sera plus active après la mise à jour vers la version 3.7. Pour l’activer, vous pouvez visiter l’onglet Outils et utiliser le bouton « Optimiser les Google Fonts » :

Minifier le HTML
GTMetrix a finalement renoncé à sa recommandation de minifier le HTML car l’effet sur la performance globale n’est plus significatif. Les outils de performance comme PageSpeed Insight et Pingdom Tools ignorent cette recommandation depuis un certain temps, et nous sommes donc convaincus que l’option de minification du HTML n’est plus nécessaire.
Suite à ces changements, nous allons supprimer la zone Réglages de base dans l’onglet Optimisation des fichiers :

En résumé
WP Rocket 3.7 est axé sur l’amélioration de la performance perçue de votre site web et de son score PageSpeed.
Elle s’articule autour de deux nouvelles options sidérales : Report de l’exécution JavaScript et Préchargement des liens. La première applique une sorte de technologie de Lazy loading aux fichiers JS, tandis que la seconde précharge les URL qu’un utilisateur est sur le point de visiter.
Il y a en effet un peu de magie dans cette nouvelle version de WP Rocket ! ?
Conformément à notre devise « Decisions, not options », nous avons également supprimé deux options de l’interface utilisateur de WP Rocket : l’optimisation des Google Fonts et la Minification HTML.
Dans notre changelog vous trouverez la liste complète des améliorations apportées par WP Rocket 3.7 (oui, il y a plus !).
Mettez à jour la v3.7 et laissez votre avis dans les commentaires ci-dessous !

