Table des matières
Mis à jour le
Lorsqu’il est question de mesurer la vitesse de votre site, il existe une multitude d’outils de test disponibles. Certains d’entre eux sont très simples, d’autres vont plus loin et fournissent de nombreuses indications.
De PageSpeed Insights à GTMetrix, Pingdom ou WebPageTest, vous avez l’embarras du choix.
Néanmoins, on sait que la plupart des personnes qui s’attaquent à la mesure de vitesse d’une page pour la première fois se tourneront très probablement vers PageSpeed Insights by Google.
Dans ce guide détaillé, nous allons nous concentrer sur cet outil très populaire. Nous vous montrerons comment comprendre et utiliser ses résultats et comment régler ses recommandations les plus courantes. Nous vous ferons aussi quelques suggestions d’autres outils de test.
Chez WP Rocket, nous sommes convaincus qu’optimiser les performances web de votre site ne devrait pas tenir à un seul outil. Il existe de nombreux outils de test de performance gratuits et d’excellente qualité, alors profitez-en.
PageSpeed Insights : vue d’ensemble
Google a lancé la première version de PageSpeed Insights vers 2013. Ils voulaient fournir un outil d’analyse de performance et le rendre accessible à un large public.
Dans cette optique, ils ont créé un outil qui donne un score de performance et fait des suggestions sur comment améliorer ce score. Le test est valable à la fois pour les ordinateurs et les mobiles.
Qu’est ce que PageSpeed Insights ?
Au fil des années, PageSpeed Insights (en abrégé PSI) a évolué pour devenir l’un des outils de test de performance les plus populaires. Ses scores sont facile à lire, et les suggestions données sont très utiles pour comprendre ce qu’il y a à améliorer sur votre site.
Notre guide 2019 pour PageSpeed Insights vous guidera à travers les secrets de cet outil indispensable et vous montrera comment en tirer le meilleur.
Les scores PageSpeed Insights : comment les lire et les comprendre au mieux
Le système de notation au coeur de PageSpeed Insights est probablement l’une des raisons de sa forte popularité.
Avec PSI, vous pouvez très facilement avoir une idée de l’état de santé de votre site :
- La rond vert signifie que tout va bien.
- Le carré orange signifie que vous devriez prêter attention à quelque chose.
- Le triangle rouge est le symbole redouté qui signifie que quelque chose ne fonctionne pas comme il faudrait.
Depuis fin 2018, les résultats de PageSpeed Insights se basent sur un autre outil de la famille Google : Lighthouse.
Bien que le système de notation n’ait pas changé de présentation, de nombreux mécanismes en arrière-plan ont modifié la manière dont un rapport PSI doit être interprété.
C’est pourquoi nous avons écrit un guide sur comment lire le nouveau rapport de PageSpeed fourni par Lighthouse.
D’un autre côté, on ne le répètera jamais assez : il est impératif de ne pas utiliser PageSpeed Insights comme le seul outil d’évaluation de la santé des performances de votre site web.
Les scores PSI ne devraient pas vous inquiéter outre mesure car ils ne sont pas LA vérité universelle.
Notre guide sur pourquoi vous ne devriez pas vous soucier des scores de PageSpeed l’explique en détails.
Comment s’occuper des recommandations de PageSpeed les plus courantes
Un rapport PageSpeed comprend généralement plusieurs suggestions. Mais si vous n’êtes pas complètement familier avec le côté technique du développement d’un site web, ces suggestions peuvent vous paraître obscures, et vous ne saurez pas par quel bout les prendre.
Avec notre guide, les recommandations de Google PageSpeed Insights expliquées avec des mots simples nous vous expliquons les bases pour comprendre les suggestions les plus courantes de PSI.
Nous verrons comment les interpréter, quelles sont les solutions les plus faciles à mettre en place, et dans quels cas vous ne devriez pas vous en soucier. Par dessus tout, vous comprendrez pourquoi il est assez irréaliste de viser un score de 100 % sur PageSpeed Insights.
Les alternatives à PageSpeed Insights : de GTMetrix à Dareboost
Maintenant que vous connaissez tout ce qu’il y a à savoir sur PageSpeed Insights, vous pouvez vous intéresser à ses alternatives.
Il existe plusieurs excellents outils de test de vitesse, et l’équipe de WP Rocket en utilise certains au quotidien.
Voici sept de nos outils préférés :
Vous pouvez vous amuser avec, comparer les résultats (en sachant que parfois, ils peuvent différer), et apprendre comment tirer le meilleur parti de ces outils pour évaluer les performances réelles de votre site.
Pour en savoir plus, allez voir notre guide sur l’optimisation de vitesse de page sur WordPress.
Comprendre GTMetrix, l’une des meilleures alternatives à PageSpeed Insights
GTMetrix est l’une de nos alternatives préférées à PageSpeed Insights. Nous l’utilisons régulièrement pour évaluer les performances des sites de nos clients.
GTMetrix est un outil qui vous donnera une vue d’ensemble de la vitesse de votre site.
Il ne s’appuie pas sur des scores, et commence par la mesure la plus fondamentale : le temps de chargement exprimé en secondes. Cet indicateur, plus que toute autre note ou recommandation, est le véritable point de départ de n’importe quel test de performance. C’est aussi un facteur de classement pour Google.
Dans notre guide sur comment comprendre GTMetrix, nous vous donnons tous les détails nécessaires pour vous familiariser avec cet outil.
Vous verrez comment personnaliser votre rapport GTMetrix en fonction des caractéristiques de l’environnement de votre site. Il vous aidera aussi à devenir un expert dans l’interprétation de ses onglets et ses mesures.
Comment utiliser WP Rocket pour améliorer votre score PageSpeed Insights
Lorsque vous apprenez comment utiliser les outils de test de performance pour évaluer la santé de votre site, vous vous munissez d’un atout crucial. Une fois que vous avez compris comment lire les rapports, améliorer les scores et s’occuper des recommandations devient un jeu d’enfant.
WP Rocket est l’un des outils qui vous aideront à atteindre cet objectif de manière efficace et sans avoir à vous inquiéter de la configuration des fonctionnalités.
Notre plugin est dédié à la mise en cache et l’optimisation. Après l’avoir installé, votre site bénéficiera immédiatement et automatiquement de 80 % des meilleures pratiques de performance web, telles que :
- La mise en cache de page
- La mise en cache de navigateur
- La compression GZIP
PageSpeed Insights apprécie beaucoup ces pratiques et récompensera votre site immédiatement en améliorant son score de performance.
Vous avez également les fonctionnalités optionnelles de WP Rocket. Elles ne sont pas obligatoires car votre site sera déjà plus rapide même sans les essayer.
La bonne utilisation de ces fonctionnalités rendra non seulement votre site extrêmement rapide, mais cela améliorera également ses performances de manière significative. Cela augmentera votre vitesse de page, votre classement SEO, et vous permettra d’obtenir les meilleurs scores de PageSpeed Insights. (ou d’autres outils de performance)
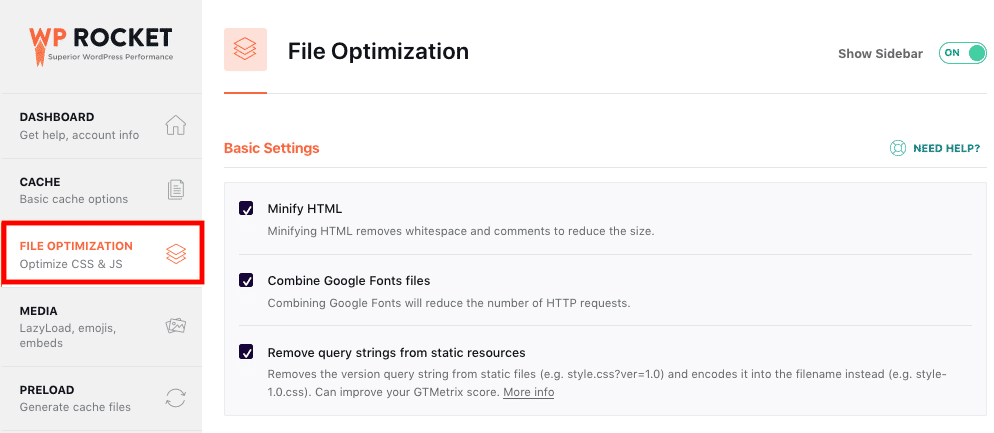
La plupart des options de WP Rocket qui rendront PageSpeed Insights fou de votre site sont dans l’onglet optimisation de fichier.

Ces options concernent la minification, la concaténation, et le chargement déferré des fichiers CSS et JavaScript.
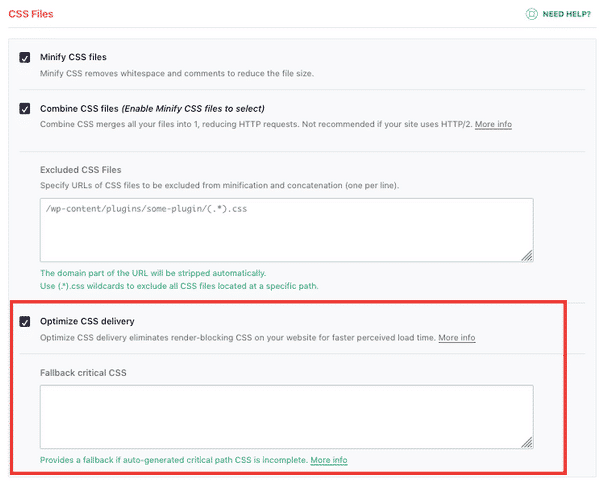
PageSpeed Insights est très sensible à la manière dont les fichiers se chargent sur une page. Certaines de ses recommandations les plus délicates s’appellent Eliminer les ressources bloquants le rendu, et différer le CSS non utilisé.
Ces recommandations font référence au délai (différer) de chargement des fichiers non-critiques jusqu’à ce que le navigateur ait fini d’afficher la page.
WP Rocket vous aide à résoudre ce casse-tête grâce à ses options sous l’onglet Optimize CSS Delivery.

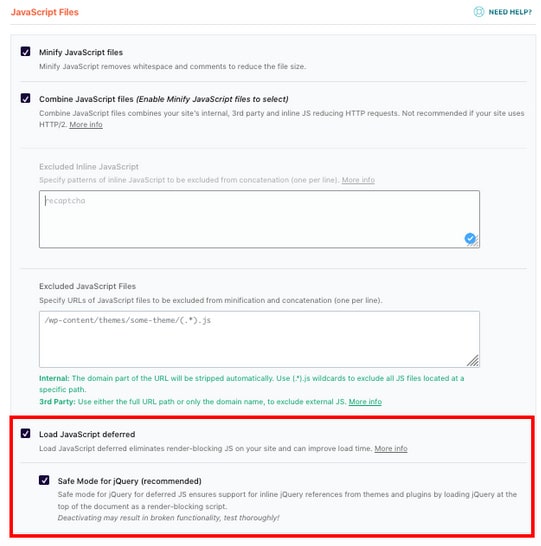
Pour les fichiers JavaScript, vous pouvez utiliser l’option Load JavaScript deferred :

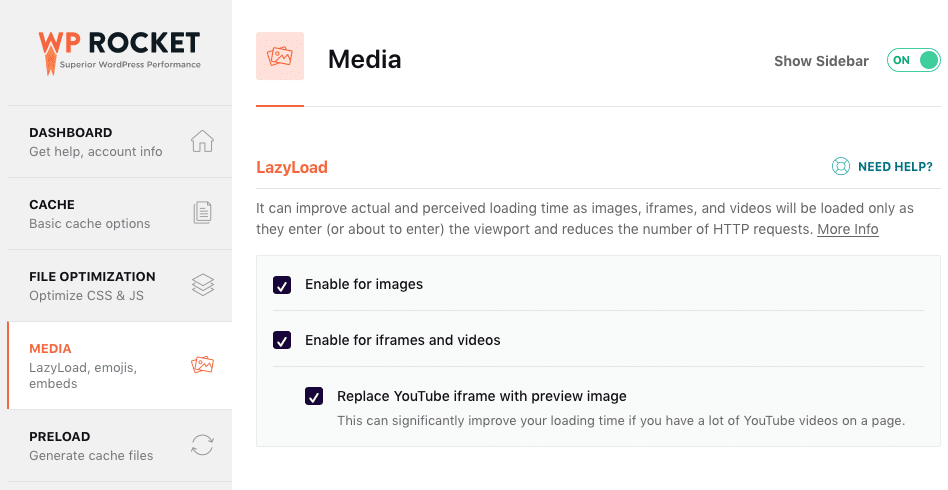
D’un autre côté, l’onglet Media contient les options qui s’occuperont des recommandations de PSI liées aux images, comme Différer les images hors écran.

Avec WP Rocket, nous aspirons à rendre le web un endroit plus viable avec des pages web plus rapides avec de meilleures performances.
Allez jeter un oeil à ses fonctionnalités, nos offres et leurs prix, et voyez comment la vitesse de votre site peut fuser vers les étoiles !