Table des matières
Mis à jour le
Vous avez sûrement entendu parler des “Core Web Vitals”, les nouveaux Signaux Web Essentiels de Google qui verront le jour en mai prochain. Nous allons définir ces trois Core Web Vitals, examiner les outils disponibles pour les mesurer puis expliquer en détail comment ce changement dans l’algorithme Google affectera votre site WordPress dans quelques mois.
L’objectif est de bien interpréter les résultats de chaque métrique afin de pouvoir optimiser les trois Core Web Vitals si nécessaire. En améliorant ces scores, vous assurez ainsi une expérience utilisateur optimale et vous ferez plaisir à Google qui vous donnera un boost SEO pour 2021 et les années à venir.
Zoom sur les Core Web Vitals de Google : définition de ces Signaux Web Essentiels
Pour évaluer l’expérience utilisateur d’une page web, Google ajoute trois nouveaux signaux à son algorithme : les Core Web Vitals. Il s’agit de trois métriques qui mesurent différents aspects de l’UX pour déterminer le positionnement d’un site sur Google. Le géant du web mettait déjà la vitesse de chargement au cœur de son analyse SEO, mais ce qui change c’est la corrélation directe entre performance d’un site WordPress et expérience utilisateur de haute qualité.
Pour les utilisateurs, il est primordial de pouvoir accéder et interagir avec une page web rapidement. Pour Google aussi il s’agit d’un élément important et c’est précisément ce que les Core Web Vitals vont mesurer.
Il y a trois Core Web Vitals à connaître : le Largest Contentful Paint (la vitesse de chargement), la Cumulative Layout Shift (la stabilité visuelle) et le First Input Delay (l’interactivité).
Selon Google, ces trois métriques quantifiables sont essentielles pour apporter une expérience de navigation idéale à l’utilisateur.
Ces dénominations complexes peuvent être un peu lourdes à digérer mais heureusement, WP-Rocket est là pour vous expliquer chacune d’entre elles.
Notre but est simple : nous vous donnons les clés pour comprendre chaque Core Web Vitals et appréhender leur impact sur l’expérience utilisateur. Ceci est la première étape pour améliorer les scores SEO et la performance de votre site WordPress.
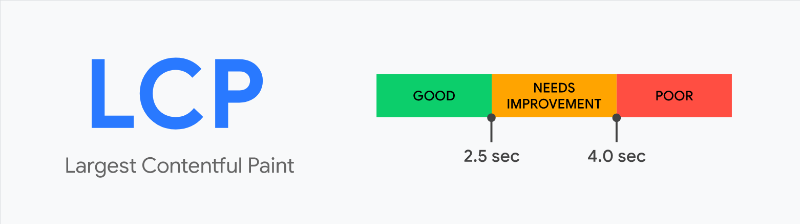
Explication du Largest Contentful Paint (LCP)

Le Largest Contentful Paint (LCP) évalue la performance de chargement pour le contenu le plus pertinent de votre site. En général, il s’agit de la section Hero dans votre en-tête ou de l’image de mise en avant.
Selon Google, l’utilisateur perçoit le site plus lent si le contenu le plus important met du temps à charger.
Exemple concret : Vous arrivez sur une page mais vous ne voyez pas l’image de la bannière principale s’afficher directement. Frustrant, n’est-ce pas ? Vous pourriez même penser à quitter le site internet pensant que le reste du contenu va lui aussi mettre du temps à charger… Voilà pourquoi Google mise précisément sur cette métrique du Largest Contentful Paint et non sur le temps de chargement de tout le site pour mesurer l’expérience utilisateur.
L’élément LCP est différent pour chaque site internet mais aussi pour la version mobile ou desktop. Il est aussi important de préciser que le LCP peut être aussi bien du texte qu’une image.
A présent, il est essentiel de découvrir ce qui constitue un bon ou un mauvais temps de chargement du LCP. Google a mis en place trois seuils de calculs pour les pages web :
- Good (bon) – les pages web se chargent en moins de 2,5 secondes
- Needs Improvement (besoin d’amélioration) – les pages web se chargent entre 2,5 et 4 secondes
- Poor (mauvais) – les pages web prennent plus de 4 secondes à charger
NB: Le LCP est très similaire au First Contentful Paint (FCP) qui est une autre métrique calculée par PageSpeed Insights.
La différence est que le LCP mesure le chargement du contenu principal alors que le FCP se concentre sur le “premier” contenu à charger. Ce premier contenu désigne par exemple un écran de démarrage ou un indicateur de chargement de page (ce qui constitue un impact moins important sur l’expérience utilisateur).
Explication de la Cumulative Layout Shift (CLS)

La Cumulative Layout Shift (CLS) – décalage de mise en page cumulatif – mesure la stabilité visuelle de l’écran. Cette métrique calcule si le contenu de la page change de position de façon inattendue pendant et après son chargement.
Quelques exemples concrets : vous êtes sur le point de cliquer sur un lien ou un bouton mais ces éléments ont changé de place juste après le chargement de la page. L’expérience utilisateur n’est pas donc pas très bonne ; c’est ce qu’on appelle un décalage du contenu (CLS). Même chose si vous cliquez accidentellement sur un mauvais bouton qui a changé de place pendant le chargement de la page. Un autre exemple pour illustrer le CLS : êtes-vous déjà allés sur un site internet d’actualités où le contenu d’un article bouge ou se décale pendant que les publicités se chargent ? Qui n’a jamais expérimenté cette frustration de ne pas pouvoir continuer à lire tranquillement à cause des pubs ? Et bien ceci est également un layout shift et pas besoin de Google pour réaliser que c’est une expérience plutôt désagréable pour l’utilisateur.
Voici comment Google définit les scores CLS :
- Good (bon) – Moins de 0,1 seconde
- Needs Improvement (besoin d’amélioration) – Moins ou égal à 0,25 seconde
- Poor (mauvais) – Plus de 0,25 seconde
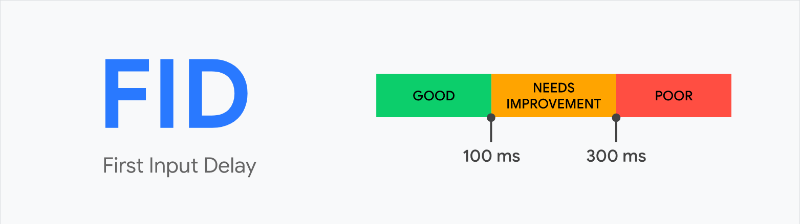
Explication du First Input Delay (FID)

Le First Input Delay (FID) – premier délai d’entrée – mesure le temps entre le moment où un utilisateur interagit avec quelque chose sur votre page (un clic sur un bouton par exemple) et le moment où son navigateur va commencer à traiter cette action.
Exemple concret : si vous cliquez sur un bouton pour ouvrir un accordion, combien de temps faudra-t-il au site pour afficher le contenu ?
Le FID est une métrique compliquée à optimiser car elle dépend surtout du JavaScript. Imaginez que vous arriviez sur un site depuis votre mobile et qu’après avoir cliqué sur un lien, vous n’obteniez pas une réponse immédiate du site. Il y a donc un décalage entre votre action et le résultat espéré qui pourrait être causé par un fichier JavaScript trop lourd à afficher.
Voici comment Google définit les scores FID:
- Good (bon) – Moins ou égal à 100 ms
- Needs Improvement (besoin d’amélioration) – Moins ou égal à 300ms
- Poor (mauvais) – Plus de 300 ms
Est-ce que les Core Web Vitals affectent le référencement SEO ?
📅 En mai 2021, Google va commencer à utiliser les Core Web Vitals comme facteurs clés dans le référencement des sites web. Ces métriques seront donc déterminantes pour votre positionnement sur Google. Les Core Web Vitals seront partie intégrante des 5 signaux webs qui vont venir définir l’expérience utilisateur. On retrouve parmi ces signaux la sécurité https, la navigation sécurisée, l’optimisation mobile et un contrôle des pop-ups intempestives.
Les Core Web Vitals vont non seulement affecter le référencement naturel sur mobile et desktop mais ils vont aussi “décider” si votre site va apparaître dans les Top Stories Google. Auparavant, votre site devait simplement utiliser le format AMP pour être affiché dans les Top Stories. Et bien cela ne suffira plus après Mai 2021 et il faudra également avoir un bon score dans les Core Web Vitals. De plus, il semble que tous les Core Web Vitals devront être optimisés pour améliorer le référencement naturel et que Google pourrait aussi noter les pages non indexées.
En résumé : si votre performance SEO est essentielle pour vous et votre business, alors il est indispensable d’optimiser le score de vos Core Web Vitals.
Comment tester et mesurer les Core Web Vitals sur WordPress ?
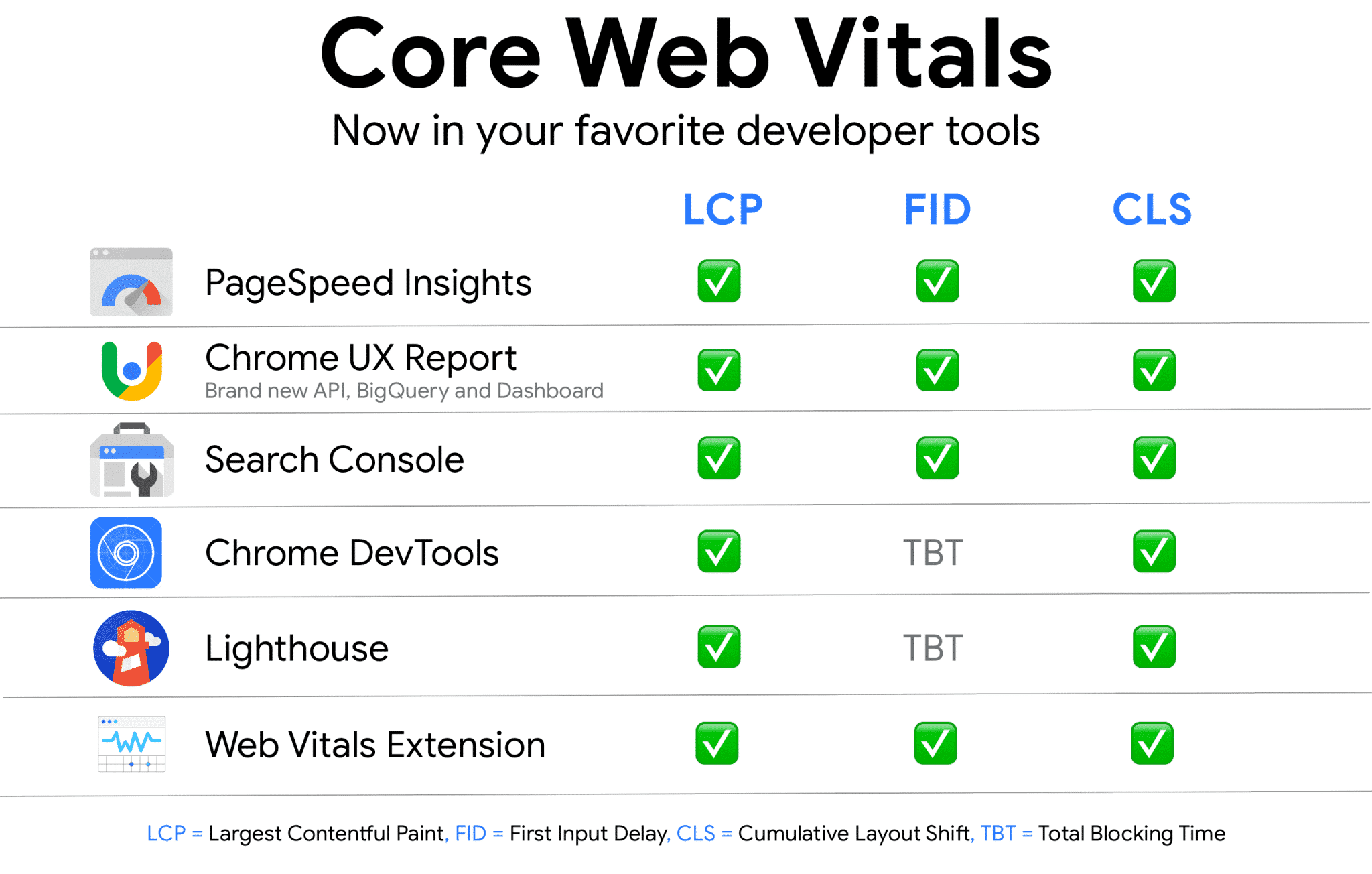
Vous pouvez tester et mesurer les Core Web Vitals grâce aux outils Google pour les développeurs : PageSpeed Insights, Chrome DevTools, le CrUX report (rapport sur l’expérience utilisateur de Chrome) et bien plus encore.
Comme vous pouvez le voir sur l’image ci-dessous, les outils Google mesurent bien les 3 métriques à l’exception de Chrome DevTools et Lighthouse.
Ces deux derniers utilisent le Total Blocking Time comme remplacement du First Input Delay. En fait, le FID peut seulement être mesuré avec des données réelles qui sont présentes sur le terrain (les Fields data). Or, les résultats donnés par Lighthouse sont basés sur des données virtuelles de laboratoire (les Labs data).

Récapitulatif des outils Google pour mesurer les Core Web Vitals
Si vous préférez utiliser un autre outil de performance comme GTmetrix ou WebPageTest, sachez que leurs analyses reposent sur la technologie de Lighthouse. Aussi, gardez en tête que ces deux outils vous donnent seulement le score du Largest Contentful Paint (temps de chargement du contenu important) et du Cumulative Layour Shift (la stabilité visuelle de l’écran pendant le chargement.)
Vous vous demandez peut-être pourquoi le troisième métrique – First Input Delay – ne peut pas être calculé avec les deux outils mentionnés ci-dessus ? Le FID est mesuré avec des données réelles basées sur de vraies interactions entre les utilisateurs et le site web concerné. Or, ces deux dispositifs utilisent Lighthouse avec des données dites de “laboratoires” qui sont basées sur des statistiques.
A présent, passons en revue deux des outils les plus utilisés : PageSpeed Insights et la Search Console. Le premier vous aide à détecter les problèmes page par page alors que le second vous fera un diagnostic global de votre site WordPress.
Comment tester et mesurer les Core Web Vitals avec PageSpeed Insights
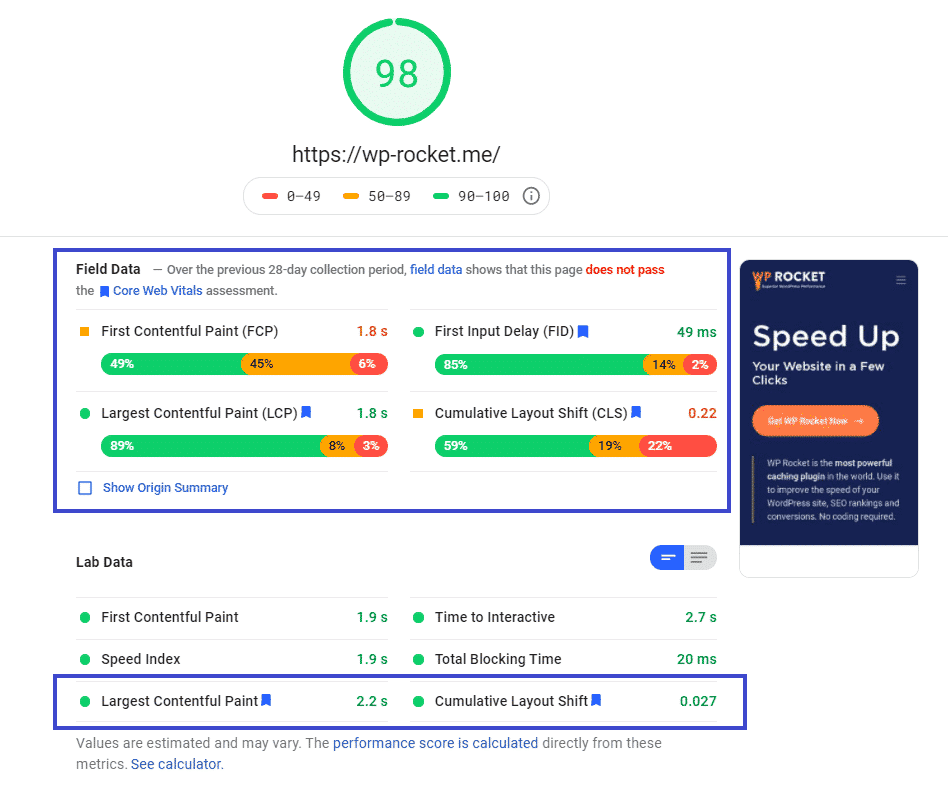
La manière la plus simple de tester vos pages WordPress est d’utiliser Google Page Speed Insights. Cet outil vous donne le score des trois Core Web Vitals accompagné de recommandations spécifiques pour améliorer chacune des trois métriques. La section “Diagnostics” sera d’ailleurs votre meilleure alliée pour optimiser vos scores.
Le principe est simple : mettez l’URL de votre site dans le champ de recherche et vous verrez apparaître le score de vos Core Web Vitals dans les sections Field Data (basés sur le CrUX report) et Lab Data (basés sur Lighthouse 6.0).
Les trois métriques ont un score acceptable par Google si un ruban bleu apparaît à côté de chaque donnée :

Quelques point importants sur l’interprétation des scores:
- Les scores des Core Web Vitals peuvent être légèrement différents si l’on regarde les Field data (données de terrain) et les Lab data (données de laboratoire). Dans l’image ci-dessus, le LCP est de 2,7 dans les données de terrain contre 2,5 dans les données de laboratoire. Tout dépend de la manière dont sont collectées les données.
- Ce n’est pas un problème s’il n’y a pas de données de terrains pour faire un test. Il se peut tout simplement qu’il n’y ait pas assez de données basées sur de vrais utilisateurs. Ceci ne va pas impacter vos Core Web Vitals car PageSpeed Insights prendra simplement en compte les données de laboratoire pour calculer les résultats. Enfin, si vous vous demandez pourquoi le First Input Delay n’est pas affiché dans les données de laboratoire, vous aurez la réponse dans quelques instants.
- Vérifiez toujours les résultats mobile et desktop. Vos Core Web Vitals seront presque toujours différents en fonction de l’appareil utilisé. Nous préconisons de privilégier surtout l’optimisation du score mobile car c’est le plus difficile à maîtriser.
Voyons à présent comment utiliser PageSpeed Insights pour identifier les Core Web Vitals qui ont besoin d’être améliorés.
Analyse du Largest Contentful Paint avec PageSpeed Insights
Comme vu précédemment, le score LCP correspond au temps de chargement du contenu le plus important sur votre site WordPress.
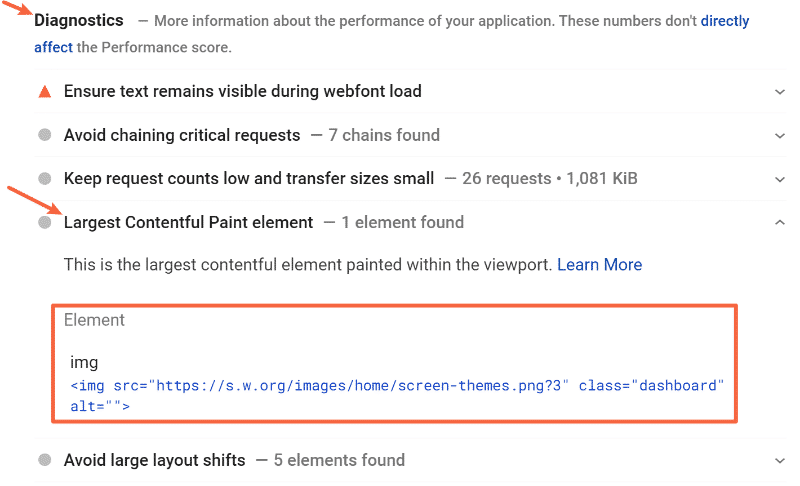
Pour connaître votre score, il suffit de regarder la section “Diagnostic” et d’agrandir l’onglet “LCP”. Dans cet onglet, Google affiche le code HTML utilisé pour définir le LCP. Cela vous permet de savoir quel est le contenu considéré comme “important” par Google.
Par exemple, sur la version desktop de la page d’accueil de wordpress.org, le LCP est une image :

L’élément LCP sur le desktop (ordinateur) – PageSpeed Insights
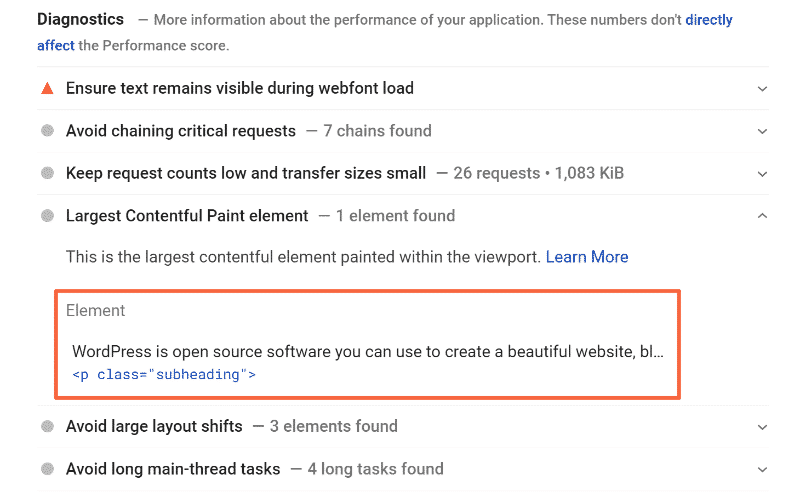
En revanche, depuis le mobile, le LCP est le sous-titre de la page :

L’élément LCP si on accède le site depuis le mobile – PageSpeed Insights
Analyse du Cumulative Layout Shift avec PageSpeed Insights
Le Cumulative Layout Shift montre comment votre site charge et si votre contenu bouge dans tous les sens pendant ce même temps de chargement.
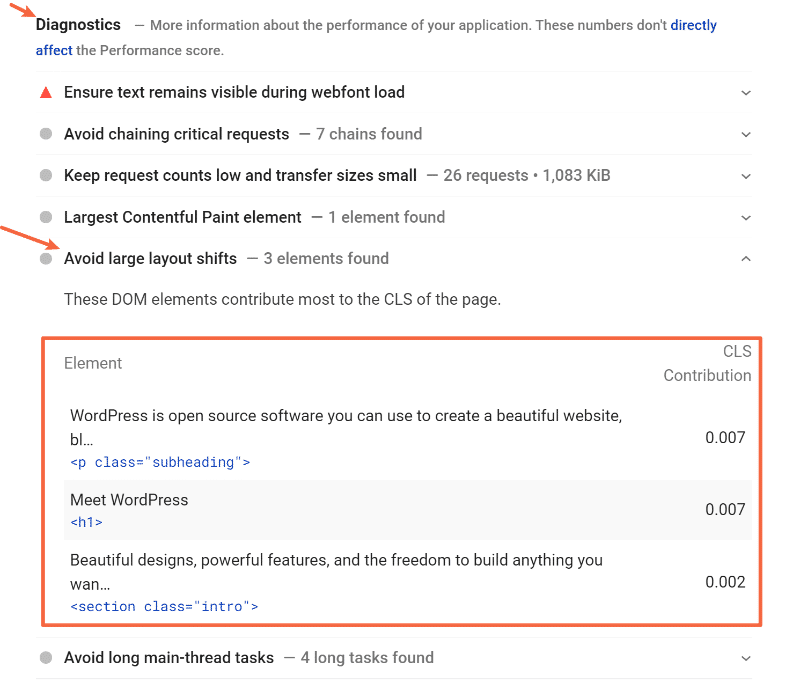
Afin d’identifier chaque élément qui pose problème et affecte votre score, allez dans la section “Diagnostic” et agrandissez l’onglet “Evitez les changements de mise en page importants”.

Les éléments CLS – PageSpeed Insights
Analyse du First Input Delay et Total Blocking Time avec PageSpeed Insights
Le First Input Delay définit l’interaction entre l’utilisateur et votre site WordPress. Si vous vous rappelez bien, le FID mesure le temps de réponse d’une page lorsque le visiteur réalise une action (cliquer sur un lien ou un bouton, par exemple.)
C’est pourquoi le FID est basé sur des données réelles et non statistiques comme celles présentes dans les données de laboratoire (Lab data).
Donc vous verrez le score FID dans les données de terrains uniquement si le CrUX (rapports UX) a pu collecter assez de données provenant d’utilisateurs réels.
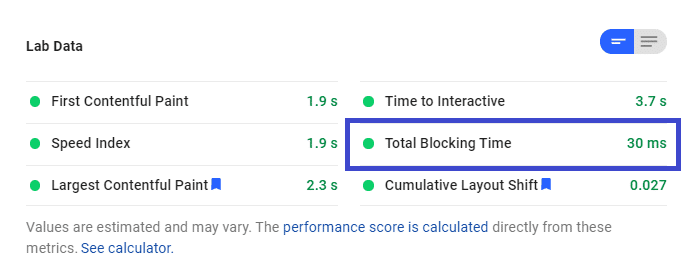
Dans les données de laboratoire, le Total Blocking Time (TBT) peut remplacer le FID car ces deux critères sont quasiment identiques.

Bon à savoir : si vous améliorez votre Total Blocking Time, vous avez de grandes chances d’améliorer votre score FID.
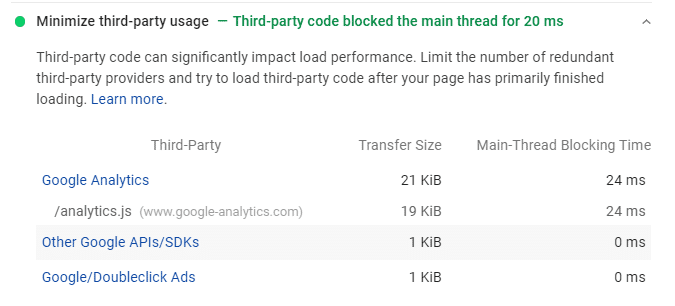
Que faire si vous obtenez un mauvais score TBT ? Allez à la section “Diagnostic” et ouvrez l’onglet “réduire au maximum l’utilisation de code tiers”. Ici vous verrez ce qu’il faut minimiser en terme de ressources provenant d’une application tierce. Si vous ne voyez pas ce problème de performance dans la catégorie “Diagnostic” mais que vous le voyez dans “Audits réussis”, alors félicitations, vous n’avez pas besoin d’optimiser !

Comment interpréter les scores des Core Web Vitals sur la Google Search Console ?
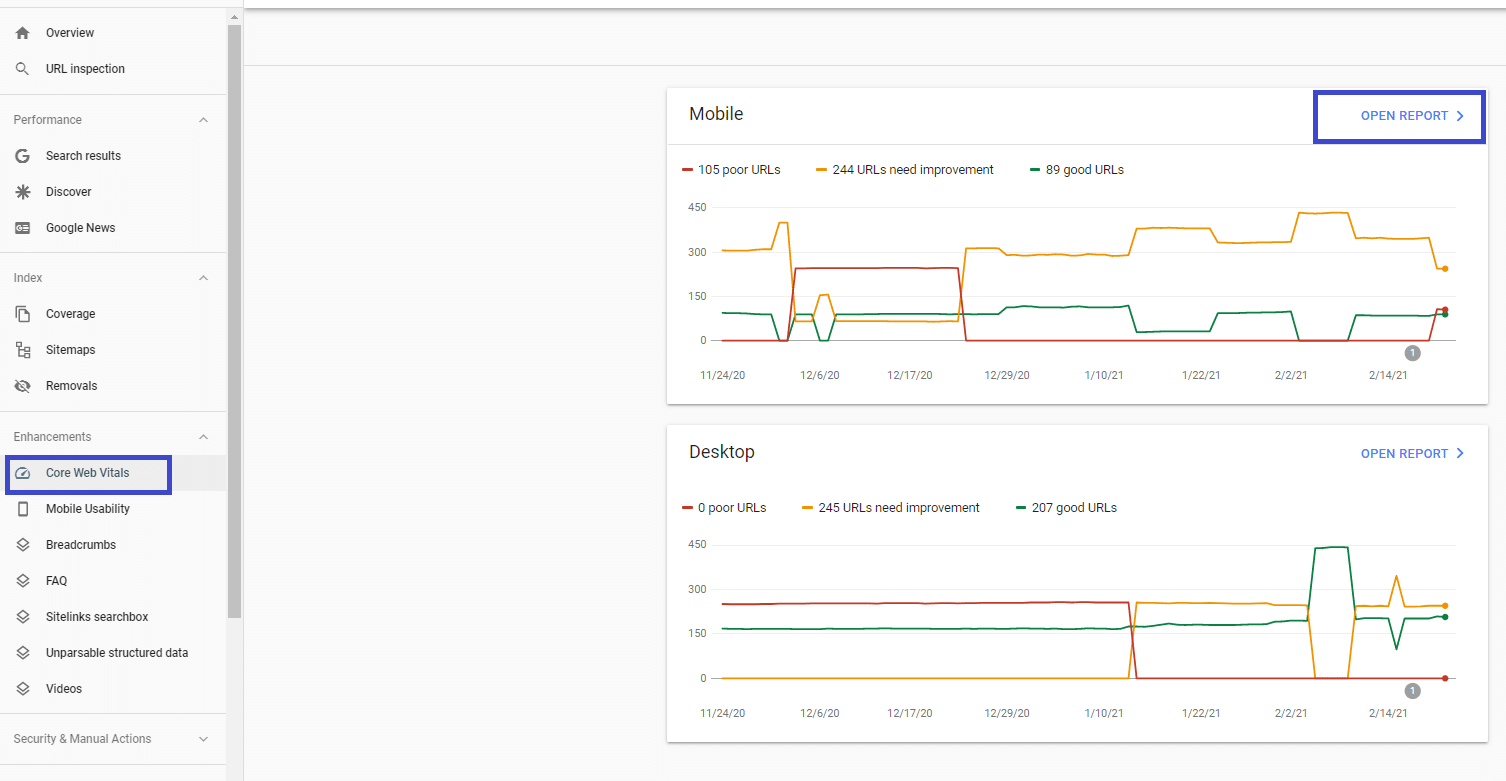
Si vous souhaitez plutôt réaliser un audit global de votre site, alors la Google Search Console est faite pour vous ! Les résultats sont calculés en utilisant les données de vrais utilisateurs (les données proviennent du CrUX). C’est pour cette raison, que les données présentées dans le rapport final peuvent être un peu longues à charger. Si tel est le cas, alors tournez-vous plutôt vers les données de laboratoire de LightHouse.
Ceci dit, le rapport des Core Web Vitals constitue un bon moyen d’identifier les différentes pages sur mobile et desktop qui méritent d’être optimisées.

Le rapport des Core Web Vitals dans la Search Console – Vue d’ensemble
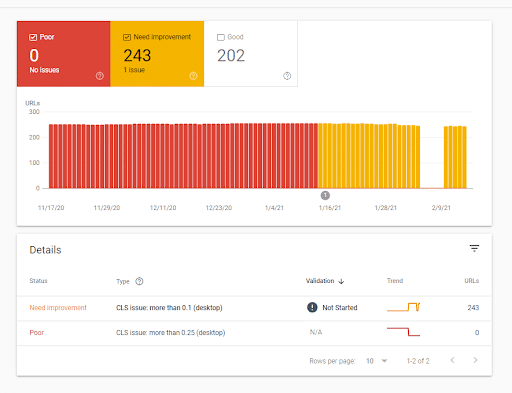
En consultant le rapport vous trouverez un onglet “Details” qui regroupe la performance de chaque URL en fonction de plusieurs critères :
- Le statut global (Poor – Need improvement – Good)
- Le type de métrique (par exemple les problèmes CLS : plus de 0.25 pour le desktop)
- Le groupe d’URL (la liste d’URL qui ont une performance similaire)
Une fois que vous avez optimisé vos URLs, cliquez sur la colonne de “Validation” puis sur le bouton “Validation Fix” pour que Google analyse vos améliorations. Il faut parfois compter jusqu’à deux semaines pour que Google approuve tous vos changements, un petit peu de patience est nécessaire.

Comment mesurer les Core Web Vitals avec les extensions de Google Chrome ?
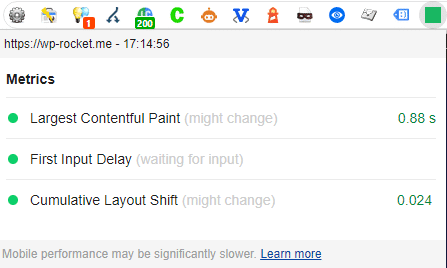
Si vous êtes à la recherche d’une bonne extension Chrome, nous vous conseillons Web Vitals. L’extension vous donne le score des Core Web Vitals pour la page que vous êtes en train de parcourir :

Il existe aussi l’extension CORE Serp Vitals, qui montre le score des Core Web Vitals directement sur les SERPs (search engine result pages). Il vous faut une clé API de Chrome UX pour accéder aux résultats.

Les Core Web Vitals mesurés dans les SERPs avec l’extension CORE Serp Vitals
Comment améliorer le score de vos Core Web Vitals sur WordPress ?
Nous y sommes. Que faire concrètement si vos trois métriques n’atteignent pas les recommandations de Google ? Comment optimiser votre site WordPress dans le but d’améliorer absolument vos scores ?
Les stratégies sont différentes pour chaque métrique. La plupart des optimisations impliquent de suivre les meilleures pratiques en la matière, mais il y a tout de même quelques points à souligner.
Comment améliorer le Largest Contentful Pain (LCP) sur WordPress ?
Cette optimisation de la performance est la plus simple puisqu’elle repose sur les meilleures pratiques préconisées par WordPress :
- Configurez vos pages avec un plugin de cache. La mise en cache de vos pages accélère le temps de réponse du serveur (TTFB). Première bonne nouvelle, notre plugin WP-Rocket active ce cache automatiquement.
- Optimisez le cache de votre navigateur. N’oubliez pas d’activer les bonnes options pour les fichiers statiques que votre navigateur garde dans son cache. En faisant ceci, vous allez régler l’un des problèmes présents dans la partie diagnostic de PageSpeed Insights : “Utiliser des règles de cache efficaces sur les éléments statiques”. Vous ne savez pas comment faire ces réglages ? Pas de problème : WP Rocket le fait pour vous.
- Optimisez vos images pour le web. Vous verrez que la plupart du temps, votre LCP (contenu le plus important à charger) sera une image. Du coup, en optimisant vos visuels, vous réglez les problèmes mentionnés dans le diagnostic de PageSpeed comme : “dimensionnez correctement les images”, “encodez les images de manière efficace”, “diffusez des images aux formats nouvelle génération” ou encore “différez le chargement des images hors écran”. Pensez à Imagify pour optimiser vos images automatiquement sur WordPress et rendre votre site plus rapide que l’éclair.
- Optimisez votre code. Si vous avez du CSS ou des fichiers JS inutiles, alors votre site ralentira et retardera le chargement de votre contenu principal. Pour remédier à cette consommation excessive de ressources vous devez vous concentrez sur la section suivante : “éliminez les ressources qui bloquent le rendu”. Minimisez les fichiers JS et CSS (d’ailleurs, enlevez complètement le CSS que nous n’utilisez pas.) En nettoyant votre code, vous allez résoudre le diagnostic posé par Google qui correspond à la section “évitez de créer des chaînes de requêtes critiques”. Une fois de plus, la plupart de ces optimisations peuvent être faites automatiquement depuis l’onglet “Optimisation des fichiers” dans le tableau de bord de WP Rocket.
- Compressez vos fichiers au niveau du serveur. En utilisant Gzip ou Brotli vous allez réduire la taille du fichier de votre site WordPress. Par conséquent, le score LCP sera meilleur et le problème “activer la compression de texte“ venant de PageSpeed sera réglé. Si vous n’êtes pas familier avec Gzip ou Brotli, sachez que WP Rocket active automatiquement la compression Gzip.
- Utilisez “Preconnect” (pré-chargement) pour les ressources importantes. Cela consiste à anticiper les actions des utilisateurs et à préparer le contenu de votre site dont ils pourraient avoir besoin avant d’en avoir réellement besoin. WP Rocket utilise Preconnect pour effectuer une recherche précoce auprès des domaines tiers importants. Nous avons un tutoriel dédié pour mieux comprendre ces réglages.
- Utilisez un “content delivery network » (CDN) pour les audiences internationales. Si vous avez des visiteurs internationaux, alors un CDN est essentiel pour rendre votre site accessible rapidement depuis le monde entier. Par conséquent, le CDN va booster votre score LCP ! C’est aussi une autre manière efficace de réduire le TTFB (temps que le navigateur doit attendre avant de recevoir les premières données du serveur). Encore une bonne nouvelle, chez WP Rocket nous avons aussi notre propre système de CDN premium : RocketCDN.
Une des façons les plus simples d’implémenter toutes ces best-practices est de choisir WP Rocket pour votre site WordPress. Notre plugin de cache fait tous les réglages lui-même dès son activation : mise en cache des pages, compression au niveau du serveur, optimisation du code et de la performance. En rendant votre site plus rapide avec WP Rocket, vous répondez présent à un bon score LCP qui est l’un des critères essentiels de Google pour calculer l’expérience utilisateur.
Comment améliorer le Cumulative Layout Shift (CLS) sur WordPress ?
Optimiser le CLS (stabilité visuelle) est un peu plus complexe car la métrique repose en majorité sur le code de votre site WordPress.
Les problèmes (et solutions !) les plus courant.e.s sont les suivant.e.s :
- Images et photos sans dimensions – lorsque vous téléversez des images dans le tableau de bord, WordPress ajoute les dimensions pour vous. Alors attention, vérifiez bien que la taille soit la bonne si vous ajoutez vos images manuellement dans le code. Ainsi vous répondez à la best-practice suivante : “Les éléments d’image possèdent une width et une height explicites”.
- Pubs, embeds (contenus intégrés) et iframes sans dimensions explicites – exactement comme les images : charger des contenus intégrés sans avoir précisé les dimensions peut causer des problèmes. Essayez de toujours spécifier les dimensions pour ce type de contenu. Si vous affichez des publicités, alors réservez un espace pour chacune d’entre elles.
- Les polices pour le web (FOIT/FOUS) – si vous utilisez des polices personnalisées lentes à charger, alors il peut y avoir des problèmes de performance que l’on appelle FOIT (Flash of Invisible Texto) et FOUT (Flash of Unstyled Text). La best-practice sur PageSpeed est que “La totalité du texte reste visible pendant le chargement des polices Web”. Pour remédier à ce problème il existe le font preloading, qui consiste à précharger la police. Si vous avez besoin d’aide, gardez en tête que WP Rocket optimise automatiquement les polices Google. Pour les autres polices, le plugin vous aide aussi en minimisant le CSS — comme vu précédemment dans la section “comment améliorer le LCP” (en optimisant le code).
- Contenu injecté dynamiquement – n’injectez pas de contenu dynamique par-dessus du contenu existant, sauf s’il s’agit d’une réponse à l’action d’un utilisateur.
Comment améliorer le First Input Delay (FID) sur WordPress ?
Optimiser le FID est le plus épineux car cette métrique repose entièrement sur le code. Plus précisément, il faut limiter les exécutions lourdes de JavaScript pour que le navigateur puisse répondre aux actions des utilisateurs rapidement.
Étape 1 : éliminez tout le JavaScript qui n’est pas nécessaire.
En faisant cela, vous répondez aux best-practices de Google qui sont les suivantes : “réduisez la taille des ressources JavaScript“, “supprimez les ressources JavaScript inutilisées” ou encore respectez le ”délai d’exécution de JavaScript”. Une fois de plus, WP Rocket peut vous aider dans le délai d’exécution du JavaScript et éviter ainsi le “lazy loading”.
Bon à savoir : Les métriques LCP et FID sont étroitement liées. Pour avoir un bon score LCP il faut optimiser le code et les images, utiliser la compression des fichiers au niveau du serveur et utiliser Preconnect pour les ressources importantes. En optimisant tous ces éléments, vous allez de facto améliorer votre score FID.
En règle générale, améliorer le FID n’est pas forcément une partie de plaisir si vous n’êtes pas développeur. Dans ce cas, WP Rocket vous fait gagner du temps et de l’énergie. Pour les curieux, Google a un très bon tutoriel qui explique chaque partie à optimiser pour obtenir un bon score FID.
4 conseils pour booster la performance de votre site WordPress si les Core Web Vitals ne s’améliorent pas
Que faire si vous commencez à appliquer les recommandations de PageSpeed Insights mais que vos Core Web Vitals ne sont pas aussi bons que prévu ? Dans ce cas, améliorez plutôt votre performance WordPress grâce aux solutions ci-dessous :
- Choisissez un hébergeur performant. L’hébergement influence la vitesse de réponse du serveur, ce qui joue un rôle important dans le score LCP. Par exemple, si vous utilisez un hébergement mutualisé, considérez peut-être à switcher vers un hébergement dédié pour obtenir une meilleure performance.
- Ne négligez pas l’optimisation des images. Nous avons déjà mentionné plus haut comment cette amélioration affecte les scores LCP et FID. Ces deux métriques font partie intégrante de la note globale établie par PageSpeed Insights , donc pas d’impasse !
- Utilisez seulement des plugins légers et essentiels pour votre site WordPress. Pensez aussi à optimiser leur performance dans la section des réglages. La majorité des sites WordPress ont tendance à avoir trop d’extensions installées. Ceci a un impact sur le frontend à cause des fichiers JavaScript à charger et comme vous le savez, de lourds fichiers JS nuisent à la performance de votre site. Par exemple, disons que votre site utilise un plugin de formulaire de contact. Même si le plugin est utilisé sur une seule page, il va tout de même charger le CSS et les fichiers JS sur l’ensemble du site.
Alors comment utiliser une extension sur une seule et unique page ? Il existe deux plugins assez populaires : Asset CleanUp et Perfmatters (Script Manager feature). Avec eux, vous pouvez dire au revoir aux problèmes de JavaScript ! - Tirez profit de votre constructeur de page. Votre constructeur de page peut également vous aider à gérer l’optimisation de vos fichiers. Contactez le support ou consultez la documentation technique qui est le plus souvent une mine d’or d’information.
Optimisez vos Core Web Vitals sur WordPress dès aujourd’hui
Maintenant que vous êtes familiers avec les Core Web Vitals, il est temps d’optimiser vos scores et de booster la performance de votre site WordPress. Attendez, vous n’êtes pas encore client chez WP Rocket ? Arrêtez de perdre du temps et laissez WP Rocket travailler pour vous.
WP Rocket applique automatiquement 80% des best-practices Google liées à la performance. Vous n’avez rien à faire à part observer vos Core Web Vitals s’optimiser comme par magie. Et surtout, plus besoin de gérer plusieurs plugins pour la performance et la vitesse puisque WP Rocket se suffit à lui-même.
Enfin, sachez que la configuration de WP Rocket ne nécessite aucune compétence technique particulière. Alors si vous désirez un site WordPress plus rapide et mieux noté par Google, confiez-nous l’optimisation de vos Core Web Vitals.

