Table des matières
Mis à jour le
GTMetrix est l’une des meilleures alternatives à PageSpeed Insights dans la mesure de performance de site.
Chez WP Rocket, nous utilisons GTMetrix au quotidien, couplé à d’autres outils de test de performance, afin d’aider nos clients à réaliser l’audit de leurs sites et tirer au mieux parti de ces recommandations.
PageSpeed utilise principalement des couleurs et des scores pour guider l’utilisateur dans ses recommandations. GTMetrix, en revanche, utilise une interface plus classique, où le rôle plus important revient à ses recommandations sous forme de cascade.
Plusieurs options de personnalisation (tester les serveurs par région, le type de navigateur, etc.) rendent l’utilisation de GTMetrix complète et fiable.
Dans ce tutoriel, nous allons explorer GTMetrix en profondeur, et vous comprendrez pourquoi c’est un outil approprié pour mesurer la véritable performance de votre site.
Qu’est ce que GTMetrix et comment fonctionne-t il ?
GTMetrix est l’outil de test de performance gratuit développé par GT.net, une compagnie d’hébergement basée à Vancouver au Canada. Ils offrent des solutions d’hébergement dédié, en grappe ou sur un cloud privé, ainsi qu’un ensemble d’outils dédié à la performance d’un site. Parmi ces outils, on retrouve GTMetrix.
Avant de lancer un test de performance avec GTMetrix, nous vous encourageons à vous créer un compte gratuit.

Cela vous permet de personnaliser votre test et d’avoir des résultats encore plus fiables sur la performance de votre site.
Comment personnaliser un test GTMetrix ?
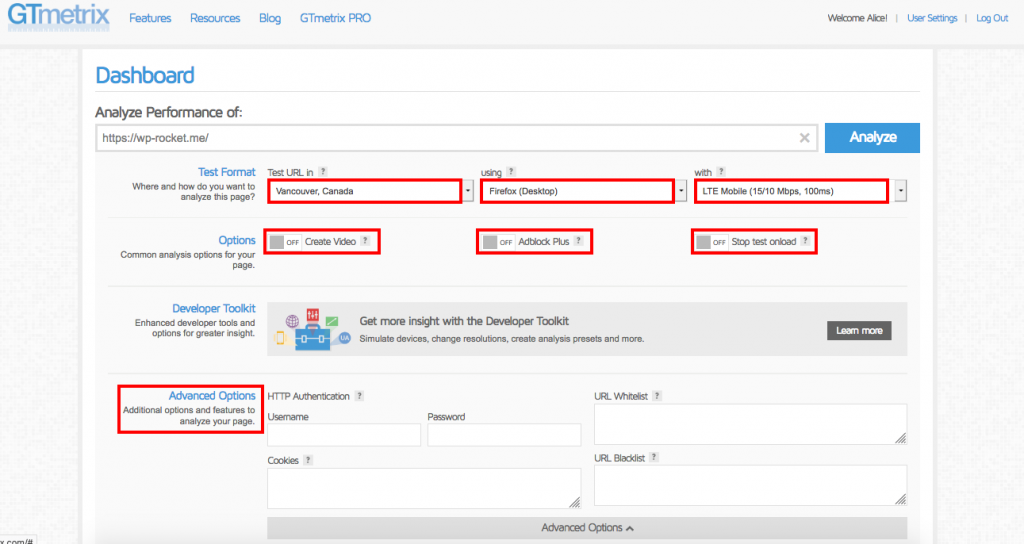
Il y a plusieurs options que vous pouvez ajuster pour personnaliser votre test GTMetrix. Nous allons les voir ensemble.

Localisation (Test Region)
30 serveurs test sont à votre disposition. Comme nous l’avons mentionné dans notre article sur comment mesurer correctement la vitesse de votre site web, la première étape pour obtenir des résultats fiables est de choisir une localisation aussi proche que possible de votre serveur.
Par exemple, si votre serveur est situé en Europe, mais que vous testez la rapidité de votre site sur un serveur Canadien, vous obtiendrez des résultats trompeur, à moins que votre cible soit les utilisateurs Canadiens ! Auquel cas, n’oubliez pas d’activer un CDN sur votre site !
Vous pouvez retrouver la localisation des serveurs GTMetrix ici.
Navigateur (Browser)
Vous pouvez choisir entre :
- Firefox pour Desktop
- Chrome pour Desktop
- Chrome pour Android (Galaxy Nexus)
Connexion
Maintenant que Google est passé à l’indexation mobile-first, il est crucial de connaître les performances de votre site sur différents types de réseaux.
GTMetrix vous offre plusieurs possibilités :
- Unthrottled Connection
- Broadband (slow, fast, and normal)
- 3G Mobile
- 2G Mobile
- LTE Mobile
- 56K Dial-up
AdBlock
Grâce à cette option, vous pouvez voir l’impact que les publicités ont sur votre site. Lorsque vous cochez l’option AdBlock, GTMetrix fera un scan de votre URL avec les publicités bloquées.
Vous pouvez voir un exemple de test d’un cas existant sur le site de GTMetrix, où ils ont utilisé le site web de Smashing Magazine.
Stop Test Onload
Cette option vous permet d’arrêter le test de vitesse juste après l’event Onload, au lieu de l’arrêter après 2 secondes d’inactivité réseau (qui est le paramètre par défaut de GTMetrix, appelé ici Fully loaded time ou temps de chargement complet).
L’event Onload est le moment où le traitement de la page est terminé et toutes les ressources de la page ont été chargées.
Utiliser cette option peut poser un inconvénient : parfois, tous les éléments de la page ne sont pas chargés avant que le Onload ne s’enclenche (par exemple, les carrousels d’image générés avec JavaScript, ou des comportements similaires).
Pour cette raison, les résultats générés peuvent varier lorsque cette option est activée.
C’est pourquoi, par défaut, GTMetrix teste votre site en tenant compte du temps de chargement complet Fully loaded time : il attend que le Onload s’enclenche (incluant les publicités et le contenu sous la ligne de flottaison) puis attend que le réseau soit inactif pendant 2 secondes.
Il faut garder à l’esprit qu’un site web peut être parfaitement navigable en un temps plus court que le temps indiqué dans Fully loaded time.
Create Video
Si vous voulez voir comment votre site se charge exactement, vous pouvez activer l’option Video.
GTMetrix enregistrera une vidéo où vous verrez votre page se charger 4x plus lentement, et il sera plus facile de détecter les problèmes de chargement possibles.
Comment lire les onglets GTMetrix et interpréter leurs résultats
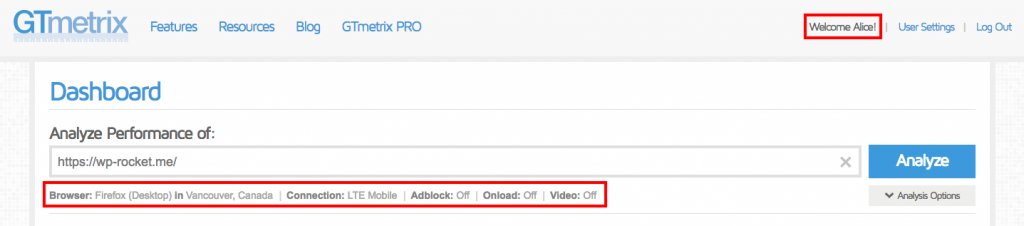
Une fois que vous aurez lancé un test GTMetrix, vous serez redirigé vers une page contenant toutes les informations sur la performance de votre site.
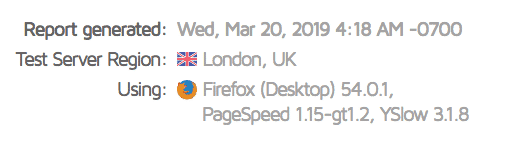
En premier, vous verrez un résumé des options de test que vous avez choisies :

Ce qui est avantageux avec GTMetrix, c’est qu’il vous permet de voir différents types de mesures, incluant les chiffres provenant d’autres outils de tests de performance comme PageSpeed et Yslow.
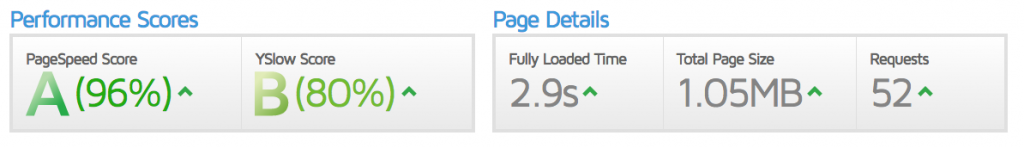
C’est pour ça que vous verrez à gauche les scores de performance provenant de site extérieurs (GTMetrix ne calcule pas de score global), et à droite les détails de la page :

Les détails de la page sont les informations les plus importantes et les plus directes que vous pouvez obtenir sur la performance de votre site :
- Temps de chargement complet, exprimé en secondes
- Le poids total de la page, en MB
- Le nombre de requêtes HTTP
C’est un excellent départ pour comprendre à quel niveau de performance votre site se trouve. 🙂
Comme nous l’avons expliqué dans notre guide sur l’optimisation du temps de chargement pour WordPress, plusieurs outils de tests de vitesse peuvent produire différents résultats de temps de chargement ou de performance.
Cela devient très clair lorsqu’on regarde les onglets de GTMetrix.
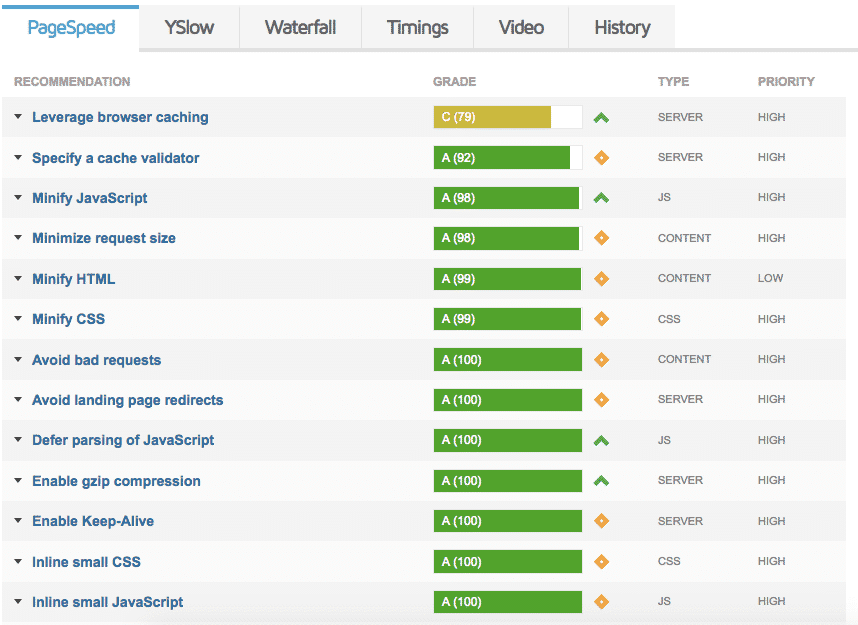
Voici la liste des recommandations dans l’onglet dédié à PageSpeed :

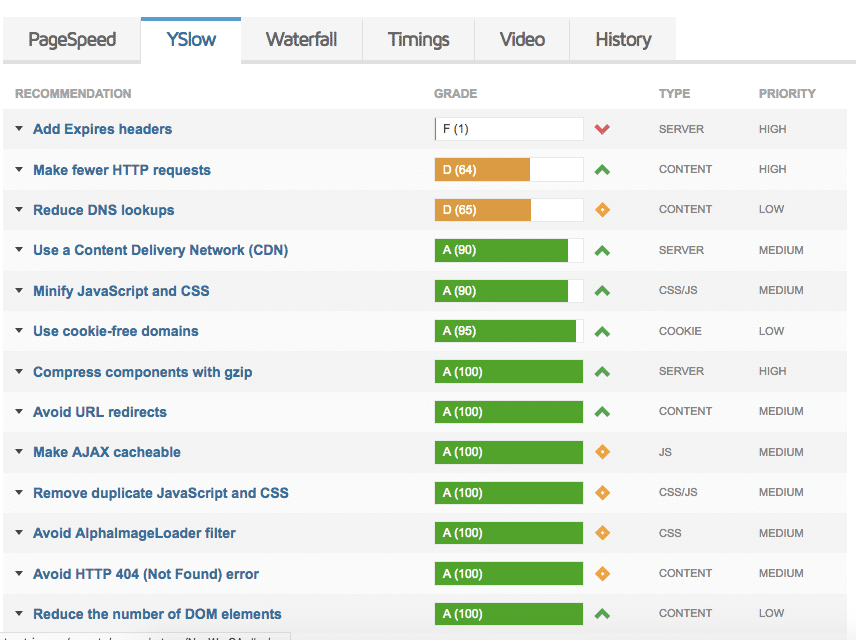
Et voici, pour le même site, les résultats dans l’onglet de YSlow :

La liste de recommandations ci dessus est à peu de choses près la même que celle que nous avons observée dans notre article sur comment tirer parti des recommandations de Google PageSpeed Insights, même si GTMetrix utilise des formulations différentes.
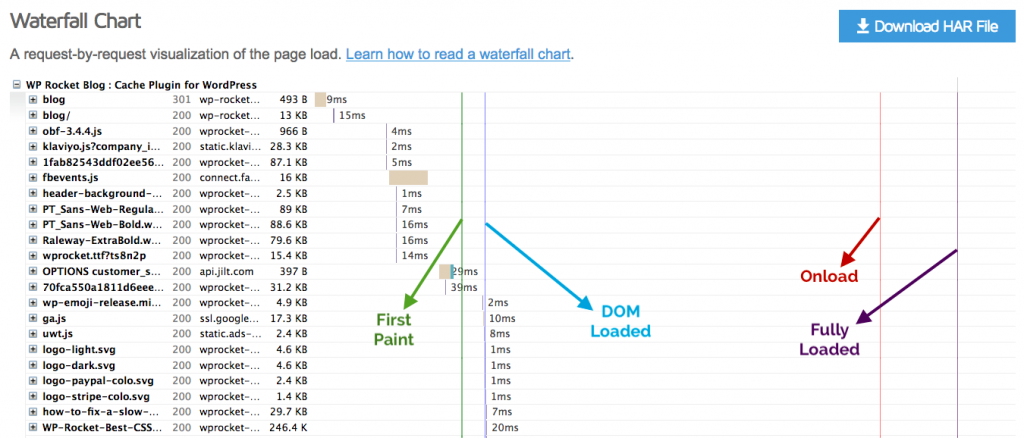
Au coeur du graphique en cascade de GTMetrix
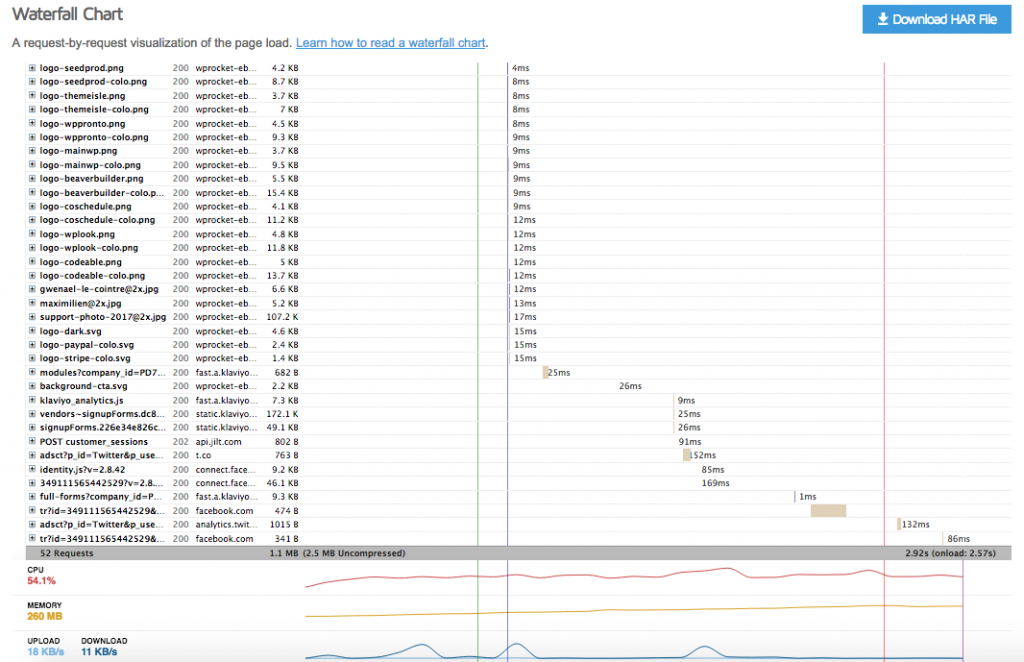
Pour explorer en profondeur les détails de la performance de votre site, vous devez cliquer sur le troisième onglet et lire le graphique en cascade de GTMetrix.
Le graphique en cascade décrit la manière dont votre site se charge en analysant chaque requête et en mesurant sa durée.
Les résultats contiennent chaque script, fichier média ou ressources externes inclus dans la page testée.

Cet onglet est très utile pour savoir quelles ressources de votre page sont chargées, et dans quel ordre.
Vous avez le temps de chargement pour chaque requête, représenté par des barres horizontales : plus la barre est longue, plus la requête est lente à se charge / s’exécuter.
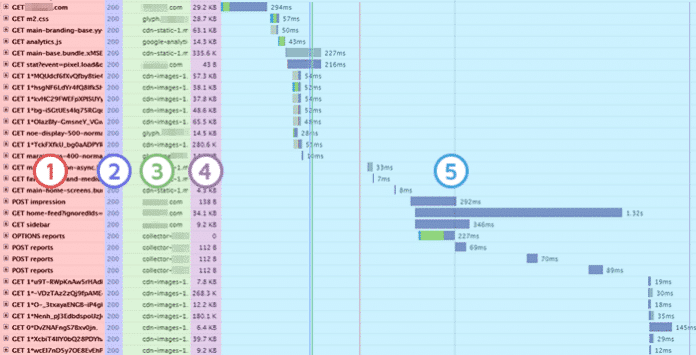
Dans les résultats de GTMetrix, le graphique en cascade est divisé en cinq colonnes, de gauche à droite :
- Nom du fichier des ressources en requête
- Statut HTTP de la réponse retourné par le serveur pour cette ressource;
- Origine du fichier, c’est à dire d’où la ressource provient;
- Taille du fichier pour chaque ressource;
- Analyse du temps de chargement, qui représente le temps requis pour charger / exécuter chaque ressource.

Source: GTMetrix Blog
Si vous passez votre souris sur le nom du fichier, vous pourrez lire le chemin entier du fichier sélectionné. Si vous faites Ctrl+clic dessus, vous pouvez ouvrir ce fichier dans un nouvel onglet, pour mieux l’identifier et voir son contenu.
Puisque vous utilisez WordPress, il est facile de savoir si ce fichier provient d’un des plugins ou du thème que vous utilisez.
À ce stade, vous avez devant vous une image claire et détaillée de la performance de votre site. Avant de poursuivre avec la section analyse du temps de chargement, parcourez la quatrième colonne, Taille du fichier.
Si vous remarquez des fichiers volumineux dans cette colonne, notez les et essayez de les optimiser : est ce que ce sont des images ou des vidéos ? Si c’est le cas, vous pouvez aller jeter un oeil à notre guide complet sur comment optimiser les images et réduire leur poids.
Analyse du temps de chargement
Le code couleur conçu par GTMetrix est très utile pour distinguer les différentes étapes du processus de chargement pour chaque ressource.
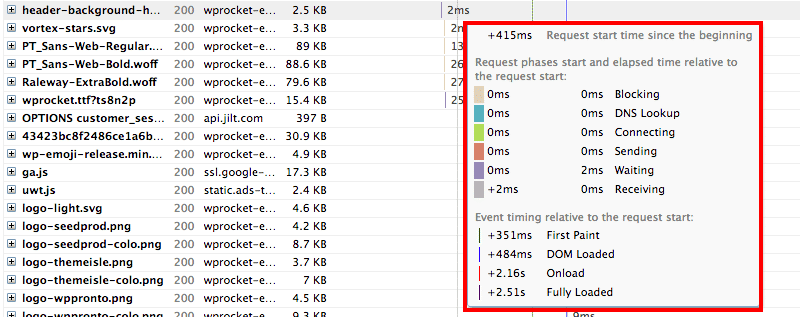
Passer la souris sur la barre de temps de chargement pour chaque ressource ouvrira souvent un pop-up dans lequel les phases du processus de chargement de la ressource sont exprimées en couleurs :

- Marron pour blocking
- Turquoise pour DNS lookup
- Vert pour connecting
- Rouge pour sending
- Violet pour waiting
- Gris pour receiving
En plus du temps relatif à chaque phase de l’exécution de la requête, GTMetrix indique également la durée des événements / event timing, qui est le temps spécifique que prend chaque étape pour être atteinte.
Il y a aussi un code couleur pour la durée des événements :

- Une ligne verte indique le moment où le tout premier rendering commence sur la page (first paint);
- La ligne bleue indique le moment auquel le navigateur considère le DOM prêt.
- La ligne rouge est le Onload, c’est à dire lorsque la page et tous ses éléments ont chargés et sont traités par le navigateur.
- Avec la ligne violette on voit où se situe l’événement fully loaded : le Onload s’est déclenché et il n’y a pas eu d’activité réseau pendant 2 secondes.
Certaines de ces lignes existent aussi sous forme de chiffres dans l’onglet suivant de GTMetrix, appelé Timings.
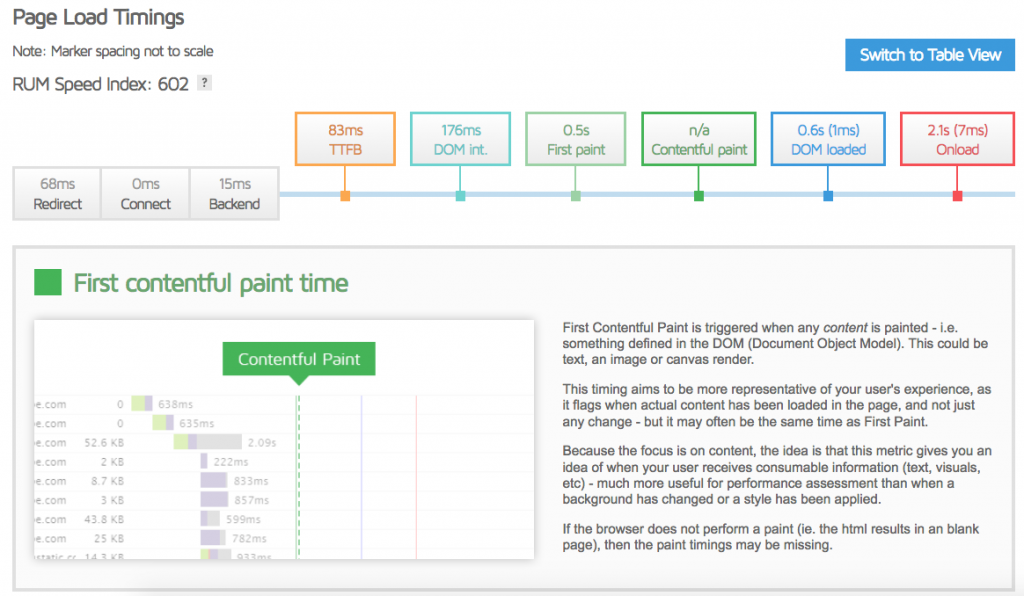
L’onglet Timings
Cet onglet est très utile car il donne une explication claire et visuelle des différentes étapes qui constituent le temps de chargement de votre page.

Ci dessus, une image de toutes les informations contenues dans cet onglet. Vous aurez une indication du temps requis pour de possibles redirections, connexions et backend. Ensuite, vous pourrez voir le temps que prend le Time to First Bytes, suivi du temps interactif DOM, First Paint, Contentful Paint, DOM chargé et Onload.
Ce qui nous plaît le plus dans cet onglet, c’est que GTMetrix prend le temps d’expliquer la signification de chaque mesure, en Anglais simple.
C’est très utile lorsqu’on souhaite obtenir des connaissances de base sur le processus complexe du chargement d’une page !
Les deux derniers onglets du rapport de GTMetrix sont dédiés à la Vidéo et l’Historique.
Le premier enregistre une vidéo du chargement de votre page (ralentissements inclus), tandis que le second montre un historique des performance de la même page testée.
Tout ce que vous devez savoir sur PageSpeed Insights et les tests de performance
Dans cet article, vous avez appris à mieux connaître GTMetrix, l’un des meilleurs outils de test de performance que vous pouvez utiliser à la place (ou en plus de) PageSpeed Insights.
L’avantage de GTMetrix, c’est qu’il fournit non seulement des indications immédiates sur la vitesse et la performance (comme le temps de chargement en seconde, et des scores), mais également un ensemble très complet d’onglets à explorer : du graphique en cascade à la durée des événements en passant par des informations supplémentaires et des explications sur les indicateurs de performance.
Maintenant il est temps d’en apprendre plus sur les nombreux autres aspects de cet outil de test de performance web indispensable :
- PageSpeed Insights par Google, qu’est ce que c’est ?
- Pourquoi vous ne devriez pas vous soucier du score PageSpeed Insights
- Comment lire le nouvel audit de Lighthouse par PageSpeed Insights
- Comment tirer le meilleur parti de la plupart des outils de test de vitesse de Google

