Table des matières
Mis à jour le
Voici un nouveau article de la série où nous explorerons les divers aspects de la performance de site web, en les expliquant avec des termes que les non-développeurs pourront comprendre. La première partie de cette série se penchera sur le concept de mise en cache.
Beaucoup d’utilisateurs WordPress ont entendu parler des plugins de mise en cache. Ils en utilisent peut-être même un sans vraiment comprendre ce qu’il fait. Cela peut devenir assez technique, même pour beaucoup de développeurs, et ne pas comprendre son fonctionnement amène beaucoup de frustration lorsque les choses ne fonctionnent plus.
Je voudrais essayer de démystifier un peu tout ça.
Il existe plusieurs types de mise en cache. Dans cet article, nous parlerons exclusivement de la mise en cache de page. C’est le genre de mise en cache que les plugins comme WP Rocket, WP Super Cache, WP Fastest Cache et d’autres pratiquent.
Que fait la mise en cache ?
La plupart des articles qui expliquent la mise en cache le font à peu près dans ces termes :
Quand un visiteur vient sur votre site WordPress, leur navigateur s’adresse à votre serveur web qui va charger WordPress (cela inclut le processus PHP, l’envoi des requêtes à la base de données, le retour des fichiers au navigateur pour enfin être assemblés pour former une page web complète).
La mise en cache remplace ce processus par l’envoi d’un fichier HTML statique au navigateur, raccourcissant ainsi les délais de chargement.
Techniquement, tout ce qui vient d’être décrit est correct. Néanmoins, pour la plupart des gens, cela reste assez obscur, et ça ne vous aide pas à comprendre la manière dont la mise en cache fonctionne.
Mise en cache : une vue d’ensemble
L’une des meilleures explications de la mise en cache que j’aie entendues était lors d’une conférence à un WordCamp (j’aimerais me souvenir du nom du speaker pour pouvoir le créditer comme il faut).
Le speaker a demandé à l’assemblée combien font 3 549 752 divisés par 23 234 (ou une opération d’une complexité similaire).
Tout le monde est resté silencieux. Certaines personnes ont sorti leurs téléphones pour faire le calcul, et finalement quelqu’un a crié la réponse au bout de quelques secondes.
Le speaker a ensuite reposé la même question. Cette fois-ci, tout le monde était capable de répondre immédiatement avec la bonne réponse.
C’est une démonstration brillante du concept. Le processus de base qui prend du temps a été réalisé une première fois. Après ça, quand la même question a été posée, la réponse était tout de suite disponible et donc donnée beaucoup plus vite.
Si on applique ce raisonnement à votre site web, cela se traduit par la capacité à rendre une page web avec un temps de réponse extrêmement rapide, sans avoir à passer par le long processus à chaque fois que la page charge.
Le premier visiteur d’une page de votre site est celui qui “pose la question”, et votre serveur donne la réponse. La fois suivante où un visiteur ira sur cette même page, c’est à dire “posera la même question”, votre serveur pourra donner la réponse, c’est à dire la page web, bien plus rapidement.
Qu’est ce que ça veut dire pour votre site WordPress ?
Quand vous avez un plugin de mise en cache, c’est lui qui est chargé de donner des réponses rapides. En somme, le plugin prend des “photos” de toutes vos pages web.
Le gros du travail qui est d’habitude fait par WordPress pour charger une page web n’est fait qu’une seule fois pour le plugin, lors de la toute première visite. Une fois que le processus s’est réalisé, votre plugin de mise en cache prend une “photo” de la page qu’il pourra donner aux visiteurs suivants au lieu de repasser par tout le processus.
Statique VS. dynamique
En termes techniques, cette “photo” est le fichier statique HTML. Statique signifie qu’il ne change pas par lui même. Le contenu restera le même à moins que quelque chose décide de le changer.
Si vous avez déjà jeté un oeil à votre site via le FTP (ou le gestionnaire de fichiers dans votre cPanel), vous ne voyez pas un fichier pour chaque page de votre site. C’est parce que la page est générée de manière dynamique à chaque fois qu’elle charge : il n’y a donc pas de fichier physique. Quand vous avez la mise en cache, vous verrez un dossier cache contenant tous les fichiers HTML. Ces fichiers ne changent que si le cache est rafraîchi.
C’est là que les choses peuvent se compliquer un peu.
Imaginez que vous prenez une photo de votre maison, qui est marron. Le jour suivant, vous peignez la maison en bleu. La photo que vous avez de votre maison n’est plus exacte. Pour avoir une photo qui correspond à votre nouvelle maison, vous devez en prendre une autre.
La maison est votre site, et la photo est la version de votre site qui est en cache.
Vous avez une version mise en cache d’une page de votre site. Parfois, vous changez quelque chose, vous publiez un article, vous ajoutez un widget, vous changez votre thème, etc. A ce moment, la version en cache n’est plus à jour. Si vous voulez que les visiteurs de votre site voient la nouvelle version de votre page, vous devez vider le cache de cette page afin de générer une nouvelle “photo”.
Certains plugins de mise en cache (comme WP Rocket) s’occupent de ça intuitivement. Nous voyons que vous avez “peint votre maison”, c’est à dire publié un nouvel article (par exemple), et nous prenons une nouvelle photo automatiquement pour vous. De cette manière, votre cache reste à jour avec vos modifications.
Pourquoi la mise en cache semble-t-elle casser des choses ?
Quand vous prenez une photo de votre contenu, c’est comme un moment figé dans le temps.
Si votre site WordPress est comme un film, votre cache est une photo immobile de ce film.
Cela n’est pas très important si ce que vous avez sur votre site se résume à des articles de blog ou bien des pages qui contiennent du texte, des photos, des vidéos — des choses qui ne n’évoluent pas à moins que vous décidiez vous même de les modifier (comme aller dans l’éditeur et changer une photo, ou modifier du texte).
Mais les sites web modernes ont beaucoup de fonctionnalités élaborées, comme le contenu qui se met à jour automatiquement (sans que vous fassiez quoique ce soit), ou qui s’ajuste en fonction de qui navigue sur la page.
Voici quelques exemples :
Il se peut que vous ayez une barre widget sur le côté qui montre votre feed Twitter. Quand vous postez un nouveau tweet, vous n’allez pas manuellement sur votre site pour poster le tweet à cet endroit. Vous avez un plugin ou du code qui fait le lien avec Twitter et met à jour votre widget automatiquement sans que vous ayez à intervenir. Ceci est un exemple de contenu dynamique, et non statique.
Un autre exemple, prenons un site de e-commerce qui a une icône de panier sur chaque page, vous indiquant le nombre d’éléments qui sont dans votre panier. Cette fonctionnalité est spécifique à chaque visiteur, car ils ont tous un nombre différent d’éléments dans leur propre panier. Ce nombre est donc généré de manière dynamique pour chaque visiteur.
Ce ne sont que deux exemples du type de contenu qui doit être géré différemment avec la mise en cache. Si le code de votre page n’est pas correct et que vous utilisez un plugin de mise en cache, vous allez vous rendre compte que certaines choses ne fonctionne pas bien. Votre feed Twitter ne se met pas autant à jour que d’habitude, ou l’icône du panier n’affiche pas le bon nombre d’éléments dans votre panier.
C’est là que les choses deviennent un peu techniques, car si vous avez ce genre de problèmes sur votre site, vous aurez besoin des termes techniques pour trouver une solution.
En termes techniques, si vos fonctionnalités dynamiques (bannières rotatives, des sondages, des feed de réseaux sociaux, des fonctionnalités spécifiques aux utilisateurs, etc.) utilisent du PHP pur pour afficher leur résultat, elles ne fonctionneront pas avec la mise en cache.
Ceci est dû au fait que le PHP ne tourne pas sur une page mise en cache — le PHP fait partie du long processus qui est réduit par la mise en cache.
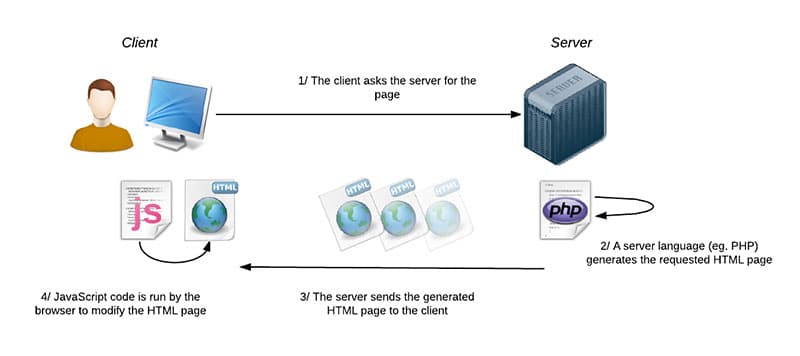
Sans mise en cache, le navigateur de chaque visiteur de votre site demande à votre serveur web de servir la page. Le PHP est le langage de programmation qui tourne sur le serveur web pour traiter la requête : il trouve le bon contenu dans la base de données puis l’envoie au navigateur. C’est comme un messager qui transporte les informations depuis la base de données jusqu’au navigateur du visiteur.
Un peu plus tôt, j’ai parlé du fait que la mise en cache créée des “photos”. Le PHP est utilisé la première fois que la page charge, mais une fois que la photo a été prise et transformée en un fichier HTML statique, le PHP part en pause déjeuner. Cela veut dire que votre navigateur ne recevra plus de message de votre base de données via le PHP.
Lorsque des choses changent sur votre site, comme votre feed Twitter, il vous faut un messager différent. Dans ce cas-ci, il s’agit d’un autre langage de programmation qui s’appelle JavaScript (JS).
JS tourne côté navigateur plutôt que côté serveur, donc même si votre page est mise en cache et que le PHP se détend avec une tasse de thé, vous pouvez toujours faire appel à JavaScript et son petit frère AJAX pour faire le travail à votre place.

Tout ce qui est dynamique doit être traité avec JavaScript / AJAX car ceux ci peuvent fonctionner sur une page mise en cache.
Pour l’utilisateur WordPress moyen, cela signifie :
- Demander à votre développeur de coder les choses dans ce sens
- Trouver un plugin qui gère le contenu dynamique avec JavaScript et qui dit bien être compatible avec la mise en page de cache.
- Si aucune des deux premières options n’est possible, désactivez la mise en cache pour cette page, ou retirez les fonctionnalités concernées si elles sont moins importantes pour l’utilisateur que la vitesse de votre site.
Pour les développeurs, cela signifie :
- Utiliser Javascript / AJAX pour les éléments dynamiques
- Vous pouvez prendre en exemple notre article de blog sur comment créer un panier dynamique, et la documentation WooThemes sur les totaux de panier qui fonctionnent avec la mise en cache.
J’espère que cela vous aidera à voir les choses plus clairement, mais si vous avez des questions ou si vous ne comprenez toujours pas, n’hésitez pas à laisser un commentaire !
Header image courtesy Gonzalo Iza // PHP diagram courtesy OpenClassrooms