Table des matières
Mis à jour le
Récemment, beaucoup de choses ont été dites à propos de Gutenberg, de sa performance et de sa facilité d’utilisation. Au programme aujourd’hui : Gutenberg est-il l’allié de choix pour votre site ? Ses avantages l’emportent-ils sur ses inconvénients ?
Envie d’en savoir plus ? Continuez à lire ! Notre tout nouveau site web est 100% Gutenberg, à l’exception du footer et du header. C’est en partie ce qui rend notre site unique, comme l’a si bien dit WPMarmite. Et maintenant, c’est avec vous que nous voulons partager notre expérience ainsi que nos résultats.
Pour commencer, on vous expliquera tout sur le pourquoi du comment derrière ce choix. En prime, quelques éléments de réflexion pour savoir si Gutenberg peut être la bonne solution pour vous aussi.
Ensuite, petit aperçu des avantages que nous apprécions le plus. Nous vous expliquerons aussi pourquoi ils pourraient bien vous être utiles.
Enfin, on vous montre comment nous avons amélioré la performance du site grâce à Gutenberg. Hâte de tout savoir ? C’est parti !
Pourquoi avoir choisi Gutenberg et comment tout s’est passé
En janvier, notre site a fait peau neuve, un changement destiné à mieux informer nos lecteurs sur les sujets de performance web et améliorer l’expérience utilisateur et client. Il était également temps de procéder à un autre changement de taille : notre éditeur.
Jusqu’à présent, notre site web avait été conçu par des développeurs pour des développeurs et nous utilisions un éditeur classique. Cela voulait notamment dire qu’à chaque fois que l’équipe marketing avait besoin de créer une nouvelle page ou mettre à jour du contenu, c’était un vrai calvaire.
C’est sans compter que les choses peuvent rapidement devenir dépassées au sein d’environnements en évolution permanente comme celui de l’écosystème WordPress. Nous avions donc besoin d’être plus réactifs.
Commençons par le commencement : nos besoins
On a commencé par réfléchir à nos besoins en termes de marketing, de design et de développement.
D’abord, nous voulions une solution simple et facile qui nous assure également fiabilité et résultats.
L’autre exigence était que l’équipe marketing puisse gérer la mise à jour du contenu ou la création de nouvelles pages de manière indépendante. Nous voulions leur faciliter la tâche autant que possible, sans avoir besoin de connaissances en développement.
Il nous fallait donc un back-end qui nous permette de gérer chaque type de page, avec des règles de design bien précises. En d’autres termes, le design se devait d’être clair et cohérent d’une page à l’autre pour permettre à notre équipe de reproduire ces mêmes règles au moment de créer des nouvelles pages.
En termes de développement, nous avons aussi essayé de penser au travail de développement du site au moment de valider les maquettes. Nous voulions minimiser le nombre de blocs personnalisés à créer.
Par exemple, si nous créons une section spécifique avec un fond, une image et une description, nous essayons de réutiliser ce même design sur d’autres pages où le contenu peut être affiché de la même manière.
À ce stade, nous n’avions pas encore pris de décision concernant l’éditeur.
La suite : il est venu le temps de choisir
Une fois nous être mis d’accord sur le design et le développement, nous avons regardé d’un peu plus près notre envie d’avoir une équipe marketing indépendante. Deux options se sont alors offertes à nous : Gutenberg ou le plugin Advanced Custom Fields.
Nous avions pas mal d’inquiétudes à propos de Gutenberg : aucune expérience préalable du développement de blocs personnalisés Gutenberg, et certains articles que nous lisions étaient plutôt décourageants. L’éditeur semblait assez difficile à utiliser, et il nous fallait trouver un équilibre entre potentiel de performance et efficacité au quotidien.
Nous avons surmonté nos inquiétudes en parlant à des experts, en posant des questions et en faisant nos propres recherches de notre côté.
Le tournant a véritablement eu lieu lorsque nous avons discuté avec notre agence web, Whodunit. Ils nous ont expliqué à quel point Gutenberg était visuel et c’est vrai que c’est un atout majeur. Depuis le back-end, il était possible de voir exactement à quoi ressemblerait une page ! Comme vous le savez, c’était tout à fait le genre de solution simple que nous recherchions.
Nous avons aussi apprécié l’idée que Gutenberg soit un peu comme une pile de Lego que nous pouvions assembler comme nous le souhaitions – lisez le paragraphe suivant pour savoir exactement ce que nous entendons par là.
En plus de tout cela, l’utilisation de Gutenberg présentait un avantage en termes de performance – une autre exigence essentielle pour nous.
Gutenberg s’est rapidement imposé comme une évidence.
Une décision un peu particulière
Vous vous demandez peut-être si certaines de nos inquiétudes concernant Gutenberg se sont révélées vraies.
On ne vous mentira pas : il y a eu beaucoup de travail pour mettre sur pied le design. Et l’équipe de développement a également été très impliquée.
La première chose qui fait de notre site un projet unique en son genre est le nombre (élevé !) de blocs personnalisés.
Le design en lui-même n’a pas été conçu spécifiquement pour Gutenberg. Souvenez-vous : quand nous avons commencé à travailler sur notre nouveau site web, nous ne savions même pas que nous allions utiliser cet éditeur. Par conséquent, nous avons utilisé plein de templates différents et de nombreuses façons d’organiser notre contenu. Au total, nous avons donc dû créer 24 blocs, ce qui est loin d’être la moyenne.
Le nombre de blocs varie d’un projet à un autre. Il se peut que vous n’en ayez besoin que de quelques-uns.
En plus de cela, notre exigence en matière de performance a été un peu casse-tête pour les développeurs ! Par rapport au client moyen, nos attentes étaient assez élevées. Nous voulions le site web le plus performant possible. Après tout, c’est bien un plugin d’optimisation de la performance que nous vendons, pas vrai ?
Voici donc quelques conseils qu’on partage avec vous après cette expérience :
- Commencez à travailler sur votre nouveau design en gardant Gutenberg à l’esprit. Cela vous fera gagner beaucoup de temps, et vous finirez par être plus efficace.
- Réfléchissez bien au nombre de blocs dont vous avez besoin en fonction de votre activité. Déterminez ensuite s’il sera nécessaire de les personnaliser ou non. Les blocs font vraiment la différence lorsque vous utilisez Gutenberg.
- À moins que vous ne vendiez aussi le plugin de cache le plus rapide, vous pouvez simplement optimiser vos performances avec WP Rocket. Cela vous fera gagner beaucoup de temps et vous pourrez profiter d’un site rapide comme jamais !
Gutenberg et vous : une bonne idée ?
Comme vous pouvez le constater, le passage à Gutenberg n’a pas été une mince affaire. Vous vous posez peut-être la question suivante : Gutenberg serait-il aussi la meilleure option pour mon site ?
Pour vous répondre, nous avons directement demandé à notre agence web pourquoi il serait judicieux de passer à Gutenberg. Voici les trois raisons principales :
- Tout d’abord, Gutenberg est fait par WordPress pour WordPress. Chaque jour, de nombreux contributeurs travaillent à son amélioration. Lorsqu’on choisit une autre option, il se peut qu’elle ne soit pas mise à jour lorsque WordPress effectue un changement.
- Avec Gutenberg, vous aurez de moins en moins besoin d’avoir recours à de nouveaux efforts de développement. Par exemple, avec le Full Site Editing prévu en juin 2021 vous aurez la possibilité d’éditer tous les éléments d’un site en utilisant les blocs Gutenberg. Encore plus important, vous n’aurez pas besoin de compétences techniques pour ce faire. C’est un grand pas en avant ! En plus, n’oubliez pas que Gutenberg est open source et gratuit.
- Gutenberg c’est tout simplement le futur de WordPress. Si vous avez un site WordPress, Gutenberg est le meilleur choix. Il sera toujours plus facile de trouver quelqu’un pour vous aider avec un site WordPress construit avec Gutenberg qu’avec une autre solution. Si vous pensez à long terme, ce choix sera facile pour vous.
Alors, c’est parti pour Gutenberg ? Pas si vite.
Si un thème gratuit vous convient tel quel, alors cette solution est parfaite. Vous pourrez mettre tous les blocs que vous voulez, profiter de Gutenberg et rejoindre le futur de WordPress !
Maintenant, si vous envisagez un design spécifique et des blocs personnalisés, vous aurez besoin d’un développeur pour vous aider avec la mise en page. Cela ne vous prendra probablement pas autant de temps qu’il nous en a fallu mais cela rendra le développement de votre nouveau site plus long et plus coûteux. Soyez également conscient de l’apprentissage qui vous attend !
Dernière question : qui donc devrait se lancer avec Gutenberg ?
Si vous êtes freelance, indépendant ou à la tête d’une petite entreprise, vous pouvez toujours vous contenter d’un Constructeur de Page (Page Builder) qui ne nécessite ni développement ni frais supplémentaires. Gardez tout de même à l’esprit que Gutenberg pourrait être la bonne option pour vous. Relisez les principales raisons citées ci-dessus et faites votre propre choix.
Si vous dirigez une plus grande entreprise et avez besoin d’un développement spécifique, alors oui, Gutenberg est la solution pour vous, sans hésitation.
Toujours pas décidé ? Continuez à lire.
Quels sont les avantages de Gutenberg ?
Passer d’un éditeur classique à Gutenberg s’est fait sans effort pour l’équipe marketing. Certaines fonctionnalités ont d’ailleurs rendu notre travail plus facile et plus rapide. En d’autres termes, nous avons atteint l’objectif que nous avions en tête depuis le tout début de l’aventure !
Voyons ensemble les fonctionnalités que nous apprécions le plus.
Mise à jour du contenu : front-end ou back-end ?
La première chose à savoir est que le back-end est presque le même que le front-end. Une fois connecté, vous pourrez naviguer sur le site et apporter des modifications à la page en cliquant simplement sur « Modifier la page ».
Vous pouvez facilement mettre à jour une page ou une section spécifique et voir rapidement à quoi ressemble le changement depuis le back-end.
Cela rend les choses très faciles pour tout le monde.
Blocs personnalisés
Gutenberg fournit une bibliothèque de blocs qui sont des éléments pré-construits. Chaque bloc peut être personnalisé et édité, puis ajouté à n’importe quelle page.
Comme vous l’avez lu dans la section précédente, c’est vraiment la partie design qui demande le plus d’efforts. Une fois terminée, vous pourrez profiter des blocs personnalisés à votre guise.
Grâce aux blocs, la création de nouvelles pages ou la modification d’éléments dans des pages existantes devient simple comme bonjour. Plus besoin de passer par un nouveau design : vous n’aurez besoin que de vos blocs personnalisés.
Parlons bien, parlons pratique : disons que vous avez un bloc personnalisé pour vos CTA. Il est fort probable que vous souhaitiez l’utiliser sur plusieurs pages. Grâce à ces blocs, vous pouvez facilement inclure les CTA où vous le souhaitez. Vous conserverez le même design et pourrez modifier le contenu très facilement.
Vous vous rendez compte maintenant du temps que vous allez gagner ?
Blocs et modèles réutilisables
Il est tout à fait possible de créer des blocs réutilisables : sauvegardez un bloc personnalisé avec du contenu ou une image spécifique que vous utiliserez à nouveau.
Prenons l’exemple précédent du CTA. Si vous souhaitez modifier un CTA, vous pouvez facilement le mettre à jour une fois, et le changement sera appliqué à l’ensemble du site. Il en va de même si vous avez un site web multilingue. Vous modifiez le CTA une fois pour chaque langue, et vous avez fini.
De plus, vous pouvez également créer des modèles, c’est-à-dire une combinaison particulière de blocs.
Vous vous souvenez quand nous avons mentionné les Lego ? De la même manière, vous pouvez jouer avec les blocs que vous créez : des formes, des icônes, du contenu, et plus encore. Grâce à cela, vous pouvez créer de nouvelles pages en utilisant les blocs personnalisés que vous avez créés précédemment.
Voici tous nos blocs réutilisables :
Landing pages
Gutenberg est également très bien ficelé lorsqu’il s’agit de créer de nouvelles landing pages (pages d’atterrissage en français). Les landing pages sont indispensables pour le référencement et toutes les campagnes marketing. Pourtant, toute équipe marketing vous dira combien il est fastidieux et parfois pénible d’en créer de nouvelles.
Aujourd’hui, créer rapidement de nouvelles pages, avec le contenu qu’il nous faut, le design que nous voulons, et le tout sans effort est tout simplement incroyable.
Et une fois de plus, la mise à jour du contenu est plus facile que jamais – quelles que soient les modifications à apporter.
Vous comprenez maintenant pourquoi nous sommes ravis de notre passage à Gutenberg ?
Et ce n’est pas fini, il nous faut encore aborder la question de la performance !
Comment nous avons amélioré notre performance
En tant que plugin de mise en cache qui s’efforce d’améliorer le temps de chargement des sites WordPress, vous vous doutez que la problématique de la performance est au cœur de notre propre site.
À nos yeux, Gutenberg est l’outil qui répond le mieux à la problématique de performance. Nous allons détailler en deux points clés comment Gutenberg peut aider à obtenir un site web plus performant.
Afin d’éviter toute ambiguïté, nous n’émettons aucun avis négatif sur les solutions alternatives à Gutenberg telles que les Page Builders. Nous avons simplement trouvé Gutenberg plus facile à maîtriser pour les performances de notre site.
Un code HTML léger
La structure HTML générée par Gutenberg est réduite au minimum. C’est-à-dire que Gutenberg produit peu de <div>. C’est un point important qui permet de contrôler le « Travail du Thread Principal », et donc d’améliorer le temps de processus de rendu du navigateur.
Le fait que Gutenberg génère peu de code permet de s’assurer que la recommandation « Évitez une taille excessive de DOM » de PageSpeed Insight soit maîtrisée.
Voici un exemple de code pour générer une partie en deux colonnes comme ci-dessous :
La structure HTML est très simple :

Gutenberg génère très peu de balises HTML, ce qui en fait une solution idéale pour construire un site WordPress performant.
Des fichiers CSS et JavaScript chargés à la demande
Comme expliqué plus haut, notre équipe marketing avait besoin d’un site personnalisable sans recourir à l’intervention d’un développeur pour créer de nouvelles pages. C’est pourquoi notre thème est composé de 24 blocs personnalisés.
Nous avons décidé que chaque bloc soit composé de sa propre feuille de style, et si nécessaire de son fichier JavaScript pour les interactions. Cela aurait pu être un point bloquant puisque plus de 25 feuilles de style et plusieurs fichiers JavaScript seraient chargées sur toutes les pages du site.
Nous avons pensé le développement de notre thème pour suivre au maximum les recommandations de PageSpeed Insight, et notamment celle liée au « Supprimer les ressources CSS inutilisées ». Cette recommandation indique que nous devons faire en sorte de supprimer les règles CSS non-utilisées sur la page en cours.
Nous avons donc demandé à l’agence en charge du développement du thème de trouver un moyen de charger les fichiers CSS et JavaScript d’un bloc à la demande. C’est-à-dire que les fichiers sont chargés uniquement quand le bloc est présent sur la page.
Nous avons ensuite amélioré le système pour l’automatiser au maximum.
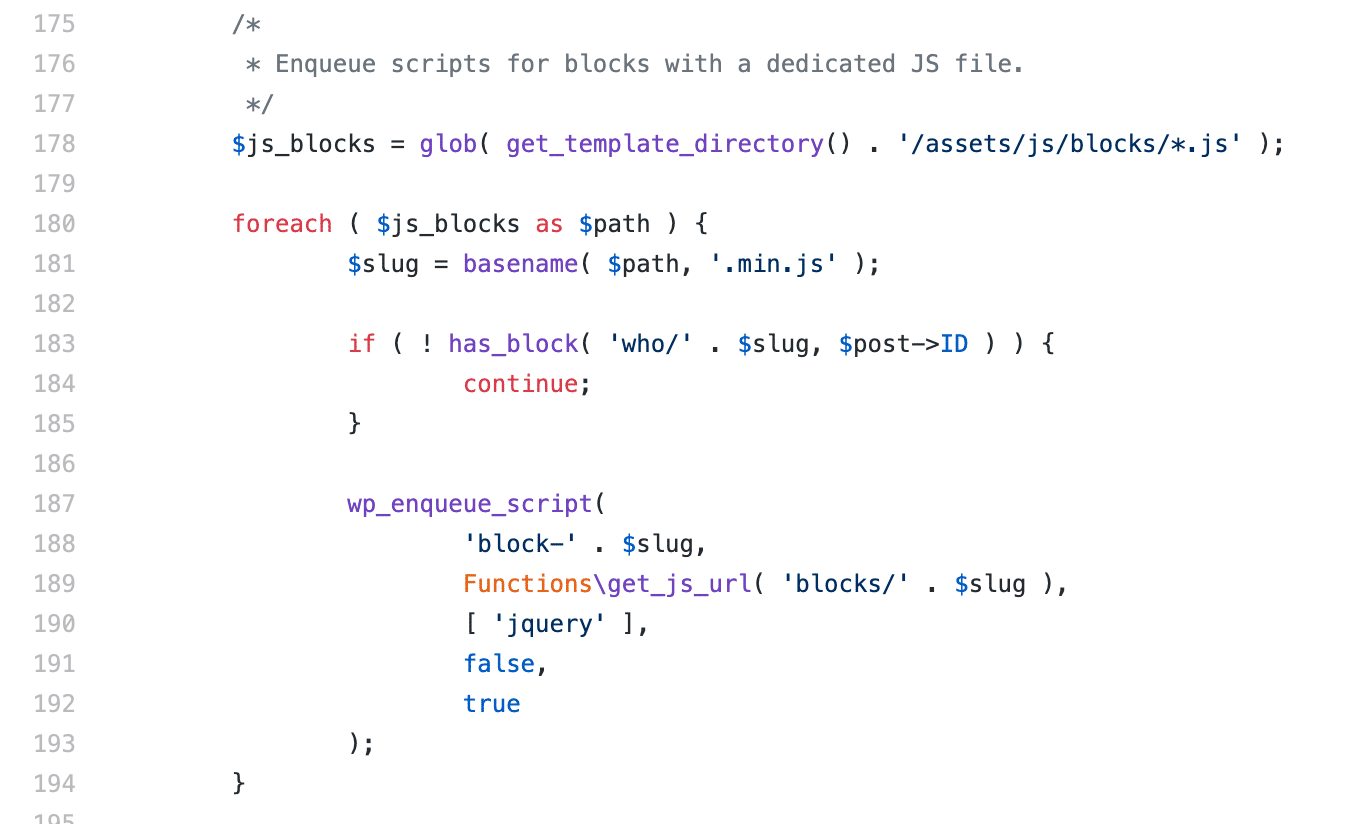
Au final, voici comment nous déclarons et chargeons les fichiers JavaScript d’un bloc à la demande :
/*
* Enqueue scripts for blocks with a dedicated JS file.
*/
$js_blocks = glob( get_template_directory() . ‘/assets/js/blocks/*.js’ );
foreach ( $js_blocks as $path ) {
$slug = basename( $path, ‘.min.js’ );
if ( ! has_block( ‘who/’ . $slug, $post->ID ) ) {
continue;
}
wp_enqueue_script(
‘block-‘ . $slug,
Functions\get_js_url( ‘blocks/’ . $slug ),
[ ‘jquery’ ],
false,
true
);
}
Comment nous déclarons et chargeons les fichiers JavaScript
Grâce à cette méthodologie, chaque page de notre site contient uniquement le code CSS nécessaire, et réduit par conséquent le poids de la page.
Un point commun entre Gutenberg et les constructeurs de page
Un défaut au niveau de la performance qu’on reproche souvent aux constructeurs de page est que la feuille de style par défaut contient trop de CSS non-utilisé. On note le même point négatif avec Gutenberg : la feuille de style par défaut contient le CSS de tous les blocs natifs.
En termes de performance, cela est gênant puisqu’on intègre du CSS non-utilisé sur toutes les pages. Le fichier CSS de Gutenberg fait tout de même 50KB après minification.
Dans notre cas, nous avons déprécié plusieurs blocs que nous n’utilisons pas. Nous avons décidé de ne pas utiliser le fichier CSS de Gutenberg, et de « migrer » le CSS dont nous avons besoin dans notre propre feuille de style. Une fois compressé, le fichier CSS de Gutenberg ne fait plus que 8 KB. Et quand il s’agit de performance, on cherche à optimiser tout ce que l’on peut.
Conclusion
Nous espérons que vous avez maintenant les idées plus claires au sujet de Gutenberg et que vous comprenez mieux les raisons de notre choix. D’ailleurs, peut-être que Gutenberg est aussi la solution pour vous. Nous avons aussi abordé les avantages dont nous nous réjouissons le plus.
S’il est vrai que le design et le développement ont été un véritable défi, le résultat est là et en valait certainement la peine – y compris en termes de performance.
Nous avons partagé avec vous les enseignements tirés de notre expérience, les inconvénients potentiels et les raisons pour lesquelles Gutenberg semble être l’avenir de WordPress. Et vous connaissez maintenant les entreprises qui devraient envisager le passage à Gutenberg.
Si vous avez d’autres questions, ou souhaitez partager votre expérience, faites-le nous savoir dans les commentaires !