Table des matières
Mis à jour le
Avez-vous déjà eu l’impression que votre site web répondait lentement, surtout lorsque vous essayez d’interagir avec de longues pages de blog ou des pages produits e-commerce ? L’optimisation des performances est un défi, notamment lorsqu’il s’agit d’améliorer des métriques complexes liées à l’expérience utilisateur, telles que l’Interaction to Next Paint (INP). INP est le nouvel indicateur des Core Web Vitals qui mesure la réactivité des pages web et joue un rôle clé dans l’amélioration de la vitesse, de l’expérience utilisateur et du SEO – autrement dit, vous ne pouvez pas l’ignorer.
Si vous avez travaillé dur pour améliorer la vitesse et l’expérience utilisateur de votre site afin d’obtenir un meilleur score INP, vous serez ravi d’en savoir plus sur notre nouvelle version majeure et sa toute nouvelle fonctionnalité automatisée. Dites bonjour à WP Rocket 3.17 !
Notre nouvelle version majeure se concentre sur l’optimisation automatique de la manière dont votre site rend le contenu au fur et à mesure que les visiteurs font défiler la page. Elle est particulièrement utile pour les blogs, les boutiques en ligne et tout site avec beaucoup de contenu à explorer.
Nous sommes ravis de présenter WP Rocket 3.17 pour deux raisons.
Tout d’abord, la nouvelle fonctionnalité améliorera l’INP et la vitesse perçue, en particulier sur mobile. Elle peut également avoir un impact positif sur d’autres métriques clés telles que le Largest Contentful Paint et le First Contentful Paint. L’optimisation des métriques liées à l’expérience utilisateur peut également améliorer le taux de conversion, ce qui est, après tout, le but ultime de l’accélération de votre site web, n’est-ce pas ?
De plus, WP Rocket est le premier plugin à offrir une optimisation aussi puissante et automatique sur toutes les pages de votre site avec autant de précision.
Découvrez tout ça dans notre article de blog ou regardez la vidéo.
Qu’est-ce que le rendu et quel est son impact sur les performances
Pour comprendre comment WP Rocket 3.17 peut améliorer les performances de votre site, commençons par expliquer ce qu’on appelle “le rendu”. Lorsque votre page web se charge, le rendu intervient – c’est la manière dont le navigateur transforme le code de votre site en éléments visuels, ce que les utilisateurs voient à l’écran.
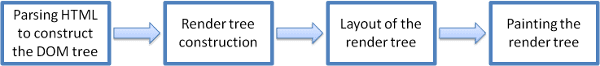
Le rendu par le navigateur comprend plusieurs étapes qui commencent par la réception du fichier HTML par le navigateur et la création de l’arbre DOM, qui est la représentation arborescente de la page web. La dernière étape est “le paint” – c’est à ce moment-là que le navigateur affiche chaque élément à l’écran, et les utilisateurs peuvent voir la page web terminée.

Comme c’est toujours le cas avec l’optimisation des performances web, il y a un hic. À vrai dire, le processus de rendu peut être un défi en matière de performance car il oblige le navigateur à gérer de nombreuses tâches simultanément. Cette activité multitâche se déroule sur ce qu’on appelle le thread principal, qui est principalement affecté par les fichiers JavaScript.
Lorsque le thread principal est trop occupé, cela conduit à des tâches longues. Ces tâches longues sont comme des embouteillages qui ralentissent la réactivité de votre page et affectent des métriques telles que l’Interaction to Next Paint – une métrique cruciale des Core Web Vitals qui mesure la rapidité avec laquelle votre page répond aux interactions des utilisateurs.
Rendu et performances
Quand nous parlons de rendu et de son impact sur les performances, nous nous référons surtout à deux parties du processus : le rendu et le paint – comme vous l’avez vu dans la section précédente. Ce sont les étapes durant lesquelles le navigateur travaille dur pour afficher le contenu à l’écran – et celles qui contribuent au score INP et à la vitesse perçue.
Plusieurs variables peuvent affecter les performances pendant ce processus. Pour en nommer quelques-unes : la taille du DOM, la vitesse d’exécution du JavaScript et les animations. Plus il y a de contenu sur la page, plus l’optimisation du rendu est difficile.
Maintenant que vous savez que le rendu est crucial pour la vitesse et doit être amélioré, voyons comment faire.
Présentation de la propriété CSS content-visibility
Une manière efficace d’optimiser le rendu par le navigateur – donc la vitesse et la réactivité – est de tirer parti de la propriété CSS content-visibility. Cette propriété indique au navigateur de ne pas rendre toutes les parties du contenu de la page immédiatement, mais d’attendre que l’utilisateur soit sur le point de les voir.
Avez-vous déjà joué à des jeux vidéo ? Si oui, vous savez que l’univers entier n’est pas chargé en une seule fois. Les nouvelles scènes et leur arrière-plan ne sont en fait affichés – ou rendus – que lorsque vous progressez. C’est exactement ce que permet de faire la propriété CSS content-visibility.
Alors, comment cela aide-t-il ? En utilisant content-visibility, le navigateur a moins de travail à faire en une seule fois. Au lieu d’essayer de tout afficher immédiatement, il peut se concentrer sur ce qui est le plus important à ce moment-là. En pratique, cela signifie que :
- Le navigateur est informé de ne pas rendre certains éléments tant qu’ils ne sont pas nécessaires, ce qui réduit le nombre de tâches longues pour le navigateur, notamment en ce qui concerne le rendu et le paint.
- La page se charge plus rapidement, car les parties les plus visibles sont prêtes rapidement.
- La page répond plus rapidement lorsque les utilisateurs interagissent avec elle.
En conséquence, votre site offre une meilleure expérience utilisateur. Les visiteurs verront votre contenu plus rapidement et pourront interagir avec la page au fur et à mesure qu’ils scrollent et cliquent.
La bonne nouvelle est que la propriété content-visibility est maintenant prise en charge par tous les principaux navigateurs. Cela signifie que cette fonctionnalité puissante peut améliorer les performances d’un site web pour presque tous les utilisateurs, quel que soit leur navigateur.
En appliquant la propriété content-visibility dans WP Rocket 3.17, nous introduisons la fonctionnalité de Rendu Différé Automatique. Continuez à lire pour savoir ce que cela implique.
3.17 : Présentation du Rendu Différé Automatique
Notre nouvelle version majeure permet donc de différer ce rendu automatiquement. Comme toujours pour nos nouvelles versions et améliorations, l’objectif est de vous aider à améliorer les performances de votre site web de la manière la plus simple possible, quelles que soient vos compétences techniques, que vous maîtrisez ou non les techniques d’optimisation web.
Nous nous concentrons sur des fonctionnalités qui peuvent avoir un impact significatif sur la vitesse et l’expérience utilisateur, et WP Rocket 3.17 ne fait pas exception.
Tout d’abord, la nouvelle version peut considérablement améliorer votre score INP, rendant votre site web plus réactif pour les visiteurs. Elle peut également améliorer légèrement vos scores Largest Contentful Paint et First Contentful Paint, bien que ce soit plus un effet secondaire positif.
La nouvelle fonctionnalité est sûre à mettre en place et n’affectera jamais vos visiteurs. Si un navigateur ne supporte pas la propriété content-visibility parce qu’il s’agit d’une version plus ancienne, rien ne se passera – même si WP Rocket 3.17 est activé.
La fonctionnalité est également à faible risque pour votre site web – il est très peu probable qu’elle cause des problèmes.
Soit dit en passant, nous avons envisagé de sortir ça il y a trois ans. À l’époque, la fonctionnalité était basée sur du JavaScript et nécessitait un test à long terme pour vérifier l’impact potentiel sur le SEO. Entre-temps, la propriété CSS content-visibility a été mieux prise en charge, garantissant une solution viable et plus simple. Avec l’importance croissante de l’INP pour l’optimisation des performances web, sortir cette fonctionnalité est devenu une évidence.
Comment fonctionne le Rendu Différé Automatique ?
Revenons à notre analogie avec les jeux vidéo.
Imaginez que vous jouez à un jeu. Au fur et à mesure que vous avancez avec votre personnage, le jeu rend de nouvelles zones avant que vous ne les atteigniez. C’est exactement ainsi que fonctionne le Rendu Différé Automatique pour votre site web.
L’introduction du Rendu Différé Automatique a été rendue possible grâce à la version précédente, WP Rocket 3.16. Notre version précédente a introduit deux améliorations cruciales :
- Nous avons activé par défaut le cache spécifique aux mobiles.
- Nous avons introduit la détection et l’optimisation des images critiques (images au-dessus de la ligne de flottaison) grâce à une balise collectant de vraies informations sur les éléments à optimiser. La fonctionnalité de la version 3.17 ne fera qu’étendre ce que la balise suit pour fournir des informations précises sur la mise en page et rendre la nouvelle optimisation possible.
Voici ce qui se passe lorsque WP Rocket 3.17 est activé.
Lorsqu’un utilisateur arrive sur votre page, la nouvelle fonctionnalité n’autorise pas le navigateur à tout afficher immédiatement. Au contraire, le navigateur ne rendra les éléments de la page visible que lorsque les utilisateurs seront proches de ce point sur la page – comme un jeu qui ne charge la zone suivante que lorsque vous vous en approchez. Plus la page est longue, plus le rendu différé sera efficace.
C’est pourquoi la nouvelle version est particulièrement bénéfique pour :
- Les longues pages avec beaucoup de contenu, telles que les articles de blog ou les listes de produits.
- Les pages avec des éléments complexes qui prennent plus de temps à s’afficher, tels que les animations non composites (par exemple, les animations sur canvas et les arrière-plans vidéo).
WP Rocket est le premier plugin à appliquer avec précision cette fonctionnalité automatique sur toutes vos pages. À vrai dire, WP Rocket 3.17 analyse la structure de la page et détecte les éléments sur lesquels le rendu différé peut être appliqué. Le plugin traite individuellement chaque page, sur ordinateur et mobile séparément, pour s’assurer que nous obtenons les éléments précis sans manquer aucune opportunité.
Il n’y a pas d’option à cocher – vous n’avez rien à faire pour l’activer. Dès que WP Rocket est actualisé vers la version 3.17, ça fonctionnera.
Comment le rendu différé peut améliorer le score Interaction to Next Paint ?
Voyons maintenant comment WP Rocket 3.17 peut améliorer votre note INP.
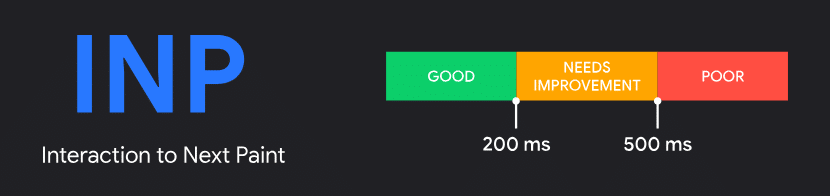
Tout d’abord : selon Google, une bonne réactivité signifie que votre score INP doit être inférieur à 200 millisecondes.

Avant de plonger dans les résultats des tests que nous avons effectués, il est également important de souligner que les améliorations de performance que votre site peut réaliser dépendent de son niveau d’optimisation actuel. Si votre site est déjà bien optimisé, vous pourriez voir des améliorations subtiles dans votre note INP. Cependant, s’il y a de la place pour des améliorations, vous pourriez connaître une augmentation plus spectaculaire du score INP ainsi que des scores LCP et FCP.
Pour mesurer l’amélioration des performances INP, nous recommandons d’utiliser un outil comme l’INP Debugger de DebugBear, qui vous donnera une image claire de la réactivité de votre site avant et après l’activation de WP Rocket 3.17 et de sa fonction de Rendu Différé Automatique.
Si vous vous demandez pourquoi cette fois-ci nous n’utilisons pas l’outil PageSpeed Insights, qui est basé sur Lighthouse, c’est parce que l’INP est une métrique de terrain et est calculée sur l’interaction réelle. Et Lighthouse ne le mesure pas, du moins pas pour l’instant.
Voyons un exemple pour vous montrer les améliorations potentielles que WP Rocket 3.17 peut apporter. Nous avons testé un site e-commerce avec beaucoup de contenu à faire défiler – plusieurs sections, images de produits et listes d’articles. À des fins de test, nous avons également ajouté une charge de travail JavaScript au site pour occuper le thread principal et vérifier l’efficacité du rendu différé pour améliorer la situation.
Voici ce que nous avons obtenu.
Avant d’activer WP Rocket 3.17 avec le Rendu Différé Automatique
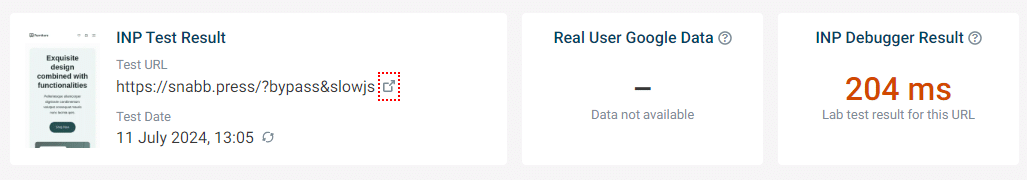
Le résultat INP est de 204 ms. Comme vous pouvez le voir, le résultat met en évidence un besoin d’amélioration.

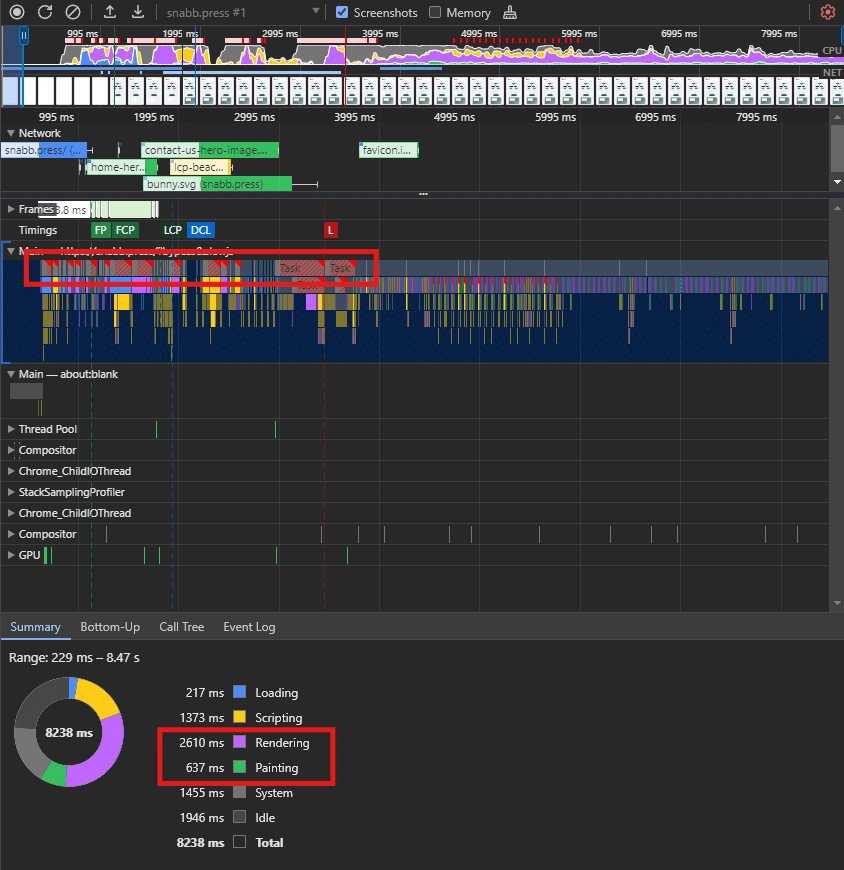
D’un point de vue plus technique, nous avons par ailleurs analysé le rendu du navigateur dans l’onglet Performance de Chrome DevTool. La capture d’écran met en évidence les longues tâches et le temps qu’il faut pour rendre : 2610 ms.

Après l’activation de WP Rocket 3.17 avec le Rendu Différé Automatique
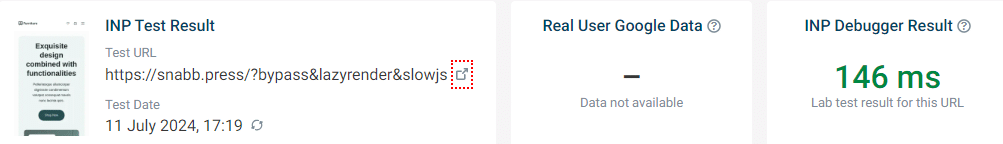
Le résultat INP est maintenant de 146 ms. Cette fois, la note INP est en vert.

Cette fois, l’onglet performance de Chrome DevTool montre comment les longues tâches ont été optimisées et le temps de rendu a été réduit à 2325 ms.

Comme vous pouvez le voir, nous avons testé exactement la même page. La seule différence est que la seconde a le Rendu Différé Automatique activé, et la première ne l’a pas.
L’amélioration est substantielle. Nous sommes passés d’une page avec un score INP orange – qui nécessitait une amélioration – à une page affichant un résultat vert, recommandé pour garantir la réactivité et offrir une excellente expérience utilisateur.
Conclusion
Que vous vous occupiez d’un blog, d’une boutique en ligne ou de tout autre type de site riche en contenu, WP Rocket 3.17 et sa fonction de Rendu Différé peuvent automatiquement améliorer une mesure clé comme l’INP.
Améliorer l’INP améliore la réactivité des pages, donc l’expérience utilisateur. Cela peut aider à garder les visiteurs plus longtemps sur votre site, à les faire convertir et revenir – et c’est pourquoi vous ne devriez pas négliger son optimisation.
Pourquoi ne pas voir par vous-même comment la note INP peut être améliorée ?
Mettez à jour WP Rocket vers la version 3.17, ou essayez le plugin. Nous serions ravis de savoir comment la nouvelle version majeure fonctionne pour vous. Faites-nous part de votre expérience avec WP Rocket 3.17 et des améliorations que vous obtenez dans les commentaires !

