Table des matières
Mis à jour le
De manière générale, les images comptent en moyenne pour 50 % du poids d’une page web. Toutes les méthodes qui servent à optimiser les images vous font de gagner de la place sur votre serveur, mais permettent aussi à vos pages d’être servies plus vite.
Grâce au format d’image WebP, vous pouvez créer des images plus riches et plus légères. Elles sont 26 % plus légères que des PNG et 25 à 34 % plus légères que des JPEG, tout en gardant la même qualité.
Dans cet article, nous allons voir ce qu’est exactement le format d’image WebP et comment l’utiliser sur votre site WordPress pour réduire drastiquement la taille de vos images.
WebP, qu’est ce que c’est ?
WebP est un format d’image créé par l’équipe de performance web chez Google. Ce format a été développé dans le but de remplacer les JPEG, PNG, et GIF, tout en ayant une bonne capacité de compression, conservant la transparence et les animations.
En Septembre 2010, il a été annoncé comme étant le nouveau standard ouvert pour les graphiques couleurs-vraies compressés avec perte sur le web, en produisant des fichiers plus légers mais de qualité comparable aux JPEG.
Il a été rendu compatible avec les images sans pertes et transparentes en 2012, ce qui a fait de WebP une alternative au format PNG.
La compression avec perte de WebP utilise l’encodage prédictif pour encoder une image, la même méthode utilisée par le codec vidéo VP8 pour compresser les images-clés dans les vidéos. L’encodage prédictif fonctionne en utilisant les valeurs des blocs de pixels voisins pour prédire la valeur d’un bloc, puis encode simplement la différence.
La compression sans perte de WebP utilise des fragments d’image déjà vus pour reconstruire les nouveaux pixels, et utilise une palette locale si aucune correspondance n’est trouvée.
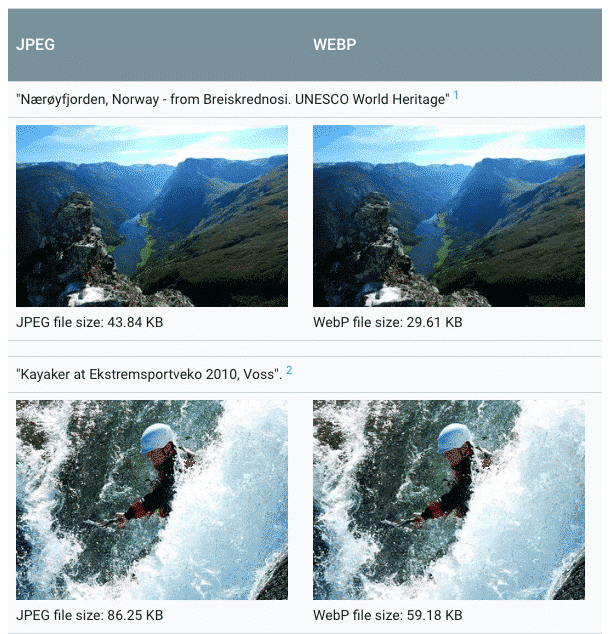
Comme vous pouvez le voir dans les exemples ci-dessous de la galerie Google de WebP, il n’y a pas de différence de qualité notable entre les images JPEG à gauche et les versions WebP à droite. Ce que vous ne voyez pas, à moins de regarder la taille du fichier, c’est que les images WebP sont 30 % plus légères que les JPEG, voire plus.

Comme nous l’avons déjà vu sur ce blog, lorsqu’on parle de poids d’une page, le chiffre compte. En effet, plus le poids d’un fichier de page web est léger, plus vite cette page web chargera.
En réduisant le poids de vos images grâce au format WebP, ainsi que d’autres techniques d’optimisation (comme la fonctionnalité lazy load de WP Rocket), vous pourrez servir des images plus légères qui permettent à vos pages d’être livrées plus vite aux visiteurs de votre site.
Les navigateurs qui supportent WebP
Vous devez vous demander, si WebP existe depuis 8 ans, comment se fait-il qu’il ne soit pas plus populaire ? Pourquoi utilise-t-on encore JPEG et PNG quand WebP peut donner des images plus légère mais de qualité équivalente ?
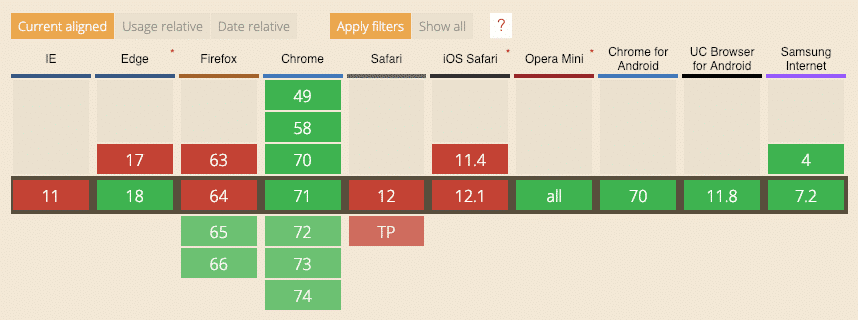
Comme pour la plupart des technologies du web qui ont du mal à trouver leur public, cela s’explique par le fait que tous les navigateurs modernes ne supportent pas forcément WebP. D’après Can I use…, les navigateurs qui supportent WebP sont Chrome, Opera, Opera Mini, le navigateur Android, et Chrome pour Android.

Microsoft a annoncé en Octobre dernier que son navigateur Edge supporterait WebP, et Mozilla a fait une annonce similaire peu après pour Firefox. Il ne manque que Safari d’Apple, qui est à la traîne sans aucun support.
Après avoir montré un premier intérêt pour ce format avec iOS 10 et MacOS Sierra qui le supportaient, Apple l’a par la suite remplacé par HEIF, un format d’image basé sur le standard de compression vidéo HEVC (aussi connu sous le nom de H.265 et MPEG-H Part 2).
Il n’y a eu aucun signe de la part d’Apple comme quoi Safari supporterait WebP dans un futur proche, mais maintenant que tous les autres navigateurs majeurs et logiciels d’édition d’image le supportent, Apple n’a plus d’autre choix que de le mettre en place.
Utiliser WebP — avec JPEG / PNG en complément
Ce n’est pas parce qu’Apple ne supporte pas les fichiers WebP que vous ne devriez pas utiliser ce format. Il est possible de livrer des fichier WebP aux visiteurs qui utilisent les navigateurs qui le supportent, et de servir des JPEG et PNG comme solution de complément pour les utilisateurs Safari.
De cette manière, au lieu de livrer des fichiers WebP à tous vos utilisateurs, et prendre le risque que les utilisateurs de Safari voient des images cassées, vous pouvez vous assurer que tous les visiteurs voient vos images, et dans le même temps, les utilisateurs avec des navigateurs qui supportent WebP ont une expérience plus rapide de votre site.
Mais avant de décider d’utiliser WebP sur votre site, il y a quelques éléments à garder à l’esprit.
Tout d’abord, il faut savoir que Chrome est le navigateur le plus populaire avec 64 % de part du marché. Il est donc très probable que la plupart des visiteurs de votre site pourront voir n’importe quelle image WebP sur votre site.
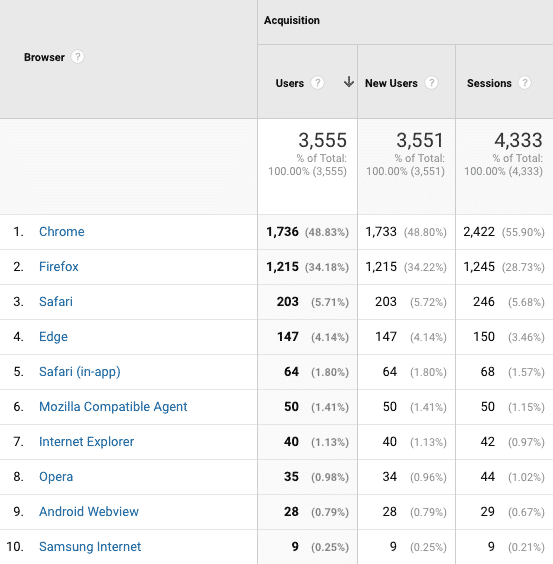
Vous pouvez vérifier dans Google Analytics quels navigateurs vos visiteurs utilisent avant de décider si vous voulez utiliser cette méthode de complément, ou si vous voulez simplement utiliser WebP sans plan B.
Ici, vous pouvez voir que la grande majorité des visiteurs de mon site utilise Chrome et Firefox, ce qui signifie qu’utiliser WebP bénéficierait à 83 % de mes visiteurs.

D’un autre côté, Safari est le troisième navigateur le plus populaire, ces utilisateurs pourraient donc bénéficier d’une option de complément sur les images.
Comment utiliser WebP sur WordPress
C’est un autre obstacle à l’utilisation de WebP : WordPress n’offre pas le support natif de WebP.
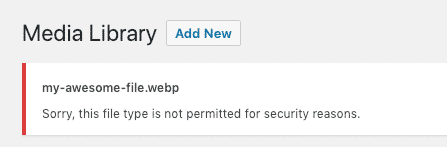
WordPress supporte les formats de fichiers les plus populaires, dont JPEG, PNG, GIF, et ICO, mais il doit encore ajouter WebP à cette liste. Cela veut dire que vous ne pouvez pas mettre un fichier WebP sur votre librairie média WordPress car vous obtiendrez cette erreur de sécurité :

Pas d’inquiétude ! Vous pouvez quand même utiliser le format WebP sur votre site, vous aurez juste à utiliser un plugin pour ça.
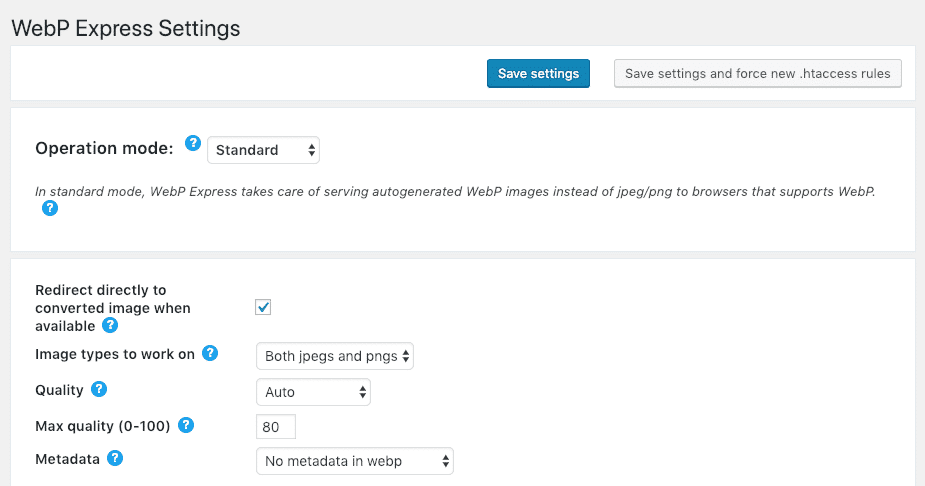
Avec le plugin gratuit WebP Express, vous pouvez servir des images WebP auto-générées aux navigateurs qui supportent WebP, tout en servant des JPEG et des PNG aux utilisateurs Safari. Cette option fonctionne avec n’importe quelle image de votre site, dont celles dans la librairie média, les galeries et les thèmes.

La fonctionnalité Accelerator de Jetpack (anciennement connu sous le nom de Photon) convertit aussi automatiquement les JPEG et PNG au format WebP.
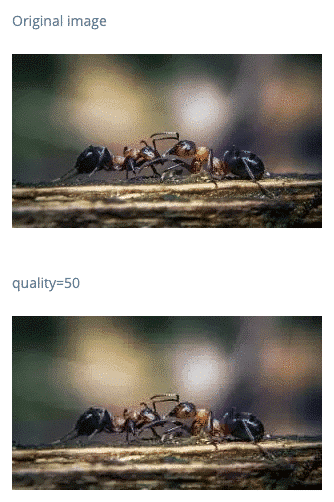
Voici un exemple de la qualité de compression que l’API Photon procure quand elle est réglée à 50 % :

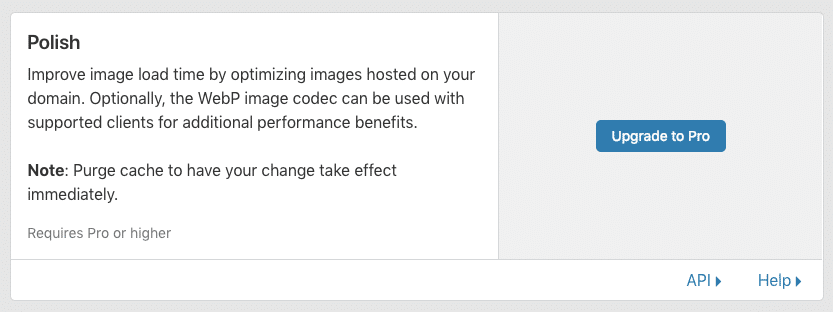
Vous pouvez également utiliser votre CDN. Les utilisateurs de Cloudflare qui ont des abonnements payants ont accès à la fonctionnalité Polish du CDN, qui offre une conversion WebP automatique. Tout comme les autres solutions que j’ai mentionnées plus haut, Polish convertit les JPEG et PNG de votre page au format WebP pour les navigateurs qui supportent ce type de fichiers.

Notre plugin Imagify supporte maintenant les images WebP !
Début mai 2019, WP Media (l’entreprise derrière WP Rocket) a lancé Imagify 1.9.
C’était une nouvelle version très importante qui incluait enfin la fonctionnalité que beaucoup de clients attendaient : le support WebP !
Maintenant, pour chaque image optimisée dans le plugin Imagify, vous obtiendrez également une version WebP (si vous cochez cette option dans les réglages). Voici les versions que vous verrez dans votre bibliothèque média :
- L’image optimisée dans sa taille d’origine
- La version WebP dans sa taille d’origine
- Les miniatures optimisées
- Les miniatures WebP

L’optimisation fonctionnera aussi pour les images qui font partie de vos thèmes et vos plugins.
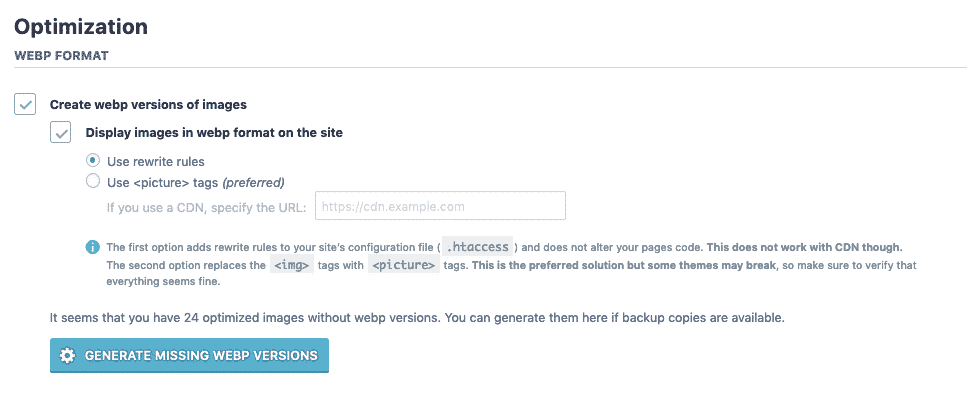
Si vous le souhaitez, Imagify peut également faire apparaître les images WebP sur votre site de deux manières :
- L’élément HTML <picture>
- Des règles de réécriture dans le fichier .htaccess
La première option remplace les éléments HTML <img> par des éléments <picture> .
C’est la solution recommandée, mais gardez à l’esprit que certains thèmes peuvent casser. Si vous choisissez cette option, allez bien vérifier que tout s’affiche correctement sur votre site.
La seconde option ajoute des règles de réécriture au fichier de configuration de votre site (.htaccess) et n’altère pas le code de vos pages. Une chose importante à prendre en compte : cette option ne fonctionne pas avec les CDN !
Qu’en est-il des images déjà optimisées ?
Si vous avez sauvegardé une copie des images d’origine, vous avez la possibilité de créer des versions WebP séparément (une par une, ou via l’optimisation par groupes d’images).
Comparaison JPG / PNG vs WebP
L’équipe de performance web chez Google assure que les images WebP sans perte sont 26 % plus petites que des PNG. Les images WebP avec perte seraient 25 à 34 % plus petites que les images JPEG. J’ai donc fait des tests comparatifs pour voir les différences de tailles qui peuvent être réalisées grâce à WebP.
Comparaison de JPEG et WebP
J’ai téléchargé six images JPEG au hasard sur Unsplash. Je les ai compressées, pour mesurer la différence que j’obtiendrais, puis j’ai converti les images d’origine au format WebP pour comparer les résultats.
| Nom du fichier | JPEG d’origine | JPEG Compressé | WebP | Différence de taille |
| Image1.jpg | 3.8 MB | 3.6 MB | 1.4 MB | 59 % |
| Image2.jpg | 13.8 MB | 12.4 MB | 7.6 MB | 38 % |
| Image3.jpg | 2.5 MB | 2.2 MB | 1.3 MB | 39 % |
| Image4.jpg | 4.9 MB | 4.3 MB | 758 KB | 82 % |
| Image5.jpg | 4.1 MB | 3.8 MB | 1.5 MB | 59 % |
| Image6.jpg | 446 KB | 336 KB | 241 KB | 27 % |
La conversion au format WebP a donné une baisse moyenne de 50 % de la taille de l’image.
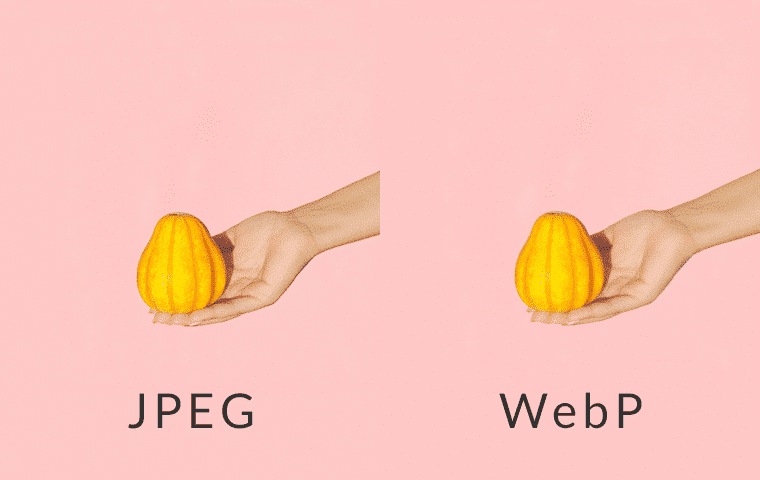
J’ai été surpris de voir la différence de taille entre la version JPEG et la version WebP du fichier image4.jpg, mais le fond rose de l’image explique cette différence marquée. Ci-dessous, vous pouvez voir les deux versions côte à côte. L’image JPEG à gauche est légèrement plus nette que la version WebP à droite.

Comparaison de PNG et WebP
Encore une fois, j’ai pris six images au hasard, cette fois des fichiers PNG de chez freepngs.com. Je les ai compressés, puis j’ai converti les images d’origine au format WebP pour comparer les résultats.
| Nom du fichier | PNG d’origine | PNG compressé | WebP | Différence de taille |
| image1.png | 238 KB | 237 KB | 45 KB | 81 % |
| image2.png | 66 KB | 61 KB | 33 KB | 50 % |
| image3.png | 193 KB | 190 KB | 188 KB | 2 % |
| image4.png | 4 MB | 3.7 MB | 258 KB | 93 % |
| image5.png | 1.3 MB | 1.2 MB | 86 KB | 93 % |
| image6.png | 426 KB | 422 KB | 57 KB | 86 % |
La plus grosse différence de taille de fichier était sur des images détaillées de feuilles et une machine à café (image4.png et image5.png, respectivement), et la plus petite différence était pour une image en noir et blanc d’un chat (image3.png).
De manière générale, la conversion au format WebP a apporté une baisse moyenne de 67 % des tailles de fichiers.
En résumé
Le format WebP continue de gagner en popularité et en support, mais il y a déjà beaucoup à gagner de ce format de fichier. Il peut non seulement remplacer les formats de fichiers JPEG et PNG (et GIF !) avec la compression avec ou sans perte, mais il produit également des fichiers incroyablement plus légers.
A part WebP, il n’existe pas d’autre format de fichier ou d’outil d’optimisation sur le web qui permette d’arriver à des tailles de fichiers aussi petites sans perte notable de qualité.
On espère que WordPress et Apple inclueront le support WebP à l’avenir. En attendant, je vous encourage à essayer ce format de fichier et vérifier les outils alternatifs à votre disposition pour vous aider à servir des images WebP sur votre site WordPress.

