Table des matières
Mis à jour le
La mise en cache est l’un des piliers de l’optimisation des performances web, un ensemble de techniques qui visent à rendre le chargement de votre site plus rapide. Aucun site ne peut se dire optimisé sans utiliser un système de mise en cache.
A première vue, la mise en cache semble être un sujet complexe, et effectivement, la plupart du temps il l’est. Mais la bonne nouvelle, c’est que nous sommes là pour vous aider. 🙂
Tous les systèmes de mise en cache fonctionnent sur le même principe :
”La mise en cache est le processus qui entrepose des données sur une unité de stockage temporaire appelée cache.”
Jusque là, c’est facile. La partie compliquée entre en scène lorsqu’on essaie de régler l’unité de stockage sur laquelle notre système de mise en cache va travailler. La mise en cache peut prendre des formes diverses et s’appuyer sur différents aspects de votre site web.
Voici une petite liste des différents types de mise en cache qu’on peut identifier :
- La mise en cache de page : elle se produit sur le serveur et garde en mémoire le HTML complet d’une page (comme le fait WP Rocket);
- La mise en cache de navigateur : elle garde aussi en mémoire le HTML mais se produit sur le navigateur;
- La mise en cache d’objet : elle garde en mémoire les requêtes à la base de données;
- Cache Bytecode: c’est une extension PHP qui garde le script bytecode précompilé en mémoire;
- La mise en cache CDN : elle se passe du côté CDN et entrepose le HTML et tous les autres fichiers statiques (les images, le CSS et le JS);
- La mise en cache reverse proxy : elle se produit côté serveur et garde en mémoire toutes ses réponses au serveur du client.
Dans cet article, nous allons nous concentrer sur le dernier type de cache, plus particulièrement l’un des reverse proxy HTTP les plus populaires : le cache Varnish.
Comprendre les reverse proxy HTTP
De manière générale, un “proxy” est un serveur placé entre internet et un utilisateur (ou un réseau d’utilisateurs, comme un LAN). Le serveur proxy filtre les requêtes envoyées par l’utilisateur à une page web spécifique, en suivant une règle précise.
Un exemple classique de serveur proxy (qu’on appelle également forward proxy) est celui qui est mis en place par de nombreuses compagnies désireuses de bloquer l’accès internet de leurs employés à certains sites (comme les réseaux sociaux).
Un reverse proxy, lui, est placé entre Internet et le serveur web d’une compagnie. Le reverse proxy est le point d’entrée de toutes les requêtes envoyées au site d’une compagnie : il a pour objectif de filtrer ces requêtes avant qu’elles atteignent le site.
Les reverse proxy les plus utilisés sur le marché sont :
Certains d’entre eux, comme Apache httpd, NGINX, Lighttpd, et IIS sont également des serveurs web, mais ils peuvent aussi agir comme reverse proxy.
Pourquoi devriez-vous utiliser un reverse proxy sur votre site web ?
La réponse est simple : il y a de nombreux avantages à utiliser un reverse proxy.
Les voici en bref :
- Anonymisation: si quelqu’un scanne le domaine qui pointe vers un reverse proxy, il récupérera les informations à propos du proxy, et pas le serveur qui est derrière;
- Sécurité: dans la lignée du point précédent, un site protégé par un reverse proxy peut éviter plus facilement éviter les attaques malveillantes;
- Résolution SSL: le reverse proxy peut absorber toutes les requêtes HTTPS et accomplir la négociation SSL avec le navigateur de l’utilisateur. Ces requêtes sont alors converties en HTTP et envoyées au serveur web. De cette manière, vous libérez votre serveur de la SSL handshake, et il peut alors s’occuper d’actions plus importantes (comme charger le reste du contenu de votre page web);
- Administration centralisée de plusieurs certificats SSL : avec un reverse proxy vous pouvez placer, sur un même serveur, tous les certificats SSL que vous utilisez sur vos pages web;
- La compression GZIP : vous pouvez configurer le mode GZIP pour votre serveur web afin qu’il compresse la taille de vos fichiers et les transfère plus rapidement;
- Enfin et surtout, la mise en cache ! Si vous laissez le reverse proxy entreposer le contenu statique de vos pages, celui ci sera délivré dès qu’une nouvelle requête sera faite, quel que soit le moment: il n’y aura pas d’appel au serveur d’origine et vos pages chargeront plus vite.
Nous allons développer le dernier point dans le chapitre qui suit.
Qu’est ce que le cache Varnish ?
Maintenant que vous savez ce qu’est un reverse proxy, vous êtes prêts à plonger dans la magie du cache Varnish !
Varnish agit comme un cache de reverse proxy HTTP, et parfois il est décrit comme un accélérateur front-end. Ce n’est pas une solution indépendante car elle a besoin d’un serveur web dédié sur lequel se baser comme NGINX ou Apache.
Vous pouvez utiliser Varnish pour mettre en cache à la fois le contenu dynamique et statique : c’est une solution efficace pour améliorer non seulement la vitesse de votre site web, mais également vos performances serveur. D’après ses développeurs :
“Il peut augmenter la vitesse de distribution de 300 à 1000 fois, selon votre architecture.“
Quels sont les avantages de Varnish Cache?
L’un des premiers avantages à utiliser Varnish, comme nous l’avons déjà mentionné, est l’accélération de votre site et votre serveur.
Cela arrive grâce à une série de facteurs :
- Le serveur cache est plus rapide que le serveur d’origine au moment de distribuer les objets car la charge du premier est moins intense et variée.
- Le serveur cache distribue toutes les ressources qui changent rarement, comme les fichiers CSS et JavaScript. Cela réduit la charge du serveur d’origine, qui peut alors se concentrer sur un chargement plus rapide des pages , puisqu’il n’a pas à rendre le contenu statique à chaque nouveau chargement.
- Le Time To First Byte (TTFB) diminue car le temps de traitement pour le serveur de base de données est plus bas.
- Varnish peut être utilisé comme une partie d’un environnement à haute disponibilité et s’assurer que le contenu en cache est distribué même si le serveur web subi une indisponibilité (plus de détails ci-dessous).
Comment fonctionne le cache Varnish ?
Varnish s’occupe des requêtes entrantes avant qu’elles arrivent à votre serveur web backend : tout le trafic web est servi depuis son cache et par défaut, se rafraîchit toutes les deux minutes (ou n’importe quel autre intervalle, si vous le souhaitez).
Si la requête n’est pas dans le cache, Varnish transmettra la requête au serveur web backend et mettra en cache le résultat, comme nous l’avons déjà vu dans le paragraphe du fonctionnement général d’un reverse proxy.
Les requêtes mises en cache sont alors gardée en mémoire : à partir de ce moment, il sera plus rapide de les récupérer et de les envoyer aux clients.
Pour personnaliser la configuration, les politiques de mise en cache et les autres règles, Varnish utilise un langage appelé VCL (Varnish Configuration Language).
A travers ce langage et ses modifications, vous pouvez gérer chaque requête différemment. Par exemple, vous pouvez choisir de transmettre certaines requêtes spécifiques à un backend particulier, ou vous pouvez demander à Varnish de se comporter différemment en fonction des propriétés de la requête entrante ou de son rendu.
Il y a d’autres comportements bien pratique de Varnish : grâce à un outil intégré nommé backend polling, le contenu mis en cache peut toujours être servi même lorsque le serveur web n’est pas disponible.
Le backend polling interroge le serveur à une fréquence que vous pouvez configurer comme vous le souhaitez : Si Varnish détecte une indisponibilité, il continuera de servir le contenu mis en cache pendant une période de temps limité appelée période de grâce (qui est également personnalisable).
Vous trouverez plus d’informations sur la configuration des commandes dans la documentation Varnish.
Comment utiliser le cache Varnish sur votre site WordPress ?
Des millions de sites WordPress utilisent le cache Varnish.
Une fois que Varnish est installé et configuré sur votre serveur web,vous êtes prêt à demander à WordPress d’interagir avec lui et à purger le cache de Varnish à chaque fois que le contenu mis en cache est modifié.
Pour ce faire, vous pouvez utiliser un plugin WordPress. L’un des plus installés (et des mieux maintenus) est Proxy Cache Purge.
Mais il existe également d’autres plugins avec des fonctionnalités qui interagissent avec Varnish et rendent la purge de cache plus facile.
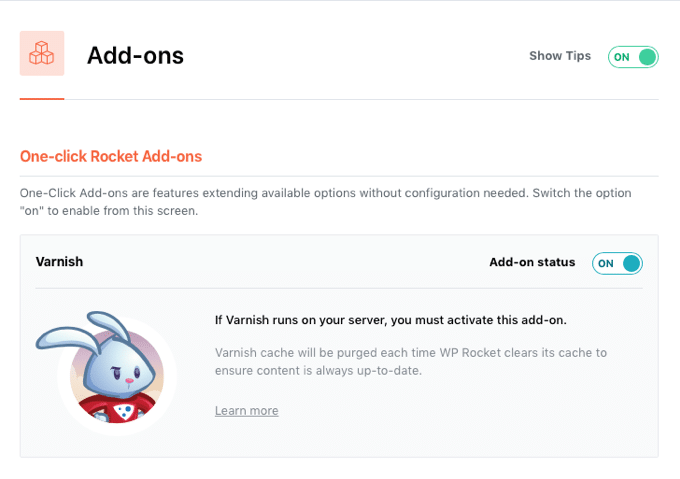
WP Rocket, par exemple, inclut un add-on Varnish qui permet de purger le cache Varnish en même temps que celui de WP Rocket.

Tout ce que vous devez savoir sur les problèmes de vitesse de votre site web
Dans cet article vous avez appris :
- Ce qu’est un reverse proxy et pourquoi vous devriez en utiliser un pour votre site
- Ce qu’est le cache Varnish et comment il fonctionne
- Comment vous pouvez utiliser le cache Varnish sur votre site WordPress
Vous pouvez maintenant aller plus loin et en apprendre plus sur d’autres facteurs importants pour augmenter la vitesse de votre site web :
- Qu’est ce qu’un CDN ? Des services de CDN gratuits au CDN de Google
- Le temps de chargement idéal d’un site WordPress
- Les secrets de Memcached : comment l’utiliser sur votre site WordPress ?
- Time to first byte: comment le tester, l’interpréter et le réduire !
- Cloudflare: Devriez-vous l’utiliser ou non ?