Table des matières
Mis à jour le
Après de longs mois de labeur, notre toute première version majeure de 2021 est enfin là. Et elle est tout simplement incroyable. Si si, c’est promis !
Bienvenue à WP Rocket 3.9 !
Comme d’habitude, cette nouvelle version s’accompagne de nombreuses améliorations, dont deux fonctionnalités que votre site WordPress va absolument adorer : une nouvelle façon de différer le chargement des fichiers JavaScript et la suppression des ressources CSS non utilisées (en version bêta pour le moment).
Peu importe si vous êtes déjà ultra-enthousiaste à l’idée d’essayer ces nouveautés ou si vous n’êtes vraiment pas sûr de leur effet sur votre site pour le moment, cet article est pour vous puisqu’on vous dit tout.
Alors, sans plus attendre, passons aux présentations !
Quoi de neuf dans WP Rocket 3.9 ?
Pendant le développement de la version 3.9, nous n’avons jamais perdu de vue notre objectif premier qui était d’aider nos utilisateurs (donc VOUS) à préparer leur site WordPress pour la fameuse mise à jour de la “Google Page Experience ».
C’est pourquoi les principaux changements que nous avons apportés au plugin devraient se traduire par une amélioration de vos métriques Core Web Vitals et du score PageSpeed Insights, en plus d’un meilleur temps de chargement et d’une meilleure vitesse perçue de votre site web – rien que ça !
Parmi les améliorations incluses dans cette version, on pourra notamment citer :
- Le chargement différé des fichiers JS (nouvelle génération)
- La suppression des ressources CSS non utilisées (version bêta)
- La suppression de certains add-ons
- Le changement des exigences minimales de WordPress
Pour la liste complète des améliorations, c’est dans notre changelog que ça se passe.
Et si les vidéos sont plus votre truc que les mots, voici une petite présentation des principales nouveautés :
Envie d’en savoir plus ? Lisez la suite.
Le chargement différé des fichiers JS
Comme une impression de déjà vu ? Vous n’avez pas tout à fait tort.
Le chargement différé des fichiers JavaScript était l’une des fonctions phares lors de la sortie de WP Rocket 3.7 l’année dernière.
Oui, mais ce sont les détails qui font toute la différence. À l’époque, souvenez-vous, c’était à vous d’indiquer les fichiers JavaScript dont il fallait différer le chargement. Avec cette version 2.0 de la fonctionnalité, vous pouvez facilement différer tous les fichiers JavaScript.
Ok, mais concrètement, ça signifie quoi pour votre site ? On y arrive.
L’idée derrière cette fonctionnalité est que tous les fichiers ne sont pas nécessaires pour le rendu initial d’une page et les retarder peut améliorer le temps de chargement… et le score PageSpeed ! Plus précisément, la fonction améliore les performances de votre site en retardant le chargement des fichiers JavaScript jusqu’à ce qu’il y ait une action utilisateur.
Prenons l’exemple d’un pop-up qui doit se déclencher lorsque l’utilisateur veut quitter votre site. Un tel script n’est pas pertinent lors du chargement initial de la page car il ne sera déclenché que lorsque l’utilisateur est sur le point de quitter la page. Si vous retardez ce type de scripts et ne chargez que ceux qui sont nécessaires, le temps de chargement sera nettement plus rapide !
Jusqu’à présent, nous vous demandions de décider vous-même quels scripts retarder. Si cette façon de faire était la plus sûre, elle n’était pas nécessairement la plus efficace.
Tout d’abord, cela vous demandait de mettre la main à la pâte. Si coder n’était pas votre point fort, ajouter manuellement tous les scripts à retarder pouvait s’avérer fastidieux. Sans compter que maintenir une liste de scripts ne semblait pas tenable sur le long terme. Globalement, ce n’était pas la meilleure expérience utilisateur.
Deuxièmement, cette solution ne répondait plus aux nouvelles exigences des Core Web Vitals. Avec la mise à jour de Google, l’objectif est de fournir la meilleure expérience utilisateur et, pour ce faire, de charger le contenu d’une page aussi rapidement que possible. Il est donc devenu plus important que jamais de retarder tous les fichiers inutiles lors du rendu initial de la page.
Dans cette optique, nous avons décidé de revoir la fonctionnalité de chargement différé des fichiers JS. On vous explique ?
Nous différons maintenant systématiquement l’exécution des fichiers JavaScript et ne les chargeons que lorsqu’ils sont utiles pour les utilisateurs, c’est-à-dire lorsqu’une action utilisateur est détectée (par exemple, si l’utilisateur scrolle ou clique). C’est la même idée que le LazyLoad pour images, mais appliqué au JavaScript !
Un petit exemple pour mieux comprendre ? Regardons notre page d’accueil.
Si vous faites défiler la page vers le bas, vous verrez des blocs animés apparaître. Dans la mesure où nous n’avons pas besoin de charger ces scripts immédiatement, ils peuvent être retardés jusqu’à ce que vous défiliez. Et pendant ce temps, le contenu dont vous avez réellement besoin s’affiche de manière ultra-rapide.
Mais est-il vraiment prudent de différer le chargement de TOUS les fichiers JavaScript ? D’une manière générale, oui. Les fichiers JavaScript sont principalement utilisés pour des fonctions non critiques. Par conséquent, ces fichiers peuvent être retardés en toute sécurité pour améliorer les performances web… à quelques exceptions près, comme les carrousels dont il vaut mieux éviter de différer le chargement. Notre conseil ? N’utilisez tout simplement pas ce type d’animation. Les sliders peuvent sembler jolis mais ils cachent bien leur jeu puisqu’ils alourdissent considérablement votre page sans pour autant apporter de valeur ajoutée. Ils ont en plus souvent un impact négatif sur le taux de conversion et le référencement. Pour un site web plus performant, il est préférable d’éviter complètement ce type de contenu. Faites-nous confiance : un site rapide sera toujours meilleur pour votre taux de conversion qu’un slider !
Que pouvez-vous attendre de cette option ?
En retardant les fichiers JavaScript, vous améliorerez votre score PageSpeed et votre temps de chargement.
Plus précisément, le fait de retarder les fichiers JS devrait avoir un impact direct sur deux métriques des Core Web Vitals : LCP (temps de chargement) et FID (interactivité). Voyons comment.
Tous les fichiers JS sont des ressources bloquant le rendu de votre site, s’ils n’ont pas d’attribut ‘defer’ ou ‘async’. Le navigateur doit donc lire tous les scripts avant d’afficher la page. Plus il y a de scripts, plus le chargement du contenu prendra du temps. Les fichiers JS affectent donc le temps de chargement et, par conséquent, le score LCP.
Pour éviter un mauvais score LCP, Google recommande spécifiquement d’éliminer les ressources qui bloquent le rendu et cela inclut les fichiers JS.
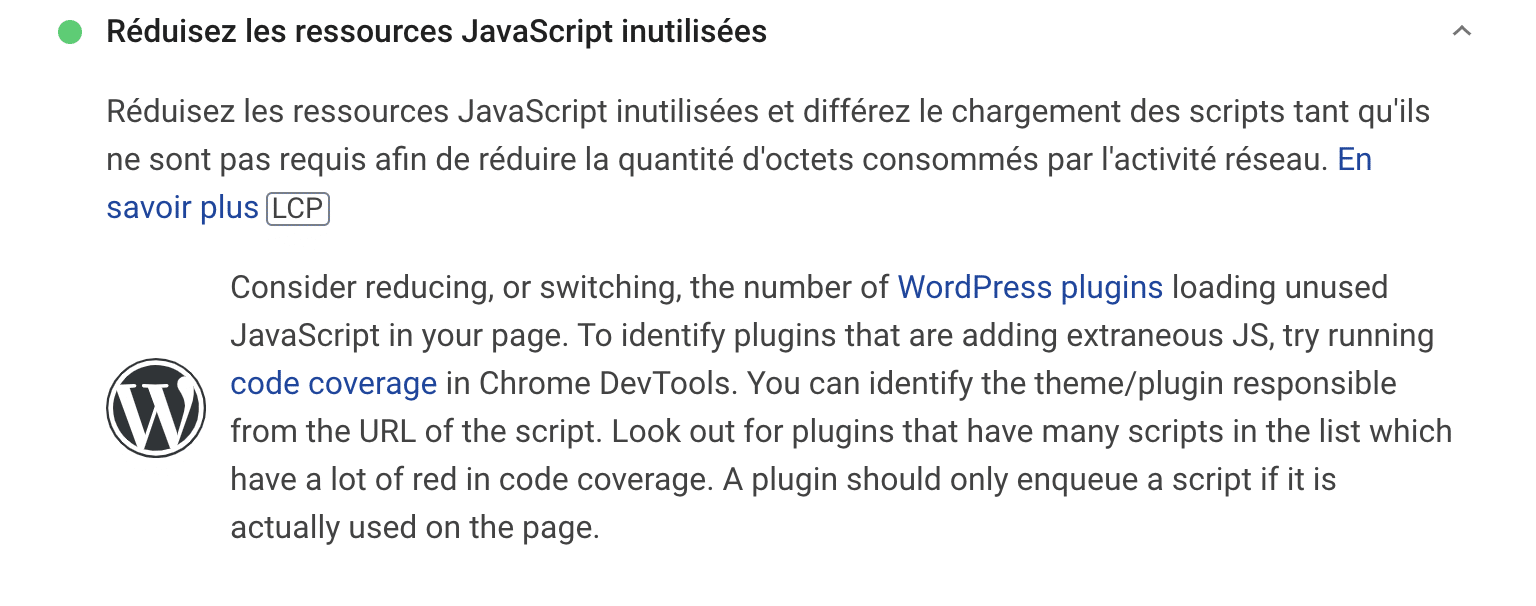
En retardant le chargement des fichiers JavaScript, ils ne seront chargés qu’à partir de la première action utilisateur. Et s’il n’y a pas d’action utilisateur, ils ne seront pas chargés du tout. Cela signifie que les fichiers JavaScript ne seront pas détectés par Lighthouse et la recommandation “Réduisez les ressources JavaScript inutilisées” (anciennement « Supprimez les ressources JavaScript inutilisées ») passera au vert !

L’exécution des fichiers JavaScript a aussi un impact sur l’expérience utilisateur. Lorsque le navigateur est occupé à traiter les fichiers JavaScript, il ne peut pas traiter d’autres demandes et la page ne peut donc pas répondre correctement aux actions utilisateur… et le score FID s’en voit affecté.
En différant l’exécution des fichiers JS, vous optimisez vos ressources afin que les fichiers JS ne soient pas chargés avant une action de l’utilisateur. Ce faisant, vous répondrez à la recommandation « Réduire le délai d’exécution de JavaScript » et améliorerez votre note FID.

Voyons ce que donne la nouvelle version de notre fonction en situation !
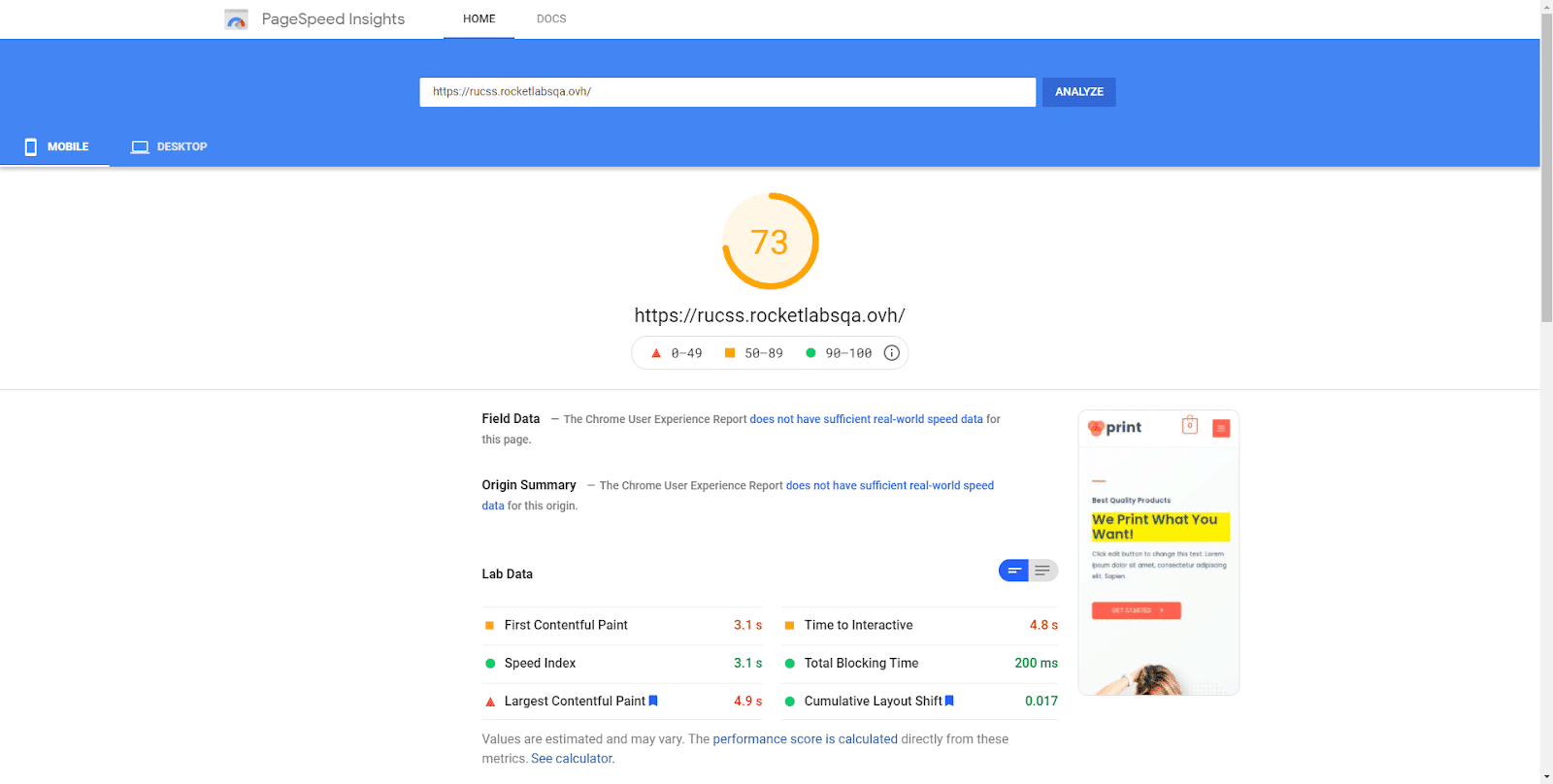
Avant d’activer la fonction chargement différé des fichiers JS, nous avons lancé plusieurs tests PageSpeed sur ce site internet.

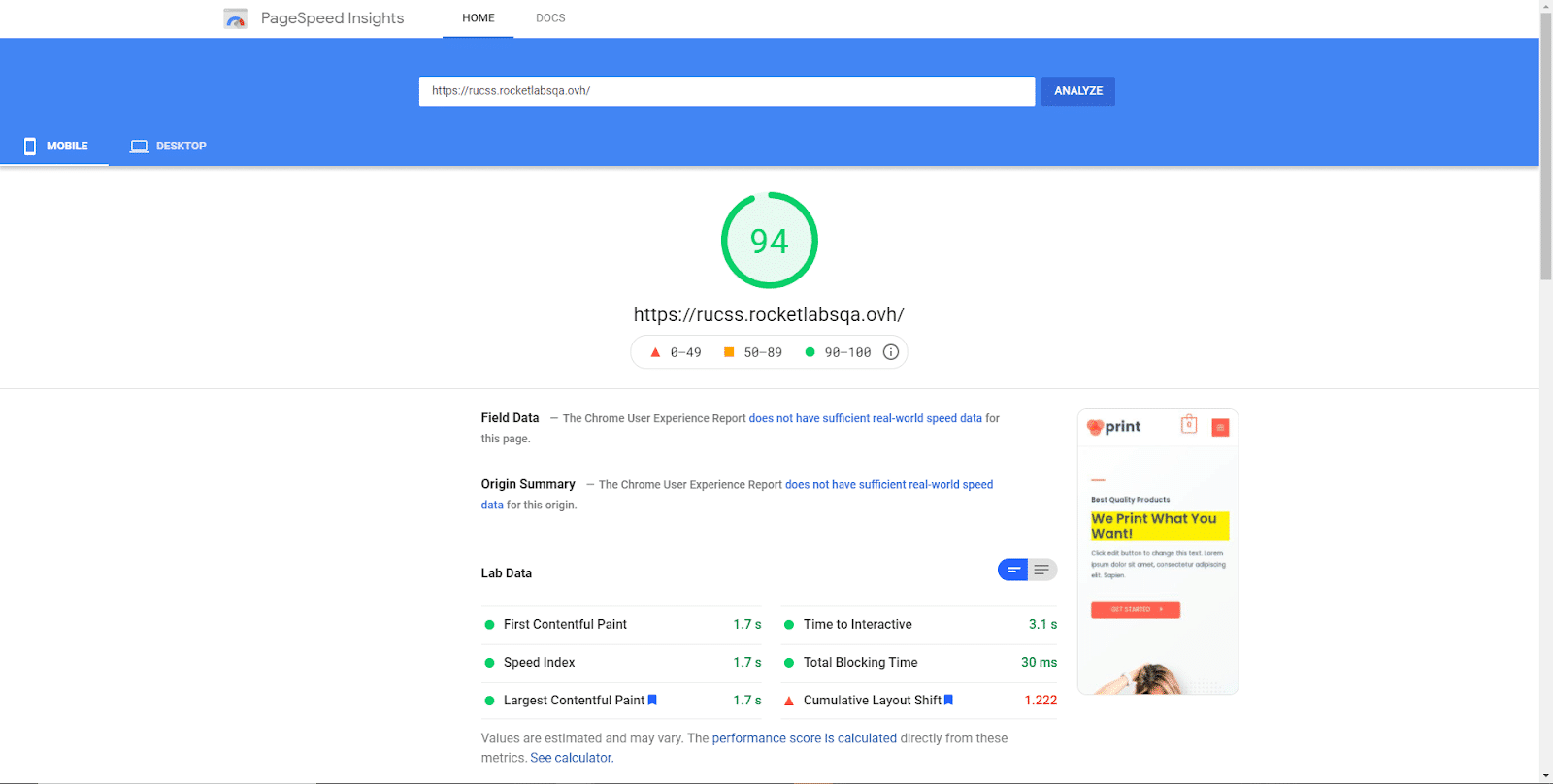
Dès l’activation de la fonction, nos résultats étaient les suivants :

Plutôt impressionnant, non ? Voyons maintenant comment vous pouvez obtenir des résultats similaires !
Comment ça marche ?
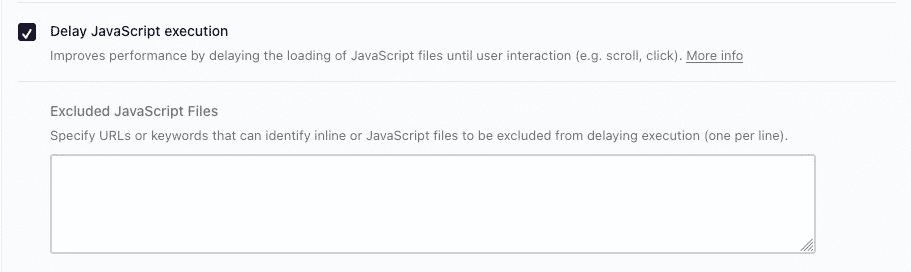
Cette fonctionnalité se trouve dans l’onglet Optimisation des fichiers. Lorsque vous activez cette option, elle sera appliquée par défaut à tous les fichiers JS. Toutefois, une zone de texte vous permettra d’ajouter les fichiers JS que vous ne souhaitez pas retarder. Malin !

Si vous êtes un utilisateur existant ayant déjà activé la première version de l’option “Chargement différé des fichiers JS”, cette fonctionnalité sera activée par défaut. Si vous installez WP Rocket pour la toute première fois ou si vous êtes un utilisateur existant n’ayant jamais activé la première version de l’option “Chargement différé des fichiers JS”, il faudra sélectionner vous-même la fonctionnalité pour l’activer. La liste d’exclusion sera quant à elle vide, ce qui signifie que l’ensemble des fichiers JavaScript sera retardé par défaut et ce sera à vous d’indiquer les fichiers à exclure.
Par exemple, lorsque vous utilisez cette fonctionnalité, vous pouvez remarquer qu’il faut un certain temps ou une action utilisateur pour que certains éléments apparaissent. Pour éviter cela, ajoutez ces éléments à la zone de texte Fichiers JavaScript exclus (plus d’info sur les fichiers à exclure dans notre documentation). Vous avez donc la main sur la performance de votre site.
Avant que vous n’essayiez la nouvelle fonctionnalité par vous-même (et que vous soyez émerveillés devant les résultats), nous voulions juste aborder un point SEO.
Certaines personnes considèrent cette façon de différer le chargement de fichiers JS comme étant du « black hat SEO » dans le seul but de faire monter artificiellement le score PSI. Ce serait donc un peu de la triche. On ne va pas vous mentir : cette nouvelle fonctionnalité permet effectivement de répondre aux recommandations de PageSpeed et d’améliorer significativement vos scores, mais elle fait bien plus que cela et sans affecter votre SEO pour autant. On vous explique juste après.
Tout d’abord, le chargement différé de ressources tierces non critiques est déjà une recommandation de Google. Lorsque nous retardons les fichiers JavaScript, nous donnons essentiellement la priorité au contenu visible (HTML et CSS). De nombreuses ressources JavaScript ne sont en effet pas essentielles au rendu de la page, mais affectent le temps de chargement et l’interactivité. Retarder leur exécution est simplement un moyen de gérer ces scripts inutiles pour améliorer le temps de chargement et créer une meilleure expérience utilisateur.
Comme ces fichiers JS sont retardés jusqu’à ce qu’il y ait une action utilisateur, ils ne seront pas détectés par Lighthouse ni affichés dans la recommandation “Réduisez les ressources JavaScript inutilisées” (anciennement « Supprimez les ressources JavaScript inutilisées »). Est-ce de la triche pour autant ? Pas vraiment si l’on considère les points suivants :
- Le rapport PageSpeed s’appuie sur les données de Lighthouse pour évaluer la performance. Il ne se soucie pas du nombre de fichiers JS, pour autant qu’ils soient chargés après l’affichage de la page. En d’autres termes, l’impact sur le score PSI réside dans le fait que les scripts sont retardés – parce que non critiques. S’il y a une action utilisateur pendant le chargement de la page, cette fonctionnalité aura un effet réduit car les scripts seront de toute façon chargés.
- La fonctionnalité va empêcher les ressources de bloquer le rendu tout en permettant dans une certaine mesure de contrôler le moment où le script sera exécuté. Tout ça pour satisfaire la recommandation “Réduisez les ressources JavaScript inutilisées” (anciennement « Supprimez les ressources JavaScript inutilisées ») et réduire le Time to Interactive.
- Le score PageSpeed ne sera pas pris en compte pour le référencement. Google se basera sur les Core Web Vitals mesurés par CrUX. Ces mesures sont effectuées chez de vrais utilisateurs à l’aide du Real User Monitoring et ne seront pas affectées par notre astuce. D’autre part, le fait de retarder les fichiers JS, ce qui est recommandé par Google, aura un effet positif sur les données des utilisateurs et donc sur les Core Web Vitals.
Pour en savoir plus sur ce changement, consultez notre documentation.
La suppression des ressources CSS inutilisées (version bêta)
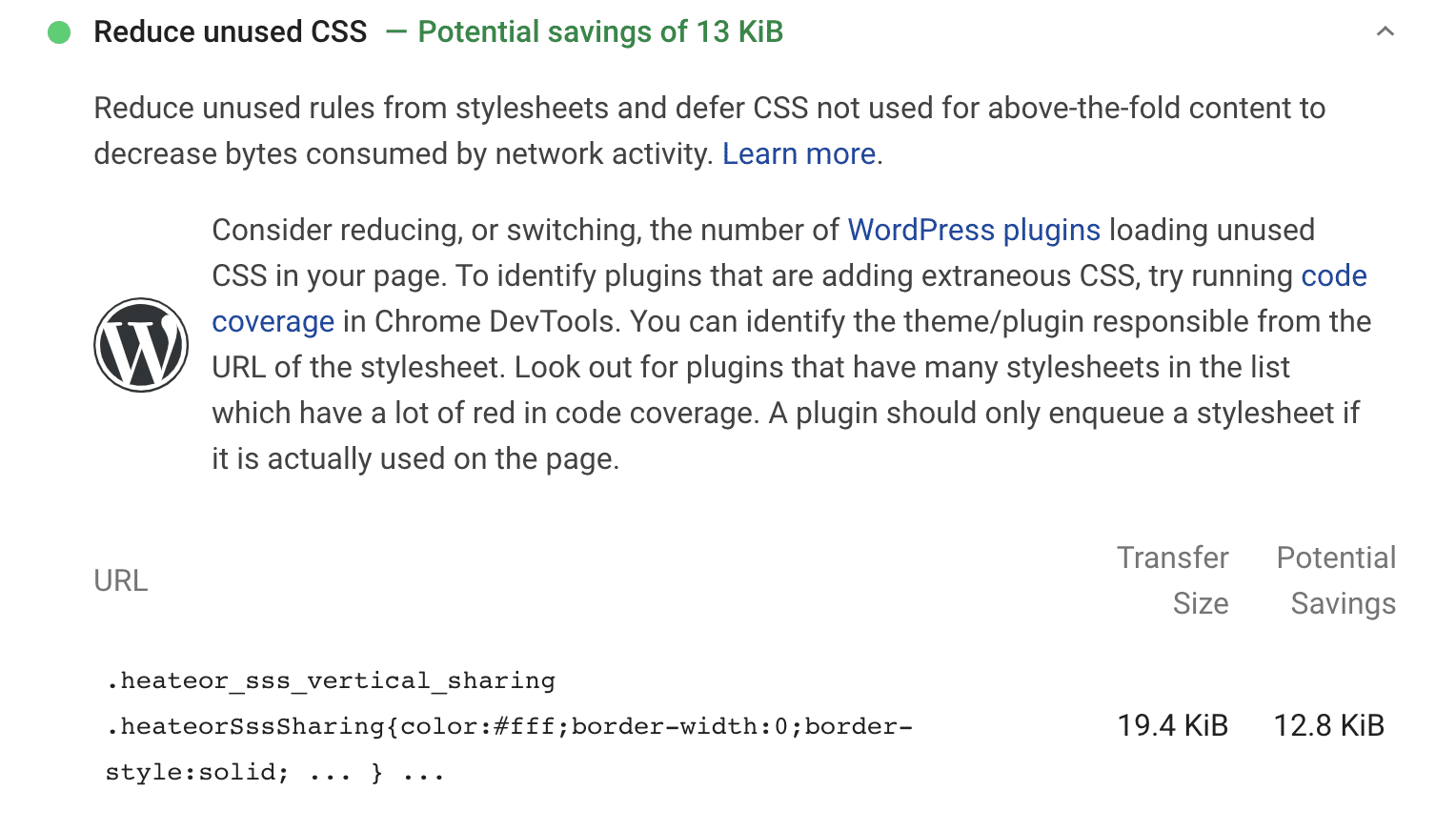
La dernière fois que vous avez testé votre performance web, il y a de fortes chances que vous ayez dû voir cette recommandation dans la section Opportunités du rapport PageSpeed Insights de Google.

Google analyse toutes les feuilles de style de votre site web et s’il trouve des fichiers CSS contenant plus de 2 Ko de code inutilisé, vous avez droit à cette recommandation. Pas de panique si c’est le cas, notre nouvelle fonctionnalité bêta est là pour vous aider.
Alors, comment se conformer à cette recommandation Google ?
Avant de répondre à cette question, voyons d’abord à quoi correspondent toutes ces ressources CSS inutilisées.
Le CSS inutilisé est tout simplement du code qui se trouve sur votre site mais qui ne sert pas. Il augmente le poids de votre page et contribue à son ralentissement. Bref, c’est un peu le boulet de votre site.
Prenons un exemple.
Lorsque vous installez un thème sur votre site WordPress, le code contient tout ce dont votre thème pourrait avoir besoin, des widgets à la police en passant par la couleur de l’arrière-plan.
Le CSS c’est le code qui permet de styliser le contenu de votre site mais vous ne vous servez pas de tout ! Vous pouvez par exemple décider de ne pas du tout utiliser un certain widget ou de ne l’utiliser que sur certaines pages.
Néanmoins, la feuille de style qui contient le code pour ce widget est chargée sur l’ensemble du site, même si elle n’est pas utilisée. Vous voyez le problème ?
Quand bien même le fichier CSS en question ne représenterait que quelques Kb, tous ces éléments mis bout à bout finissent inexorablement par ralentir la performance de votre site. Cela est d’autant plus vrai que les fichiers CSS sont par défaut des « ressources bloquant le rendu ». Cela signifie que le navigateur devra lire tout le CSS avant d’afficher le contenu d’une page.
Maintenant qu’on a compris à quoi correspondent les ressources CSS inutilisées et comment elles ralentissent votre site, notre solution pour optimiser tout ça c’est WP Rocket 3.9.
La nouvelle fonction bêta supprime toutes les feuilles de style inutilisées d’une page pour ne générer que celles réellement utilisées pour chaque page. C’est ce qui s’appelle faire un grand ménage de printemps.
Que pouvez-vous attendre de cette option ?
La suppression des ressources CSS inutilisées va vous permettre d’augmenter votre performance web de plusieurs façons.
Tout d’abord, la nouvelle fonction bêta va venir réduire le poids total de votre page. En effet, la suppression de tous les CSS inutilisés veut dire que le poids et le nombre de fichiers chargés par le navigateur seront moins élevés.
Deuxièmement, la fonction va aussi venir réduire le temps de chargement de votre page. Si les navigateurs ont moins de CSS à lire, le temps nécessaire à l’affichage de la page sera bien moindre.
L’objectif derrière la suppression des ressources CSS inutilisées ? Une page plus rapide à charger. Et comme un site plus rapide a de meilleures chances d’être bien classé dans les moteurs de recherche, c’est un aspect à prendre on ne peut plus au sérieux !
Cerise sur le gâteau, cette fonctionnalité répond directement à la recommandation de Google “Réduisez les ressources CSS inutilisées” (anciennement « Supprimez les ressources CSS inutilisées »). C’est votre score PageSpeed qui devrait être content ! Plus précisément, l’option devrait avoir un effet positif sur les métriques Largest Contentful Paint (LCP – mesure du chargement) et du First Input Delay (FID – mesure de l’interactivité).
Bien que nous ne puissions pas prédire vos gains de performance exacts, nous pouvons vous montrer les résultats que nous avons obtenus sur ce site.
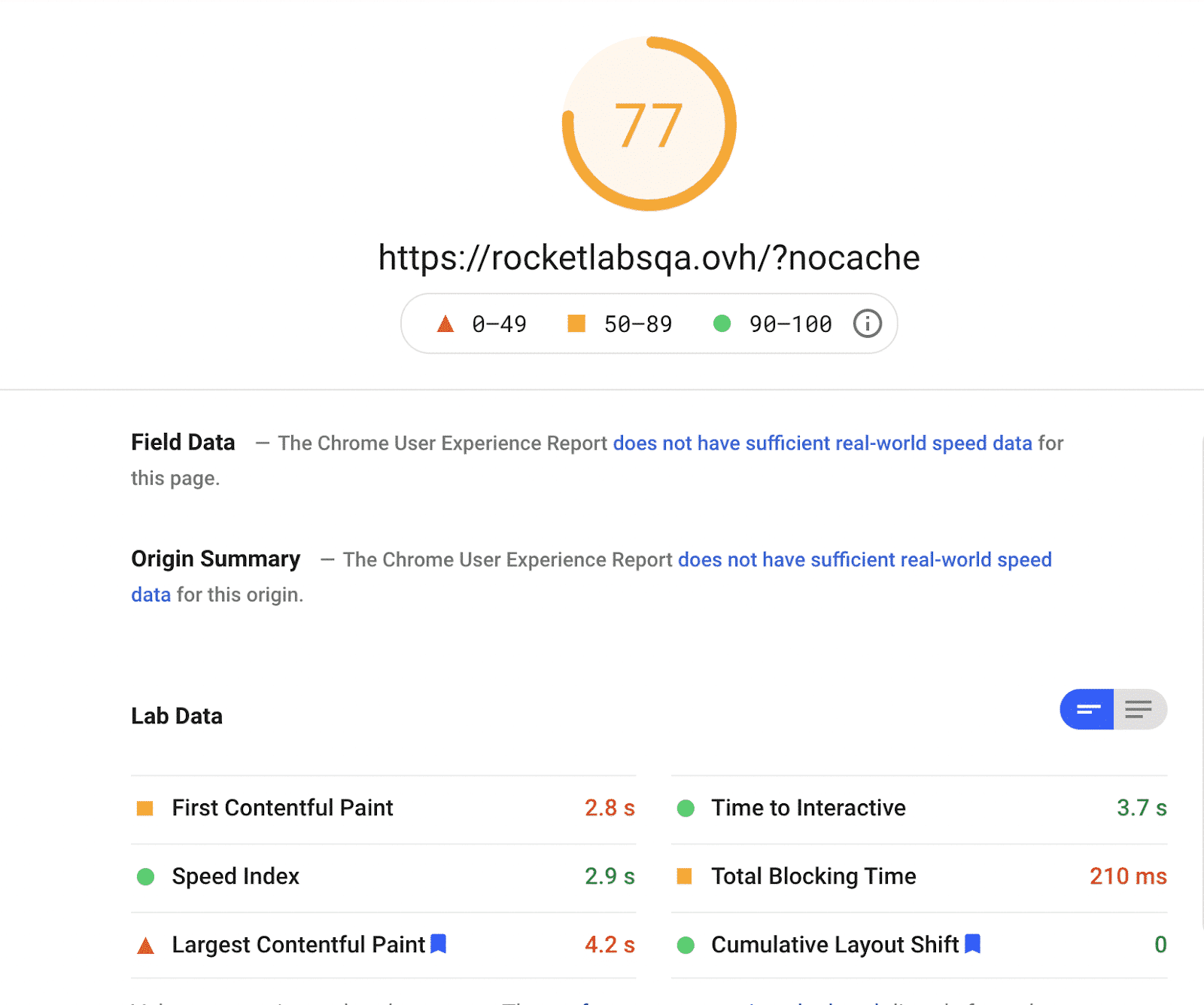
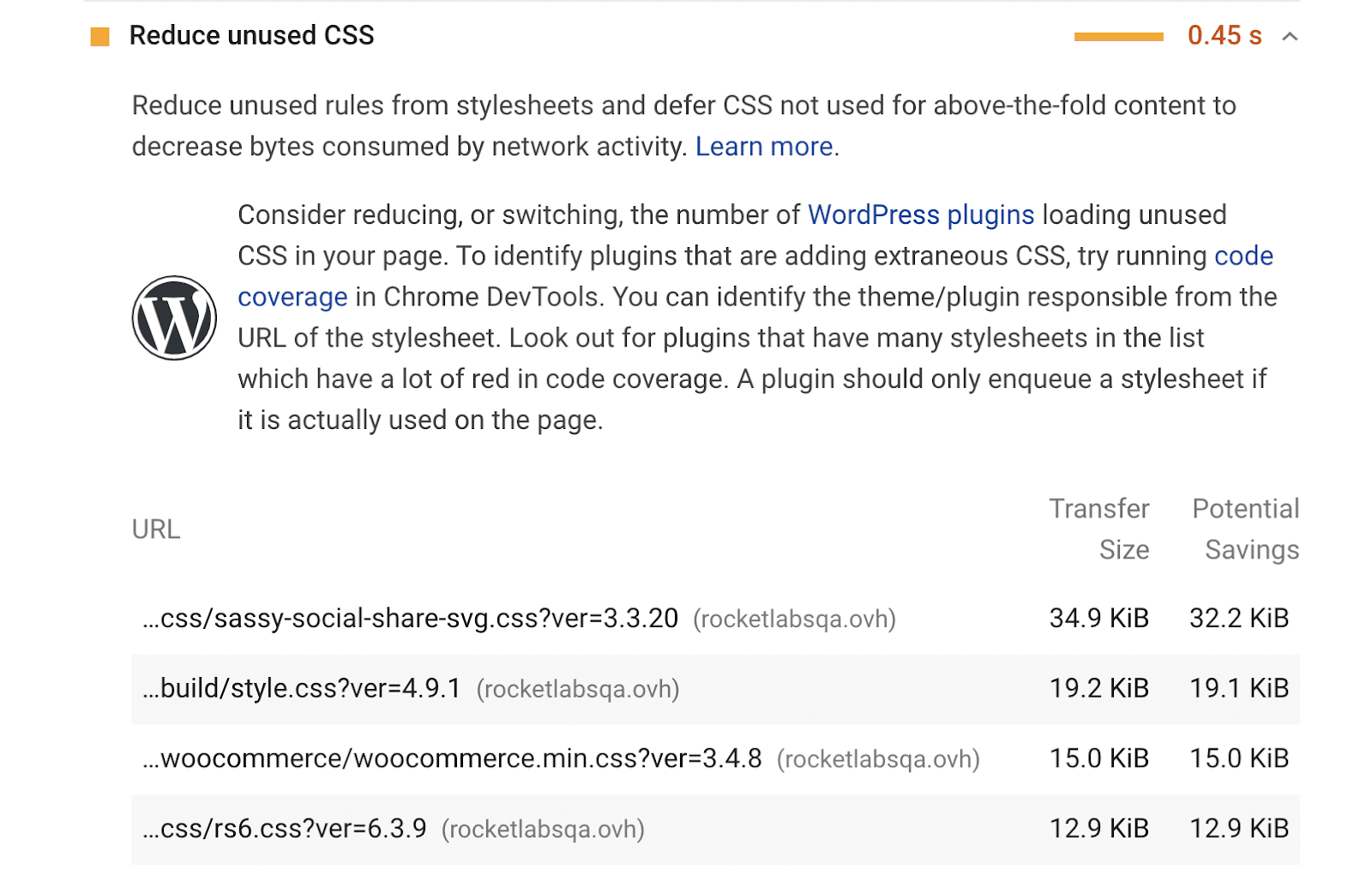
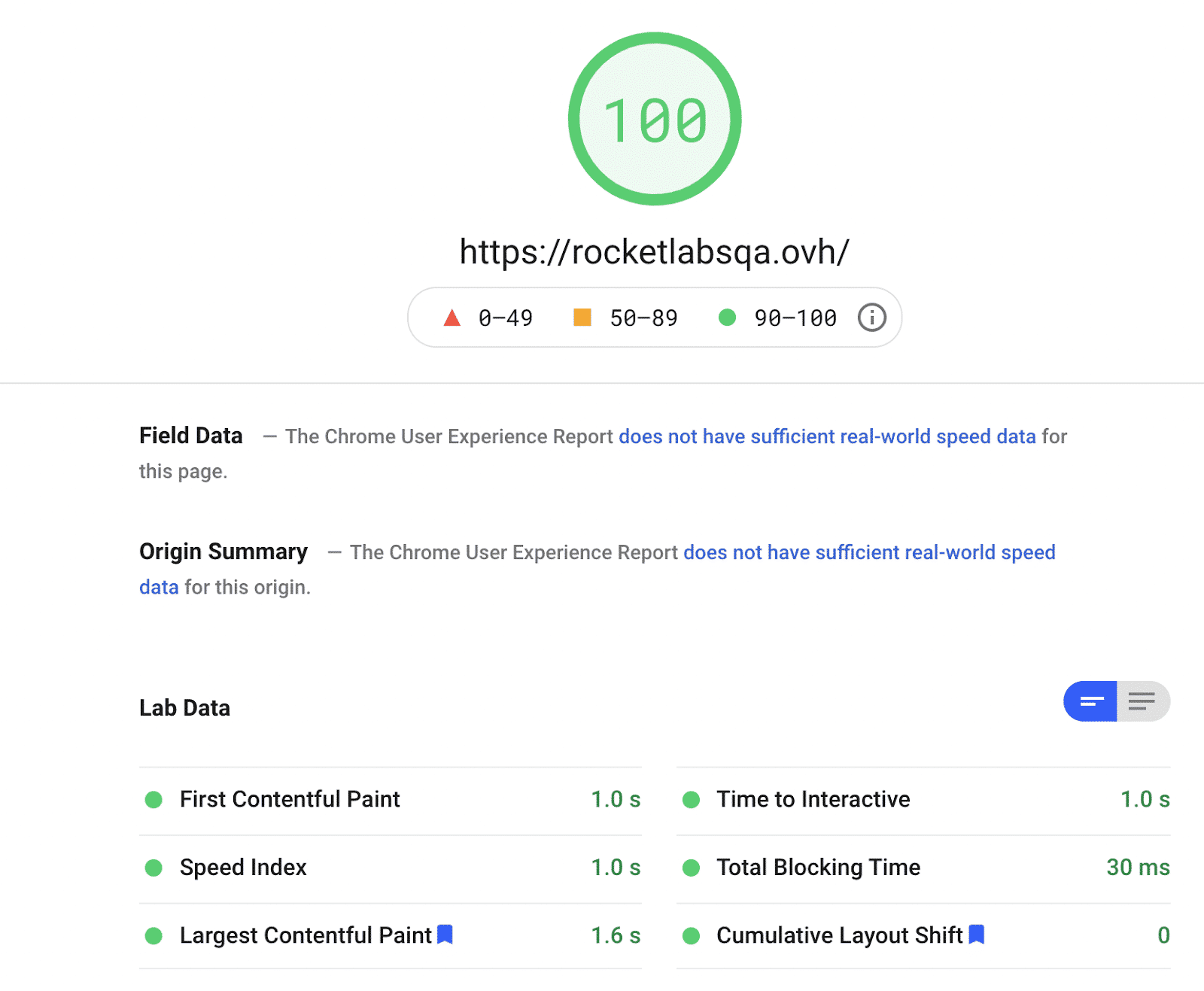
Avant d’activer l’option, nous avons lancé plusieurs tests PageSpeed : notre score était de 77 sur mobile et Google affichait la recommandation “Réduisez les ressources CSS inutilisées”.


Dès que nous avons activé l’option, notre score PageSpeed a augmenté et nous avons réussi l’audit.


Il arrive que la recommandation “Réduisez les ressources CSS inutilisées” continue de s’afficher alors même que la nouvelle fonctionnalité est activée. Si c’est le cas, vos ressources CSS inutilisées seront bien moindres mais vous ne réussirez pas l’audit. Pour des raisons de compatibilité et pour éviter des bugs, nous préférons conserver certaines ressources CSS dans le code, bien qu’elles soient considérées comme inutilisées par PageSpeed. Même si nous continuons à voir la recommandation, nous supprimons toutes les ressources CSS qui ne sont pas nécessaires à votre site web… sans le casser ! Mieux vaut prévenir que guérir, non ?
À vous maintenant !
Comment ça marche ?
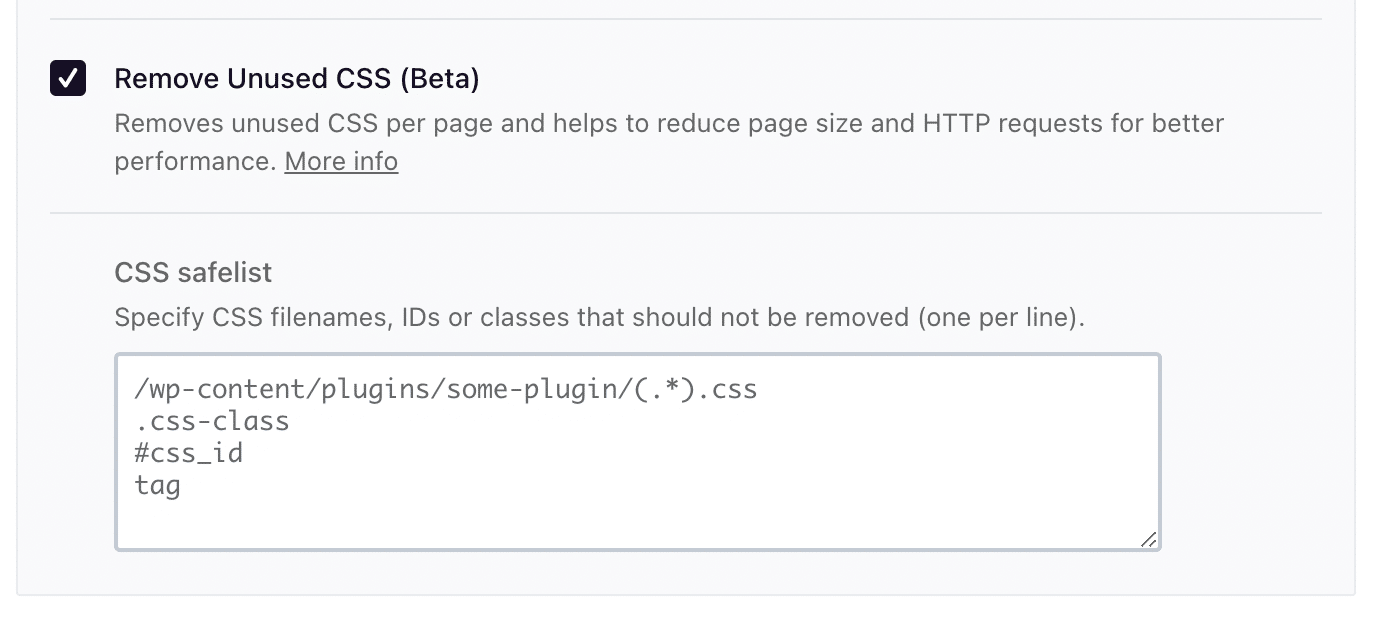
Cette fonction en version bêta pour le moment se trouve dans l’onglet Optimisation des fichiers. Elle doit être activée manuellement.

Une fois l’option activée, une zone de texte s’affiche dans laquelle vous pouvez saisir les fichiers CSS que vous souhaitez exclure de la fonction. C’est un peu votre « filet de sécurité » : les fichiers qui s’y trouvent ne seront pas supprimés.
Concrètement, lorsque l’option est activée, les ressources CSS inutilisées sont supprimées du code, et seules celles qui sont utilisées sont générées puis ajoutées au code HTML de chaque page. La toute première fois que vous activez cette fonction, le processus de suppression du CSS inutilisé peut prendre quelques minutes. Mais souvenez-vous : tout vient à point à qui sait attendre !
Le mot de la fin : cette fonctionnalité est encore en version bêta et en cours de perfectionnement par nos soins. Nous vous offrons un accès anticipé, mais certains changements pourront être apportés par la suite. Si vous remarquez des problèmes sur votre site, il suffit de désactiver l’option.
Pour en savoir plus sur cette fonctionnalité bêta, consultez notre documentation.
La suppression de certains add-ons
On adore ajouter de nouvelles fonctionnalités mais on sait aussi que parfois less is more. C’est pourquoi nous nettoyons régulièrement l’interface et supprimons les options qui pourraient vous embrouiller sans vous apporter aucune valeur du point de vue performance.
Cette fois-ci nous nous sommes attaqués aux add-ons « Google Analytics Tracking » et « Facebook Pixel ».
Au départ, ces add-ons étaient présents pour aider à satisfaire la recommandation PageSpeed “Exploiter la mise en cache du navigateur”.
À l’époque, le problème était que vous ne pouviez pas effectuer de mise en cache sur des fichiers que vous n’hébergiez pas. Nous avions résolu ce problème en hébergeant les fichiers localement sur votre serveur.
Depuis, Google recommande d’utiliser le LazyLoad pour optimiser les scripts tiers, ce que nous faisons précisément avec la fonction “Chargement différé des fichiers JS”. Nous retardons désormais l’exécution de scripts tiers, notamment Google Tracking et Facebook Pixel.
Pour nous assurer que cette nouvelle solution est plus efficace, nous avons même effectué des tests qui ont montré que l’hébergement local de Google Tracking et de Facebook Pixels fait baisser le score Google PageSpeed même si ces fichiers ne sont pas retardés.
Nos add-ons permettant d’héberger localement les fichiers Google Tracking et Facebook Pixels n’avaient donc plus lieu d’être. Oust!
Nouvelles exigences
Il est à noter que nous avons également modifié les exigences minimales de WordPress pour utiliser cette nouvelle version majeure de WP Rocket.
Il faudra désormais utiliser WordPress 5.3 ou + pour faire fonctionner WP Rocket correctement sur votre site.
Plus de 98% de nos utilisateurs utilisent déjà WordPress 5.3 ou +, mais si vous avez encore une version plus ancienne, n’oubliez pas de faire une mise à jour.
N’hésitez pas à contacter votre hébergeur si vous ne vous sentez pas capable de le faire vous-même.
En résumé
L’objectif de WP Rocket 3.9 ? Améliorer votre score PageSpeed et vos métriques Core Web Vitals !
Notre nouvelle version s’articule autour de deux améliorations principales qui sont le chargement différé des fichiers JS et la suppression des ressources CSS inutilisées (version bêta).
La première devrait améliorer le FID en satisfaisant à la recommandation « Réduire le temps d’exécution JavaScript » et booster votre score LCP en répondant aux recommandations « Réduisez les ressources JavaScript inutilisées” (ou « Supprimer les JS inutilisés ») et « Éliminer les ressources bloquant le rendu ».
La deuxième option répond à la recommandation “Réduisez les ressources inutilisées” (ou anciennement « Supprimez les ressources CSS inutilisées ») et devrait aussi avoir un effet positif sur les métriques LCP et FID.
Nous avons également supprimé deux options obsolètes de l’interface utilisateur : les add-ons Google Tracking et Facebook pixel, et mis à jour les exigences minimales de WordPress, pour une utilisation du plugin plus facile que jamais !
Si vous voulez vous plonger dans les détails des améliorations, voici notre changelog.
Mettez à jour la v3.9 et laissez votre avis dans la section commentaires ci-dessous !

