Table des matières
Mis à jour le
L’annonce officielle est sortie début août 2019 : la prise en charge en natif du lazy-load des images et des iframes va être automatiquement activée au niveau du navigateur, à partir de Chrome 76.
Cette nouvelle a suscité l’enthousiasme au sein de la communauté de la performance web, et pour cause : le lazy-loading est une technique très bénéfique qui peut améliorer l’expérience de vos utilisateurs et la performance globale de votre site.
Chez WP Rocket, nous avons commencé à implémenter notre système de LazyLoad depuis le début : c’est une fonctionnalité dont nous sommes très fiers et que nous continuons à améliorer mois après mois.
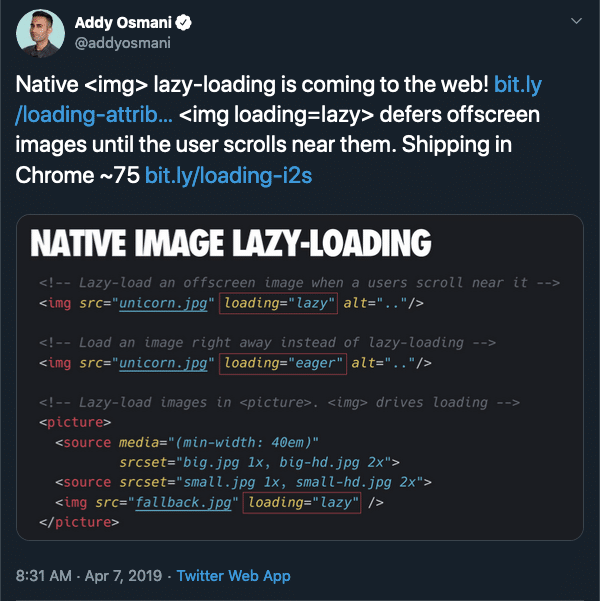
C’est pourquoi, depuis la toute première fois que ce sujet a été abordé par Addy Osmani, nous avons commencé à nous demander comment nous pouvions mettre en place la prise en charge du lazy-load natif dans WP Rocket :

Pour vous divulgâcher la fin de l’article, disons ceci d’emblée : nous avons finalement décidé de ne pas prendre en charge, par défaut, le lazy-load natif.
Pour comprendre les raisons de cette décision, continuez la lecture !
Commençons par le début : Qu’est-ce que le lazy-load ?
Si vous avez atterri sur cet article de blog sans connaissance préalable sur le sujet de cette discussion, pas de soucis, on vous couvre. ?
Le lazy-loading est la technique qui diffère le chargement des ressources non critiques (images, dans notre cas), en les laissant « hors écran » jusqu’à ce que vous en ayez réellement besoin.
Les images ou les iframes ne se chargent sur la page que lorsque les utilisateurs ont besoin de les afficher.
De cette façon, vos utilisateurs n’auront pas à attendre le chargement de tous les éléments de la page et, par conséquent, pourront commencer à profiter de la page web plus tôt.
Si vous utilisez le lazyload sur votre site, seules les images au-dessus du de la ligne de flottaison seront chargées ; le reste sera récupéré dès que l’utilisateur fera défiler la page.
Techniquement parlant, le lazyload fonctionne grâce à un JavaScript qui vérifie la fenêtre actuelle de vos visiteurs et ne charge que des images (presque) visibles pour eux.
Le lazyload n’entre en jeu que lorsque les visiteurs accèdent à vos images lorsqu’ils font défiler la page. Par exemple, s’ils n’atteignent jamais les images, ils n’ont pas besoin de les charger.
Cela permet d’économiser de la bande passante car l’utilisateur n’aura pas à télécharger toutes vos images ; en outre, l’utilisateur peut naviguer sur votre site beaucoup plus rapidement.
En résumé, le lazyload est une façon brillante d’optimiser à la fois les performances perçues et réelles. Pour en savoir plus sur son fonctionnement, consultez notre guide détaillé sur les avantages du lazy-loading.
Qu’est-ce que le lazy-load natif ?
Au départ, le lazy-loading ne pouvait fonctionner qu’à l’aide d’un plugin ou par le biais d’un développement.
C’est ce que fait le LazyLoad de WP Rocket !
Le lazy-load natif signifie que la technique décrite ci-dessus est prise en charge par le navigateur lui-même, et non plus par un plugin.
Au moment où nous écrivons ces lignes, le lazy-load natif est supporté par Chrome 76 et tous les navigateurs basés sur Chromium 76.
Voici comment ils la décrivent :
“Dans Chrome 76, vous pouvez utiliser l’attribut loading pour différer complètement le chargement des images et des iframes hors écran, accessibles par le défilement de la page :
<img src="image.png" loading="lazy" alt="…" width="200" height="200"><iframe src="https://example.com" loading="lazy"></iframe>
Voici les valeurs supportées pour l’attribut loading :
- auto : Comportement par défaut du lazy-load du navigateur, qui revient au même que de ne pas inclure l’attribut.
- lazy : Différer le chargement de la ressource jusqu’à ce qu’elle atteigne une distance calculée à partir de la ligne de flottaison.
- eager : Charger la ressource immédiatement, où qu’elle se trouve sur la page.“
Ce qu’il est très important de prendre en compte ici, c’est le fait que l’implémentation de Chrome établit un très grand seuil ici (jusqu’à 8000 px) : cela signifie que sur de nombreuses pages web, toutes ou la plupart des images seront téléchargées immédiatement et ne bénéficieront pas du lazy-load.
Pourquoi WP Rocket ne prend pas en charge, par défaut, le lazy-load natif ?
Les informations sur le seuil du lazy-load natif de Chrome ont été cruciales pour nous, et ont suscité les premiers doutes : devrions-nous vraiment mettre en œuvre une solution qui pourrait nuire à l’efficacité de notre propre LazyLoad ?
En fait, le LazyLoad de WP Rocket a un seuil bien plus petit (300 px), ce qui signifie que bien plus d’images seront LazyLoadées : cela le rend plus efficace pour réduire la quantité de données transférées au chargement initial de la page.
Nos tests en interne
En plus d’évaluer cette différence critique entre notre LazyLoad et le lazy-load natif de Chrome, nous voulions corroborer la théorie avec des données.
Nous avons donc fait quelques tests.
Comme GTmetrix utilise encore Chrome 75, qui ne supporte pas le lazy-load natif, nous avons fait nos tests via Uptrends, qui utlise Chrome 77.
Voici les résultats obtenus :
Page Test 1
Hauteur de page : 8747.910 px
Sans lazy-load :
- Poids de page : 709 KB
- Requêtes : 29
- Ressources : 953 KB
- Terminé : 8.39 s
Avec le lazy-load natif de Chrome :
- Poids de page : 264 KB
- Requêtes : 34
- Ressources : 525 KB
- Terminé : 5.45 s
(les chiffres augmentent au fur et à mesure que l’on fait défiler la page et que l’on charge toutes les images)
Avec le LazyLoad de WP Rocket :
- Poids de page : 96.2 KB to 102 KB
- Poids de page : 24
- Ressources : 351 KB
- Terminé : 4.35 s
(les chiffres augmentent au fur et à mesure que l’on fait défiler la page et que l’on charge toutes les images)
Page Test 2
Nous avons effectué trois tests dans chaque cas : sans lazy-loading, avec le lazy-load natif de Chrome et avec le LazyLoad de WP Rocket.
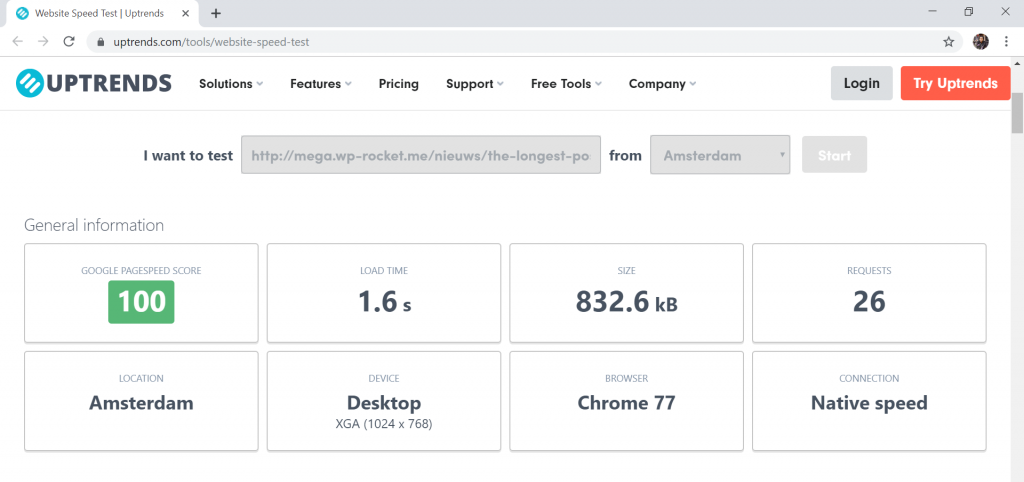
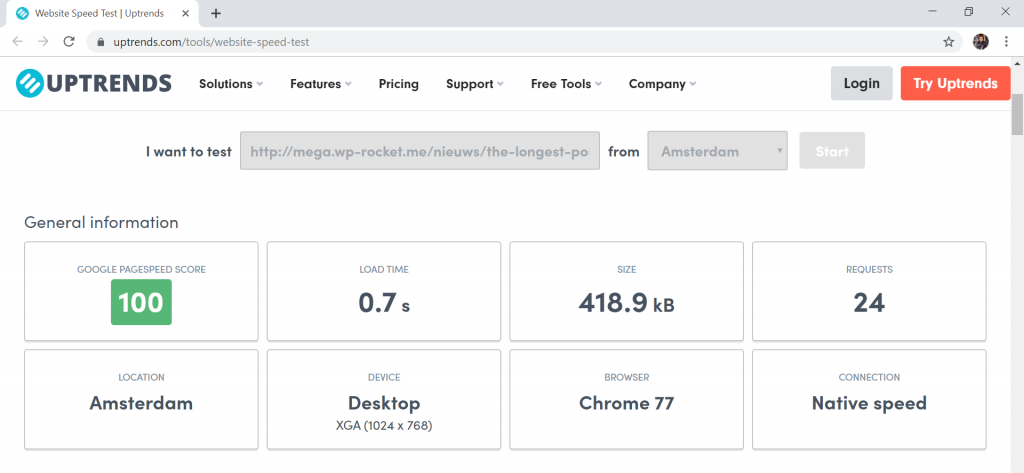
Voici quelques captures d’écran résumant certains des résultats obtenus avec Uptrends, qui utilise Chrome 77 :
Sans lazy-load :
- Poids de page : 832.6 KB
- Requêtes : 26
- Temps de chargement : 1.6 s

Avec le lazy-load natif de Chrome :
- Poids de page : 418.9 KB
- Requêtes : 24
- Temps de chargement : 0.7 s

Avec le LazyLoad de WP Rocket :
- Page size: 341.3 KB
- Requêtes : 14
- Temps de chargement : 0.4 s
Compte tenu de ces résultats et du fait que le temps de chargement et la taille des pages sont toujours meilleurs avec le LazyLoad de WP Rocket, nous avons décidé de ne pas activer la compatiblité automatique avec le lazy-load natif de Chrome.
Comment activer le lazy-load natif avec WP Rocket?
Même si nous n’incluons pas la compatibilité automatique avec les navigateurs Chrome utilisant le lazy-load natif, avec WP Rocket 3.4 vous aurez la possibilité de choisir la prise en charge du lazy-load natif de Chrome : vous pouvez l’activer via un plugin d’aide.
Avec ce plugin d’aide, vous pouvez vous assurer que :
- Toutes vos images auront le balisage HTML nécessaire pour profiter du lazy-load natif ;
- Les navigateurs Chrome compatibles utiliseront automatiquement le lazy-load natif ;
- Tous les autres utiliseront automatiquement LazyLoad de WP Rocket.
Vous pouvez soit continuer à profiter de la puissance de notre LazyLoad, soit décider d’opter pour le lazy-load natif de Chrome.
C’est à vous de décider ! Testez les deux solutions sur votre site et décidez de ce qui vous convient le mieux.
Pour récapituler
Le lazy-load natif est une technologie innovante qui permet aux navigateurs Chrome compatibles (à partir de Chrome 76) de gérer eux-mêmes le lazy-load, sans l’utilisation d’aucun plugin.
C’est sans aucun doute un avantage pour les performances web puisque tous les sites web visités à partir des versions Chrome compatibles bénéficieront automatiquement du lazy-loading.
D’autre part, WP Rocket comprend déjà un LazyLoad robuste qui a été implémentée et continuellement améliorée au fil des anneées.
Alors que notre première intention était de rendre WP Rocket automatiquement compatible avec le lazy-load natif de Chrome, nous avons finalement décidé de ne pas emprunter cette voie : après plusieurs tests, nous avons réalisé que notre LazyLoad est plus efficace que le lazy-load natif de Google.
Nos tests ont montré que WP Rocket LazyLoad pouvait garantir un meilleur temps de chargement de vos pages et la meilleure optimisation du format de page. Néanmoins, nous avons créé un plugin d’aide pour les clients qui préfèrent toujours activer la prise en charge du lazy-load natif de Chrome, au lieu de notre propre LazyLoad.
Avez-vous déjà essayé le lazy-load natif ? Quels résultats obtenez-vous ? N’hésitez pas à nous faire part de vos réflexions dans les commentaires ci-dessous !

