Table des matières
Mis à jour le
Vous avez parfaitement paramétré votre plugin de cache WP Rocket mais vous souhaitez aller encore plus loin dans vos optimisations ? Voici 5 manières d’identifier les causes de ralentissement d’un site disposant déjà d’un plugin de performance tel que WP Rocket. Si votre site est déjà rapide, ce sont aussi des moyens de booster encore plus sa vitesse !
5 façons d’identifier les causes d’un site lent, malgré WP Rocket
- Identifier une extension gourmande ou mal optimisée avec une analyse côté client
- Identifier les requêtes MySQL lentes et s’en débarrasser
- Choisir et optimiser judicieusement l’hébergement de votre site
- Quand et comment utiliser un CDN ?
- Optimiser correctement vos images pour le Web
1. Identifier une extension gourmande ou mal optimisée avec une analyse côté client
Pour identifier les sources de ralentissement dont votre site est victime, la première chose à faire est d’effectuer un scan de celui-ci avec l’un des principaux outil à votre disposition.
Bien sûr, pour un résultat plus précis, avant d’effectuer vos tests, désactivez votre plugin de cache.
Les outils
- Pingdom
- Dareboost
- WebPagetest
- GTmetrix
- Yslow (à installer sur votre navigateur)
Pour ces tests je vais utiliser Pingdom, simplement car c’est le plus rapide à exécuter pour obtenir des résultats suffisamment lisibles.

Pour identifier ce qui cause un temps de chargement lent, triez le « waterfall » Pingdom par ordre de « temps de chargement (load time) ».

Cas concrets
Exemple 1, les widgets externes
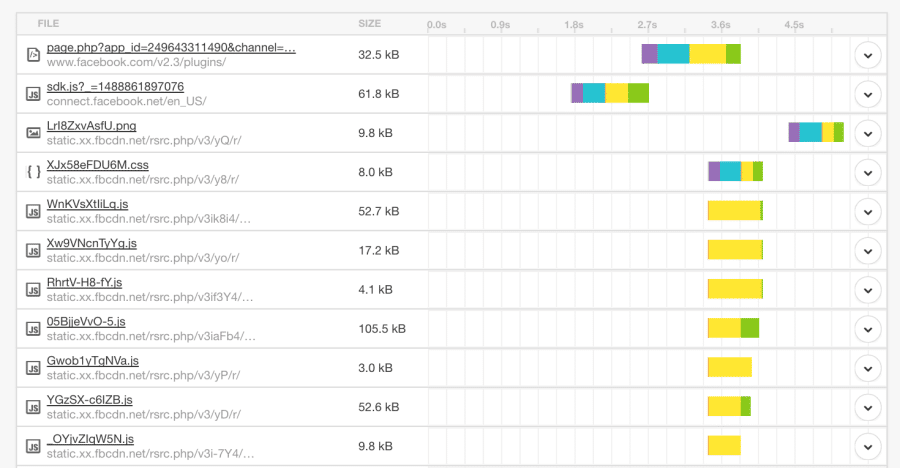
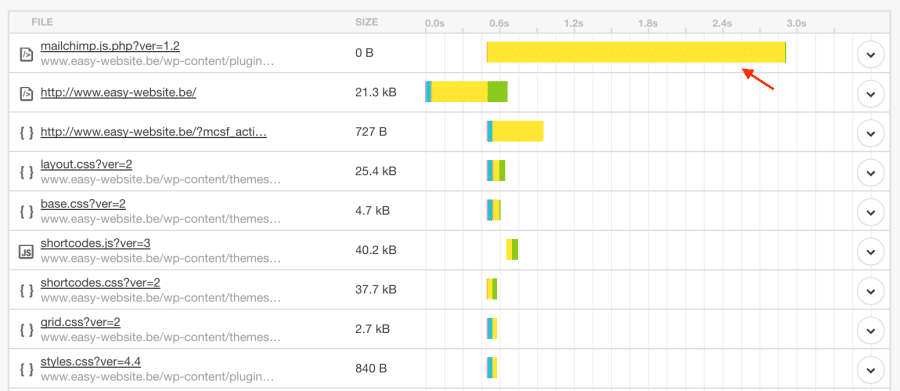
Le temps de chargement de mon premier cas concret était de 4.75 s.
En analysant le waterfall Pingdom, je constate immédiatement quelle est la source du problème. Lisez bien les lignes de ce tableau :

Alors, vous avez trouvé ?
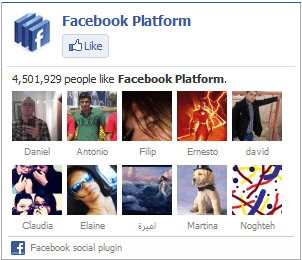
Bien sûr, vous l’avez compris, ce site Web affiche une ancienne « Facebook like box » intégrée via une iframe. C’est réellement un boulet pour la performance de ce site.

Dans un tel cas de figure, vous devez réfléchir à cette question : est-ce mieux pour mes visiteurs de voir un widget publicitaire pour ma page Facebook ou de pouvoir accéder à mon contenu 3 fois plus rapidement ?
Pourquoi ne pas remplacer ce widget par un lien visible dans l’entête de votre site ? Si votre thème intègre une police d’icônes telle que FontAwesome, il ne sera même pas nécessaire d’alourdir la page avec une image pour obtenir un visuel attractif.
En effectuant cette correction, le temps de chargement est passé à 0.95 s pour ce site.
Vous pourrez rencontrer ce type de problèmes avec de nombreux widgets faisant appel à des scripts externes, par exemple, les boutons de partage de Shareaholic, pour ne citer que lui.
Dans ce genre de situation, même un plugin de performance tel que WP Rocket ne pourra pas faire de miracle en supprimant tous les ralentissements. Une optimisation en amont reste donc utile pour un maximum de performances.
Exemple 2, les plugins mal codés
Le temps de chargement de mon second cas concret était de 2.88 s.
En analysant le waterfall Pingdom, je constate qu’un script prend énormément de temps à se charger.

Instantanément, j’arrive à identifier quel plugin intègre du JavaScript via un script mal optimisé en lisant simplement son adresse URL : /wp-content/plugins/{Nom du plugin}/js/…
Après quelques recherches sur Google, j’ai compris qu’il s’agissait d’un problème connu. Cela a été résolu en faisant une mise à jour de l’extension, mais j’aurais pu aussi supprimer le plugin et le remplacer par un autre. Il existe souvent plusieurs extensions différentes pour répondre au même besoin.
En effectuant ces corrections, le temps de chargement est passé à 0.59 s pour ce site.
Globalement, n’hésitez pas à régulièrement vérifier la liste des plugins activés sur votre WordPress pour désactiver tous ceux qui ne sont pas vraiment utiles au fonctionnement de votre site.
2. Identifier les requêtes MySQL lentes et s’en débarrasser
Les outils
Plusieurs plugins vous permettent d’obtenir des informations sur votre consommation de ressources :
- Query Monitor
- Debug Objects
- P3 Profiler (semble abandonné par son auteur)
Cas de requêtes MySQL lentes
Avant la mise en production d’un site assez complexe, il peut être utile de générer un diagnostique afin de vérifier que nous n’avons pas invité un plugin un peu trop gourmand à déjeuner chez nous.
Je travaille en ce moment sur un site utilisant conjointement WooCommerce et WPML. Il était donc important de vérifier qu’il n’y avait pas d’intrus là-dedans avant d’activer WP Rocket.
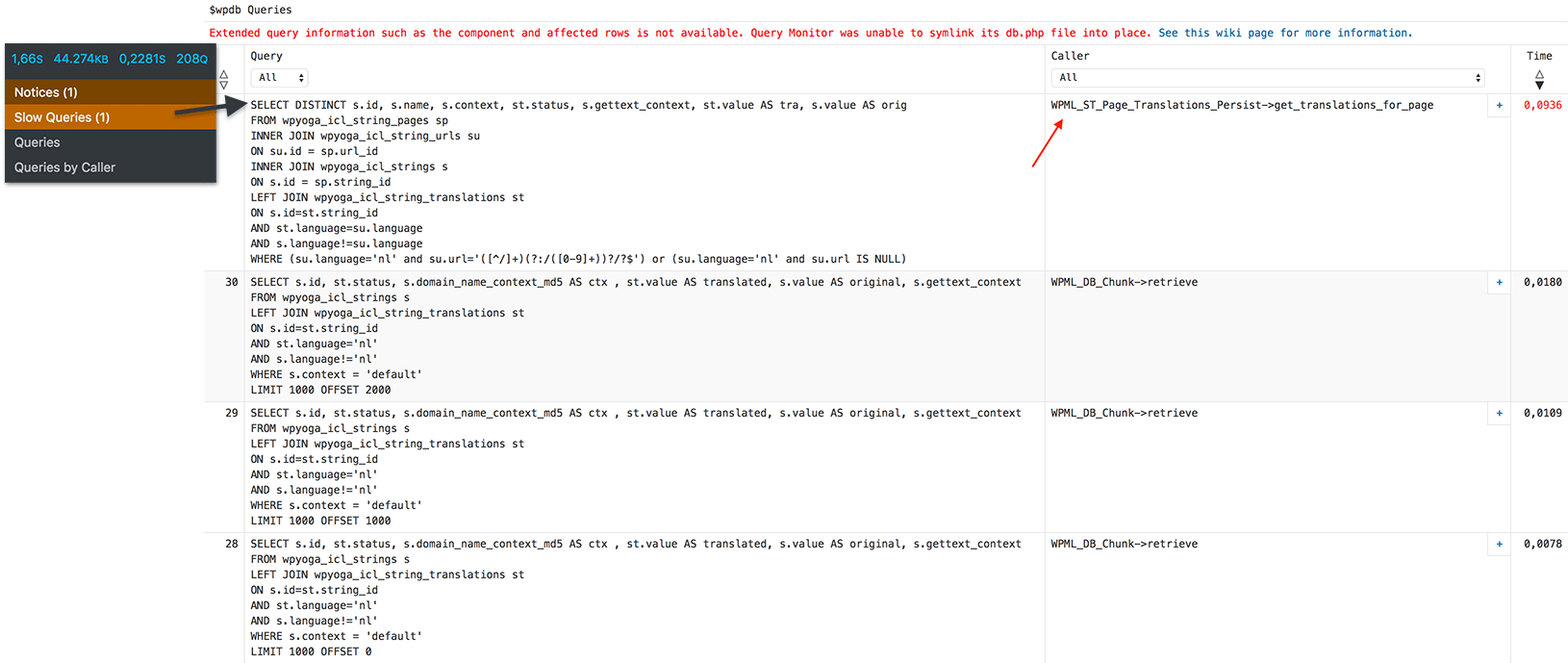
J’ai donc effectué un diagnostique avec Query Monitor qui a détecté quelques requêtes lentes :
Mon pressentiment était bon. Il semble que j’ai oublié d’effectuer quelques optimisations du côté de WPML.
Encore une fois, mon ami Google m’a aidé à comprendre que je devais désactiver quelques options de WPML telles que l’auto-enregistrement des chaînes de traduction. J’ai pu optimiser correctement WPML pour que toutes les requêtes soient effectuées rapidement.
Ces optimisations en amont rendront les efforts de votre plugin de cache encore plus performants !
Mémoire allouée à WordPress
Seul, WordPress reste un CMS relativement léger, mais il peut rapidement devenir une usine à gaz lorsqu’on installe certains plugins.
Par défaut, WordPress alloue 40M de mémoire RAM par processus.
Si votre site commence à accumuler quelques plugins avancés, il serait peut-être temps de lui donner un peu plus d’espace. Pour cela, ajoutez cette ligne dans votre fichier wp-config.php :
define( 'WP_MEMORY_LIMIT', '128M' );Votre WordPress pourra enfin respirer.
Bien sûr, pour des performances optimales, il est important d’avoir un bon hébergement correctement configuré.
Si vous avez un serveur de compétition et que vous avez un site réellement costaud, vous pourriez, en dernier recours, tester de lever toutes les limites avec quelque chose comme ceci :
define( 'WP_MEMORY_LIMIT', '512M' );define( 'WP_MAX_MEMORY_LIMIT', '1024M' );3. Choisir et optimiser judicieusement l’hébergement de votre site web
Conjointement à une bonne optimisation de WordPress, le choix de l’hébergement est également primordial. Si vous optez pour un hébergement partagé premier prix chez un hébergeur bon marché, vous risquez de vous retrouver sur un espace dont la mémoire RAM et le CPU sont saturés en permanence.
Veillez donc à choisir un hébergement web de qualité correctement optimisé.
Soyez à jour pour vos technologies d’hébergement
Par exemple, au travers de l’offre d’hébergement de ma société Easy Hoster, les sites sont hébergés sur stockage SSD et optimisés grace à LiteSpeed. Si votre hébergeur ne propose pas cette technologie de serveurs, je vous conseille de vous assurer auprès de lui que vous bénéficiez au moins de technologies récentes.
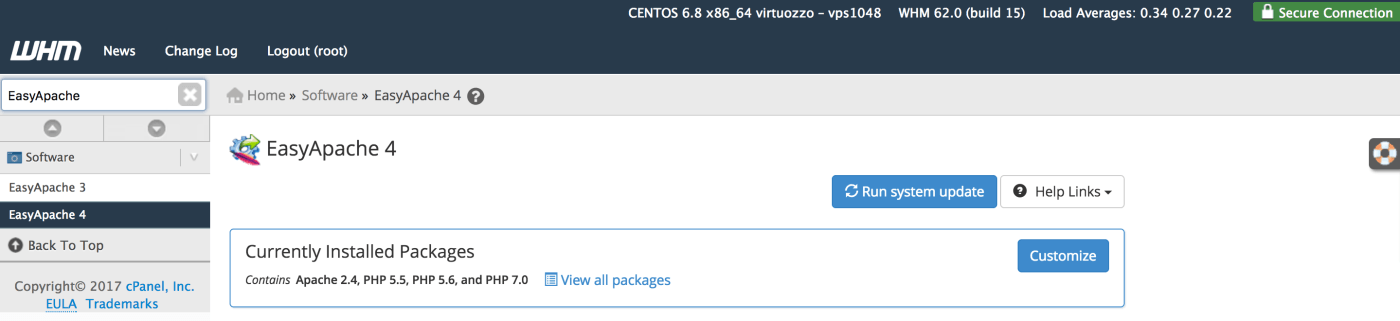
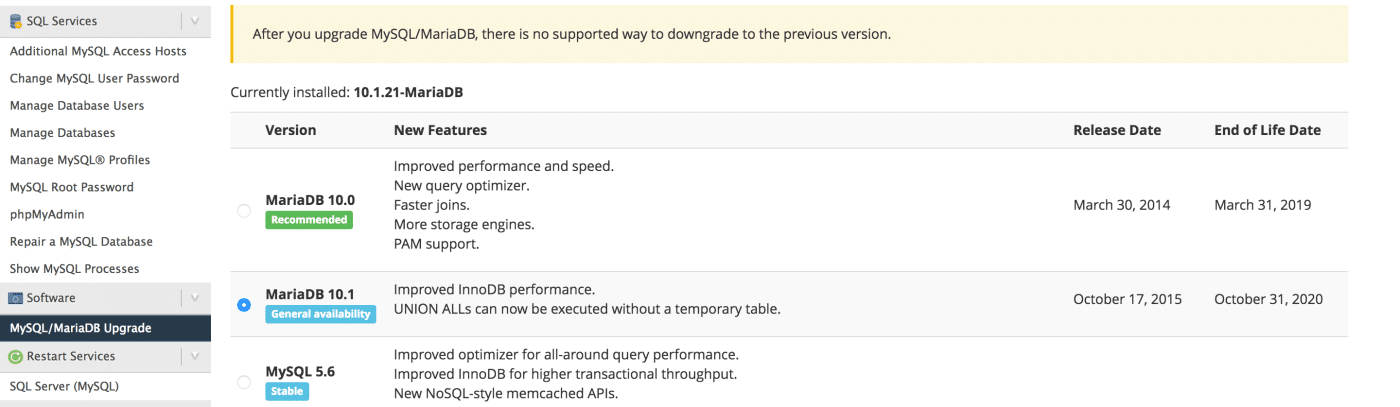
Par exemple, pour d’autres serveurs, je fonctionne avec Apache 2.4 couplé à PHP 5.6 / PHP 7, MariaDB 10.1 pour la base de données, le tout boosté avec OPcache et PHP-FPM.
D’après nos tests, la technologie PHP suEXEC donne des résultats assez médiocres.
Une bonne configuration à jour du côté des technologies d’hébergement peut s’avérer 10 fois plus performante que de continuer à traîner une vieille boite de conserve. Grâce à cette optimisation, votre serveur sera moins sollicité ce qui aura le même effet que d’augmenter votre plan d’hébergement, croyez-moi !
Si vous avez la chance de gérer un serveur avec cPanel avec l’accès root pour WHM, vous pouvez sélectionner la configuration que je vous propose d’un simple clic !
Tout cela se passe dans : WHM → Software → EasyApache 4.

Et pour la base de données : WHM→ Software → MySQL/MariaDB Upgrade.

En cas de doute, contactez votre hébergeur. Toutes les bonnes sociétés d’hébergement web se feront un plaisir de vous aider à configurer tout ça. C’est leur métier après tout. 😉
Optimisez aussi votre hébergement
Dans la communauté WordPress, nous insistons beaucoup sur l’importance d’avoir un site bien optimisé. Cependant, il ne faut pas oublier également qu’optimiser son hébergement est tout aussi important.
La limite de mémoire s’applique aussi à PHP
Nous avons vu dans le chapitre précédent qu’il était possible d’allouer plus de mémoire à WordPress en modifiant son fichier wp-config.php.
Pour que cela soit utile, veillez à allouer suffisamment de mémoire à PHP lui-même.
Il existe plusieurs moyens de modifier la valeur de « memory_limit » pour PHP. Par exemple :
- dans votre fichier .htaccess → ajouter « php_value memory_limit 512M »
- ou dans votre fichier php.ini → modifier la valeur de la ligne « memory_limit »
Pour les heureux détenteur de WHM/cPanel :
- dans WHM → Service Configuration → PHP Configuration Editor → Advanced Mode → Memory Limit
- ou dans WHM avec MultiPHP INI Editor → Editor Mode
- ou dans cPanel si MultiPHP est actif → MultiPHP INI Editor → Editor Mode
Si tout cela vous donne déjà mal de crâne, contactez votre société d’hébergement, c’est mieux. D’ailleurs, s’ils ne sont pas réactifs pour ce genre de demandes, il est peut-être temps de changer d’hébergeur ! 😉
Sans oublier d’activer correctement la compression Gzip
Beaucoup de gens pensent avoir activé Gzip au niveau de leur serveur, mais je ne suis pas sûr que cocher une case dans leur panel soit suffisant.
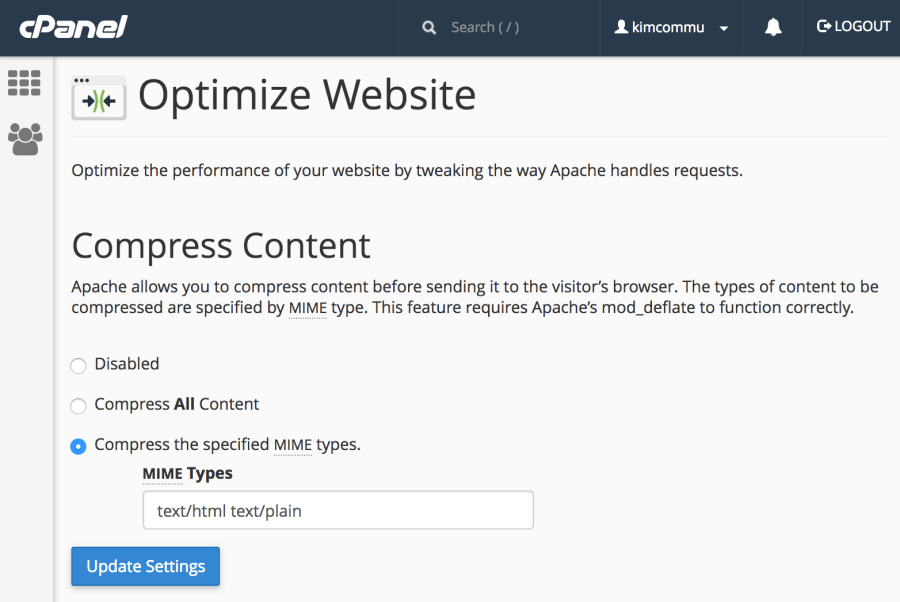
Voici ce que voient les utilisateurs de cPanel :

Nous savons qu’il est déconseillé de cocher la case « Compresser tout le contenu ». Les images, par exemple, doivent être optimisées autrement qu’avec Gzip. Nous allons voir cela dans le cinquième chapitre.
Alors, on compresse seulement les fichiers contenant du texte ? Oui ! Par contre, je pense qu’il faut être un peu plus complet que simplement « text/html text/plain ». Donnez moi votre avis en commentaires si vous êtes un expert en hébergement web 😉
Personnellement, voici ce que j’enregistre dans mon panel d’hébergement :
text/html text/plain text/xml text/css text/javascript application/javascript application/xhtml+xml application/xml application/rss+xml application/atom_xml application/x-javascript application/x-httpd-php application/x-httpd-fastphp application/x-httpd-eruby image/svg+xml
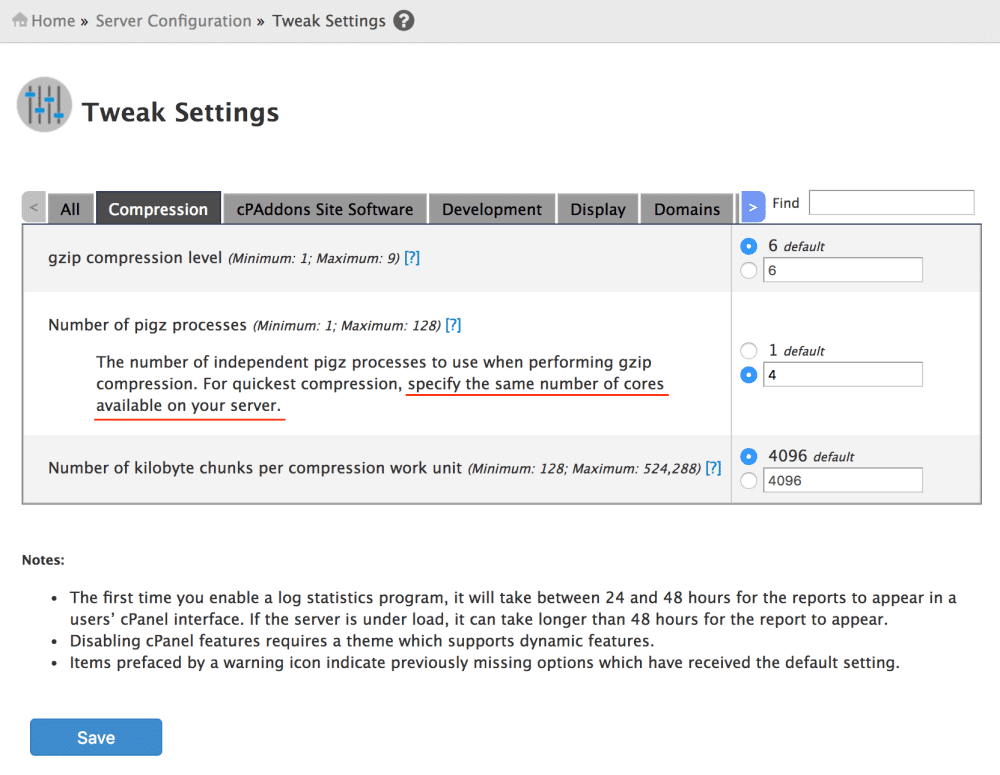
Ensuite, dans votre WHM, pensez à augmenter le nombre de processus de « pigz » autant de fois que votre serveur a de CPUs. Beaucoup de gens ne le font pas. 😉

L’optimisation de serveurs d’hébergement pourrait faire l’objet de nombreux articles complets. Je n’ai pas de Master en Ingénierie des Réseaux, tous vos retours d’expérience sont les bienvenus dans la discussion ci-dessous ! 🙂
4. Quand et comment utiliser un CDN ?
Un CDN, c’est quoi ?
Un CDN est un réseau (de serveurs) qui sert à livrer plus rapidement des contenus à travers le monde : Content Delivery Network.
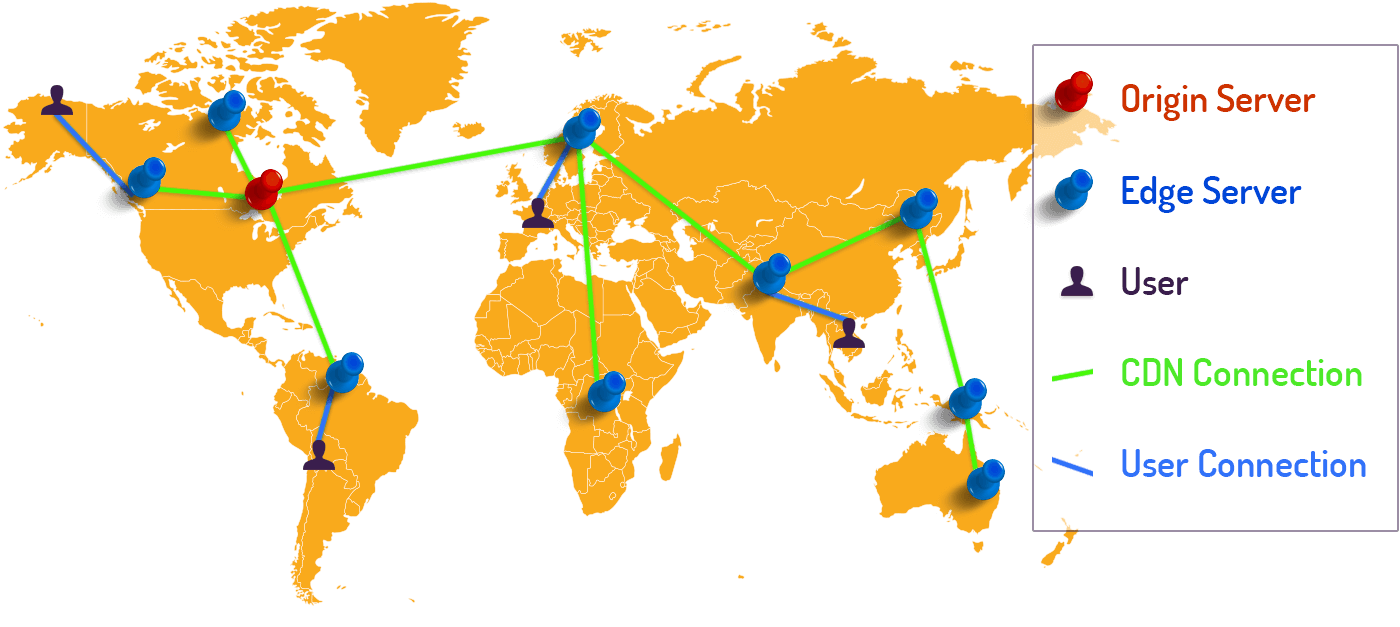
Cette image illustre bien ce fonctionnement :
- à gauche : le serveur d’origine (en rouge)
- répartis de l’extrême gauche à l’extrême droite : des internautes de tous continents (bonhommes)
- entre les deux : des serveurs faisant office de relais (en bleu)
Bien sûr, vous l’aurez compris, puisqu’on diminue la distance entre l’internaute et le serveur d’origine grâce au CDN, le contenu arrive plus rapidement. Exactement comme si le chemin à parcourir était moins long.

Quand utiliser un CDN ?
Certains vous diront qu’il ne faut utiliser un CDN que dans le cas où votre audience est internationale, c’est-à-dire, si les internautes se connectent à votre site depuis les quatre coins du monde.
Si votre serveur Web est à Paris mais que votre trafic est aussi bien Français, Américains qu’Asiatiques, les données devront emprunter de longs chemins intercontinentaux. Le CDN est composé de plusieurs datacenters délocalisés qui sont proches des utilisateurs, ce qui résultera en un téléchargement plus rapide.
D’autres avis plaident cependant en faveur du CDN pour d’autres raisons :
- alléger la charge de votre serveur
- protéger votre serveur des attaques DDoS
- permettre le téléchargement parallélisé de fichiers
- avoir accès à des serveurs haute performance pour un coût raisonnable
- obtenir des statistiques supplémentaires sur votre trafic (proposé par beaucoup d’offres CDN)
- …
La décision vous revient. 😉
Comment utiliser un CDN, lequel choisir ?
Jetpack Photon
Puisque nous discutons de WordPress, nous ne pouvons pas manquer de citer ce service offert gratuitement par Automattic, la société de Matthew Mullenweg, co-créateur de WordPress.
Jetpack Photon se décrit comme un service d’accélération de chargement des images. Leurs promesses : moins de charge sur votre hébergement et des images plus rapides pour vos lecteurs.
Je teste Photon depuis plusieurs mois sur certains de mes sites, y compris mon blog Mister WordPress et je ne vois pas de raison de le désactiver.
Je n’ai aucun problème avec mon référencement sur Google Images. Mes photos et illustrations sont automatiquement redimensionnées en fonction de leur utilisation dans mon site et en fonction du périphérique de l’utilisateur (par exemple pour les écrans retina). Et j’apprécie savoir que j’allège gratuitement la charge de mon serveur !
Donnez-moi votre avis en commentaires.
Cloudflare
Ce service est célèbre et pour cause, on se demande ce qui lui manque encore comme fonctionnalité. CloudFlare sert de « reverse proxy » (pour masquer l’IP du serveur original, la protection DDoS…). Il propose bon nombre d’optimisations de pages telles que la minification de fichiers (concurrentes même de WP Rocket). Il détecte certaines intrusions. Il offre un certificat SSL gratuit et automatique (comme Let’s Encrypt). Et bien sûr, il sert de CDN.
Le problème lorsqu’on offre beaucoup de services sans contrepartie financière suffisante, c’est qu’il n’est pas toujours aisé de maintenir un service de haute qualité 365 jours/an.
Personnellement, j’ai utilisé CloudFlare pendant presque 2 ans. Durant cette période, à au moins 5 reprises, j’ai expérimenté d’importantes perturbations d’accès à mes sites Web qui ont duré entre plusieurs heures à plusieurs jours. C’est un comble lorsqu’on est censé être un champion en matière de délivrabilité, non ?
Depuis que j’ai désactivé CloudFlare. Si mes sites devenaient instables, je saurais que seul mon hébergeur en est responsable et nous pourrions travailler ensemble pour solutionner le problème. Lorsque CloudFlare était entre nous, il était toujours difficile de savoir qui était en cause et pourquoi.
Bien sûr, mon expérience est un peu ancienne. Le célèbre CDN gratuit a peut-être résolu ces quelques problèmes de stabilité.
N’hésitez pas à tester celui-ci sur le long terme et si vous subissez des problèmes, cela ne vous coûtera rien de le désactiver à ce moment-là.
MaxCDN
Si vous souhaitez un CDN alternatif à CloudFlare tout en conservant un tarif accessible, vous pourriez jeter un œil à l’offre de MaxCDN. Celui-ci semble la référence en matière de CDN payant.
D’ailleurs, les problèmes que j’ai expérimenté avec Cloudflare ne sont pas possibles avec MaxCDN. En effet, il s’agit d’un CDN et rien d’autre. Ce service se contente de faire une copie de vos fichiers pour vous aider à les délivrer plus rapidement. Il ne peut pas réellement interrompre l’accès à votre serveur puisqu’il va simplement remplacer l’URL de vos ressources (images, .js, etc.) et les charger depuis le serveur le plus proche de l’internaute.
À l’inverse, Cloudflare, lui, se met entre votre serveur et le visiteur puisqu’il propose toute une panoplie de services complémentaires au CDN, tel que la protection contre les attaques DDoS.
5. Optimiser correctement vos images pour le Web
Il s’agit de ma dernière recommandation, mais c’est probablement la plus importante.
Si vous avez un site optimisé parfaitement, mais que vous n’optimisez pas vos images, il sera aussi lent qu’une tortue. Il n’est pas rare de visiter des sites qui chargent des images supérieures à 1,50 Mo. C’est plus que la taille d’une disquette 3.5 !
Pour optimiser une image correctement, il faut :
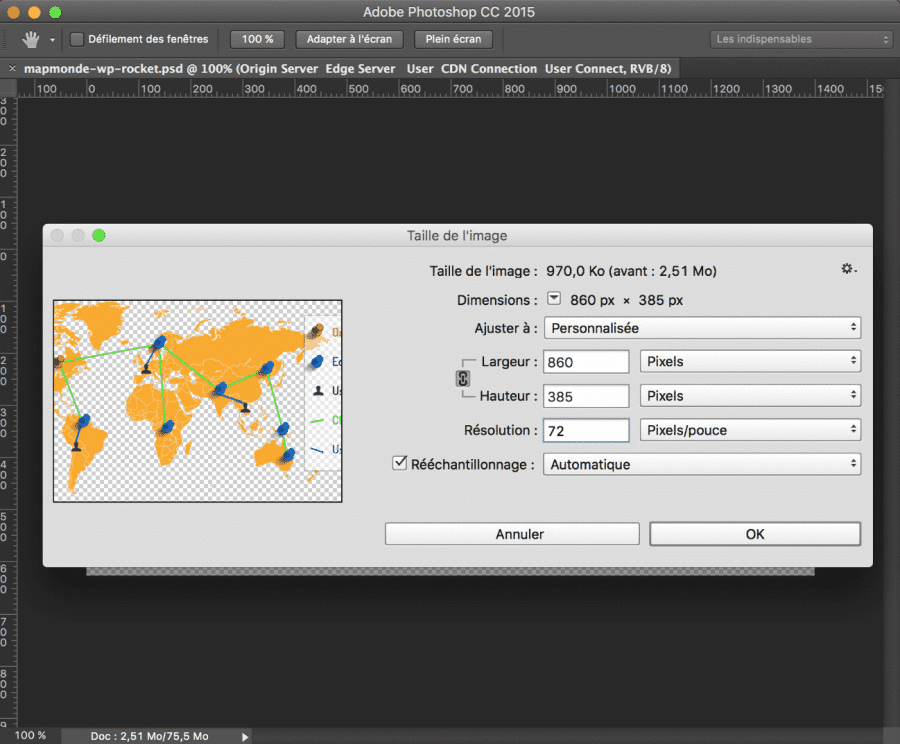
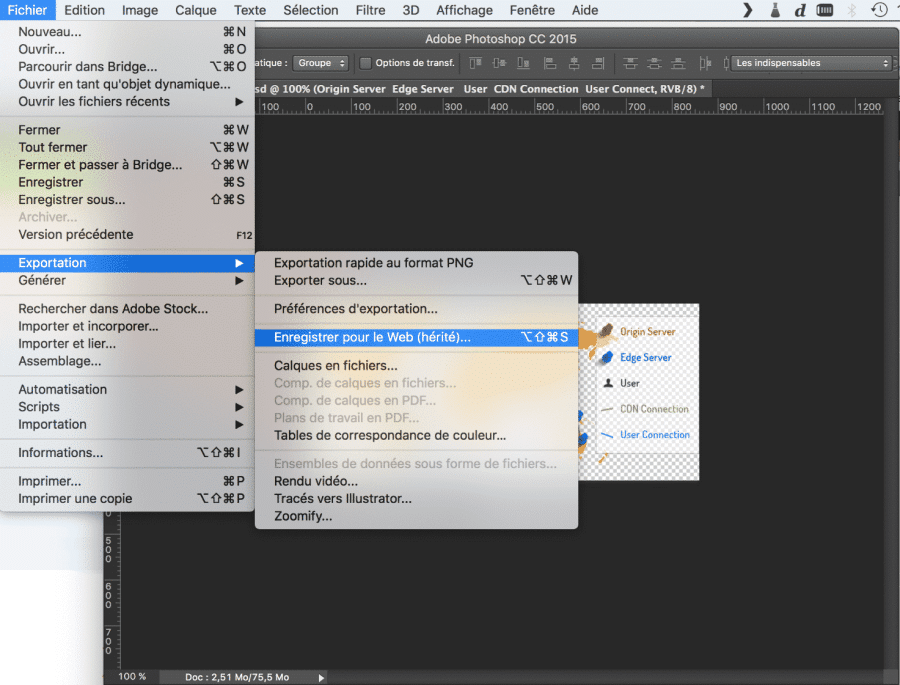
Dimensionner l’image et choisir la bonne résolution.

Enregistrer l’image pour le Web.

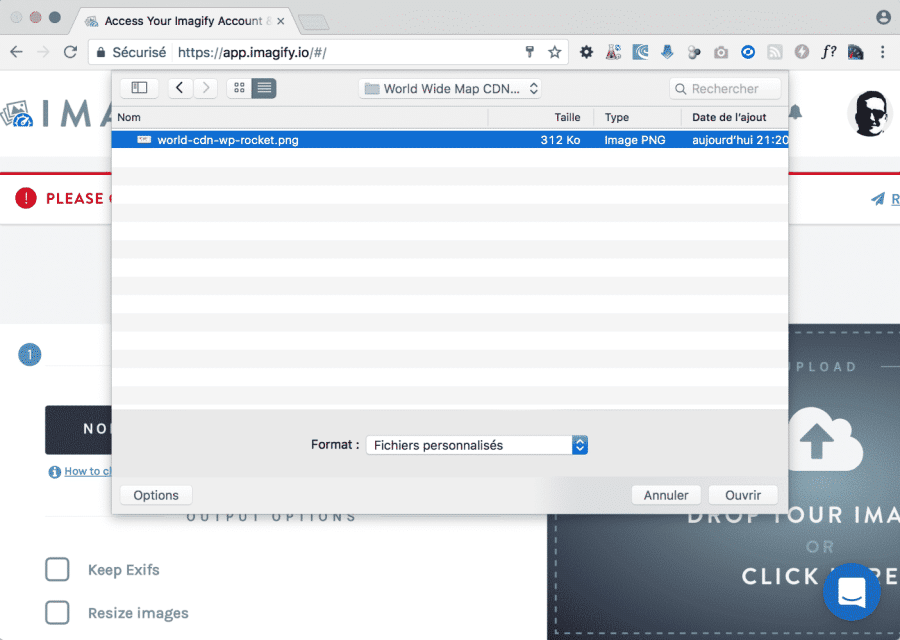
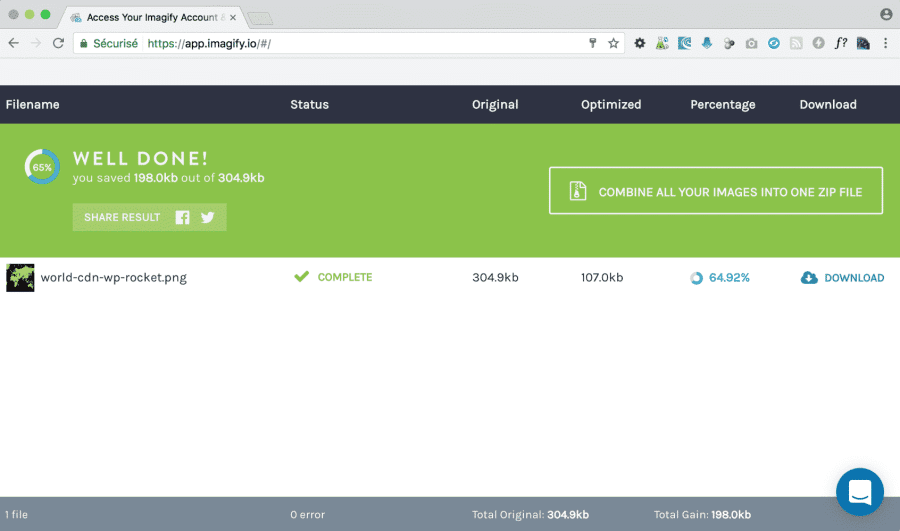
Compresser l’image sans perte de qualité, par exemple en utilisant l’outil en ligne d’Imagify. La création d’un compte gratuit prend moins d’une minute.

En fonction du niveau de compression souhaité, vos images peuvent être 10 fois moins lourdes.

Si ces quelques étapes vous semblent fastidieuses ou trop complexes, rassurez-vous, Imagify a pensé à tout. Il vous suffit d’exécuter leur plugin téléchargeable gratuitement sur WordPress.org.
Si vous disposez déjà d’un site avec beaucoup d’images que vous avez oublié d’optimiser au préalable, vous pourrez compresser tous ces fichiers en quelques minutes avec ce plugin.
Elle n’est pas belle la vie ?
Votre site WordPress aussi rapide que l’éclair !
On résume ?
Pour accélérer votre site, en plus d’installer WP Rocket, n’oubliez pas…
- Toujours garder un oeil sur les extensions
- Faire attention aux scripts gourmands
- Bien choisir son hébergement
- Optimiser son hébergement
- Utiliser un CDN (correctement)
- Optimiser ses images
Lorsqu’on commence à goûter à des optimisations qui réduisent réellement le temps de chargement de son site Internet, on devient vite accro.
En tant qu’utilisateur de WP Rocket, j’en suis bien conscient. Après avoir installé et configuré correctement ce plugin de cache, on voudrait pouvoir en faire encore plus !
C’est la raison pour laquelle je voulais vous proposer ces quelques idées. Malgré tout cela, je crains qu’il existe encore d’autres choses à faire. Je vous invite donc à utiliser l’espace « commentaires » pour nous partager vos trucs et astuces pour booster encore plus la vitesse de chargement de vos sites WordPress !
Cela serait sympa si cet échange nous permettait d’atteindre encore plus rapidement les étoiles.
Pour ceux qui veulent en savoir plus sur l’optimisation du temps de chargement, j’écris régulièrement des articles à ce sujet sur mon blog Mister WP. D’ailleurs, n’hésitez pas à me suivre sur Twitter.
On continue la discussion ci-dessous ? 😉