Table des matières
Mis à jour le
Certains tournants révèlent le chemin parcouru, et le 10ème anniversaire de WP Rocket en fait partie. C’est bien réel : notre plugin a déjà 10 ans ! Un anniversaire unique, et pour l’occasion, nous souhaitions célébrer ce que nous avons accompli au cours de ces longues (et si rapides) dernières années. Comment la performance web a-t-elle évolué depuis 2013 ?
Et comment WP Rocket a-t-il affronté des défis majeurs au fil du temps, pour rendre les sites web toujours plus rapides, tout en restant un plugin simple et accessible pour tous ?
Continuez votre lecture, pour obtenir des réponses à toutes ces questions, et en apprendre davantage sur notre entreprise et son histoire.
Comment WP Rocket a évolué avec les besoins en performance web
La performance web et WP Rocket ont évolué de concert au cours des 10 dernières années. Les temps ont changé, et nous nous sommes adaptés en conséquence. Prêts à passer en revue les événements les plus marquants ?
Les débuts
Quand on a lancé WP Rocket en 2013, l’objectif principal était courageux et ambitieux : on voulait proposer un plugin de cache différent. Certains plugins de cache étaient déjà présents sur le marché. Cela dit, nous n’étions pas inquiets à l’idée que WP Rocket ne soit pas le premier. On souhaitait établir un nouveau standard pour l’optimisation des performances web, et non uniquement créer une simple copie d’un plugin déjà existant.
Cette approche nous a permis d’introduire certaines fonctionnalités sur le marché pour la première fois – des options d’apparence ordinaires aujourd’hui, et pourtant : il y a 10 ans, c’était loin d’être évident.
En tout premier lieu, nous avons décidé d’appliquer le cache automatiquement, dès l’activation du plugin. Permettre aux clients de désactiver l’option n’a jamais été d’actualité. Pour une raison évidente : autant simplement désinstaller le plugin dans ce cas là.
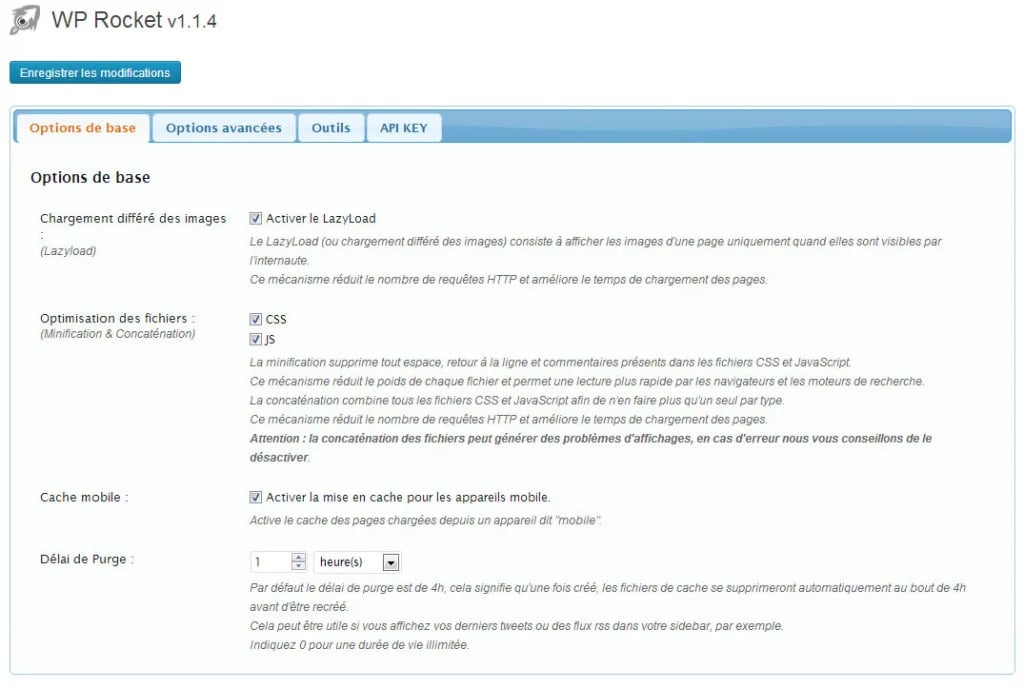
Voici la capture d’écran d’une ancienne interface de WP Rocket – l’une des toutes premières versions :

Nous avons aussi appliqué par défaut 80 % des bonnes pratiques de performance web, et adopté l’approche « des décisions, pas des options », pour rendre le plugin plus simple pour tous – y compris les débutants. Au lieu de proposer de multiples options avancées, nous avons déterminé les meilleures fonctionnalités pour améliorer les performances web.
Par exemple, WP Rocket a toujours activé automatiquement les fonctions de mise en cache des pages et du navigateur, le cache mobile, la compression GZIP et le préchargement du cache.
Il va sans dire que le préchargement du cache a été inclus depuis la toute première version. Proposer un plugin de cache, et s’attendre à ce que les visiteurs effectuent la mise en cache, n’avait aucun sens pour nous.
La compatibilité a également été un aspect décisif depuis la première version. En effet, la compatibilité va de pair avec la simplicité – l’un de nos trois piliers, avec le support et la stabilité.
C’est pourquoi la première version de WP Rocket était déjà compatible avec les sites multilingues et e-commerce. Notre plugin offrait la possibilité d’exclure automatiquement le panier du cache, et de vider le cache par langue ou pour toutes les langues directement.
Toujours au sujet de la compatibilité, nous avons proposé une expérience optimale avec un maximum de services d’hébergement, et ce depuis le premier jour. L’hébergement est la clé de l’optimisation des performances web, et nous nous sommes assurés que notre plugin fonctionnait parfaitement avec la plupart d’entre eux.
Au bout de dix ans, ce n’est pas un hasard si WP Rocket est le seul plugin de cache reconnu et compatible avec 99 % des hébergeurs, tels que Kinsta et WP Engine.
Depuis le début, tout ce que nous avons fait avait pour unique objectif : faire de WP Rocket le plugin de cache le plus simple du marché.
Il est important de souligner que PageSpeed Insights n’était pas un outil de performance web majeur en 2013. À cette époque, les utilisateurs avaient recours à divers outils pour surveiller leurs performances web, et se concentraient sur l’amélioration de leur temps de chargement.
C’est pourquoi le temps de chargement a également été notre priorité les premières années.
L’essor de PageSpeed Insights et des appareils mobiles
Les années suivantes, le score de performance de PageSpeed Insights a commencé à gagner en pertinence. L’indicateur de performance est devenu un élément que les utilisateurs souhaitaient optimiser. Même si nous avons toujours prôné le temps de chargement comme le moyen de mesurer la vitesse réelle d’un site web, nous avons admis qu’il fallait aussi prendre cette donnée en considération pour nos clients.
En parallèle, les appareils mobiles ont commencé à gagner en popularité, et rapidement l’optimisation mobile n’a plus été en option. Cela dit, rendre un site web plus rapide depuis un appareil mobile, ce n’est pas exactement comme un ordinateur de bureau – et on a dû mettre en place les fonctionnalités les plus pertinentes pour que l’optimisation des performances web devienne efficace sur tous types d’appareils.
Raison pour laquelle, entre 2017 et 2020, nous avons sorti des versions majeures qui se sont attaquées à des optimisations de performance web essentielles pour les fichiers JS et CSS, et qui ont amélioré le score PageSpeed Insights pour les ordinateurs de bureau et mobiles.
En 2017 par exemple, avec WP Rocket 2.7 on a sorti les fonctionnalités Critical Path CSS et Chargement différé du JS pour la toute première fois.
En 2020, on a ensuite introduit l’option Reporter l’exécution du JavaScript avec la sortie de WP Rocket 3.7.
Bien que ces fonctionnalités aient connu de nombreuses améliorations depuis, elles restent les options les plus puissantes pour améliorer la vitesse de votre site web et optimiser les indicateurs clés – ce qui nous amène au prochain chapitre sur l’évolution des performances.
Introduction des Core Web Vitals
En 2021, Google a annoncé la mise en place de nouveaux critères de référencement, s’appuyant sur les Core Web Vitals comme indicateurs de l’expérience utilisateur sur la page.
L’introduction de ces indicateurs, essentiels pour la vitesse et le SEO, nous a amenés à nous concentrer sur les fonctionnalités et améliorations à même de les optimiser.
Tout en gardant cet objectif en tête, nous avons sorti WP Rocket 3.9, la version majeure qui a introduit la suppression des ressources CSS non utilisées – une option qui a changé la donne pour optimiser les fichiers CSS et leur audit de performance sur PageSpeed Insights.
À l’époque, la fonctionnalité était en version bêta, mais on avait déjà conscience des améliorations à apporter en termes de simplicité et facilité d’utilisation.
C’est pourquoi en 2022, on a sorti WP Rocket 3.11 avec la toute nouvelle fonctionnalité, remaniée sous trois angles d’approche : disponibilité, performance et compatibilité. Pour rendre la fonction toujours plus simple et efficace.
Cela dit, il n’y a pas que les Core Web Vitals qui ont défié l’optimisation des performances web ces dernières années.
De nos jours, les pages et requêtes de ressources sont plus lourdes, et doivent être optimisées en conséquence.
Cela exige des efforts ainsi qu’une réelle expertise, hormis si vous utilisez à l’origine un outil aussi simple et puissant que le nôtre.
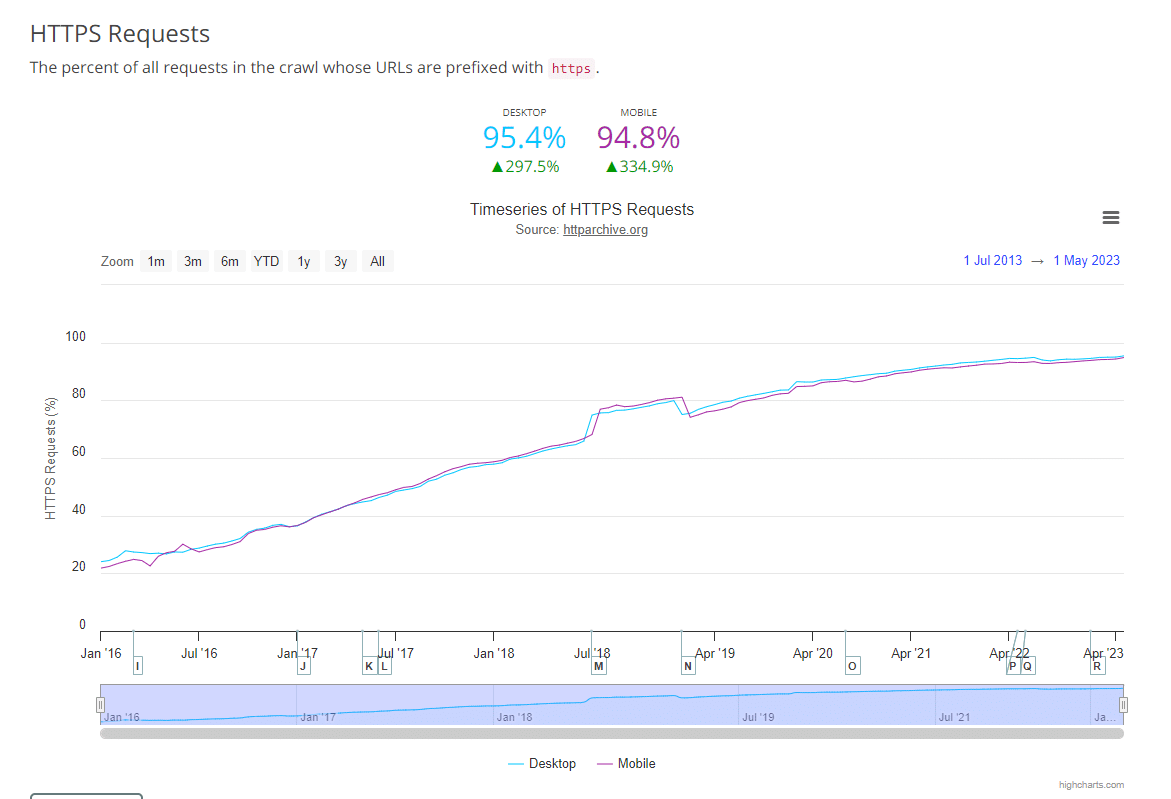
Jetez un coup d’œil aux images suivantes, et vous constaterez que le volume des pages web a augmenté de 300 % pour les appareils mobiles au cours des 10 dernières années :

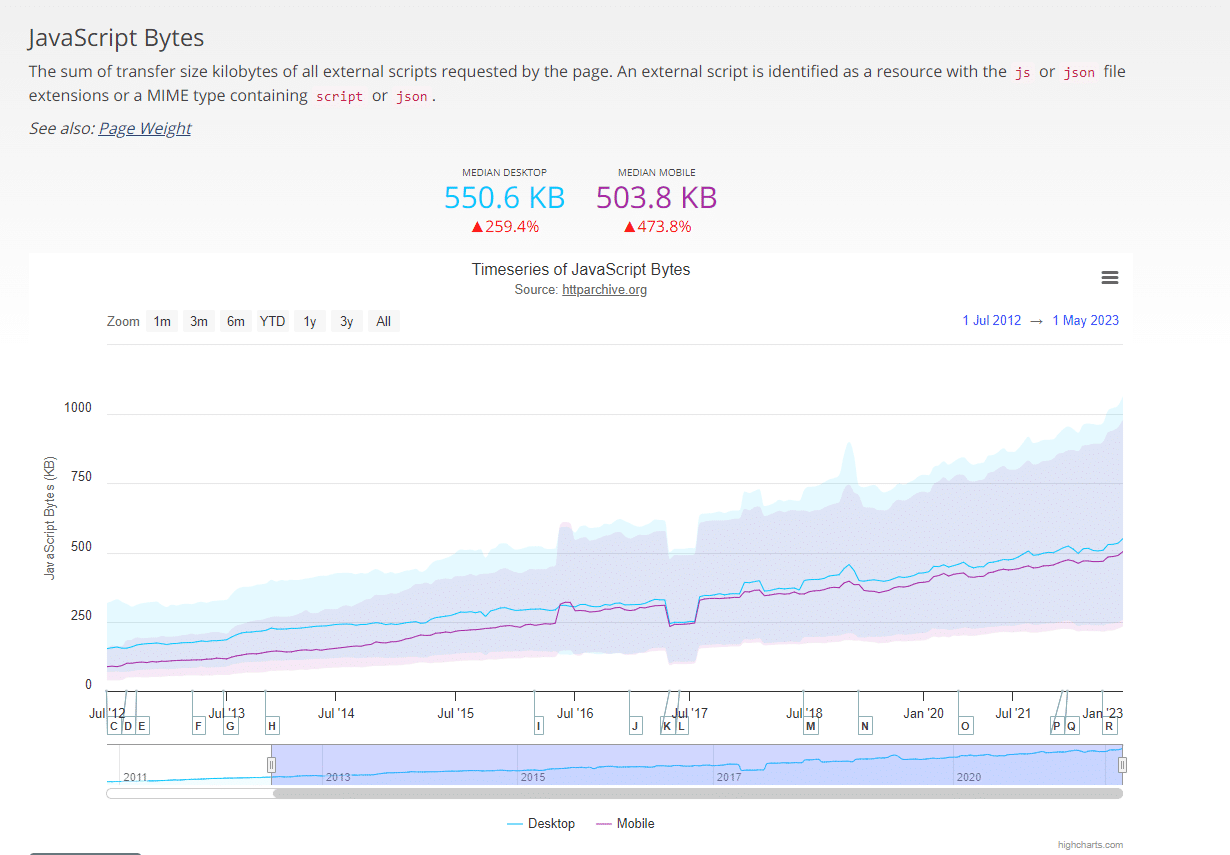
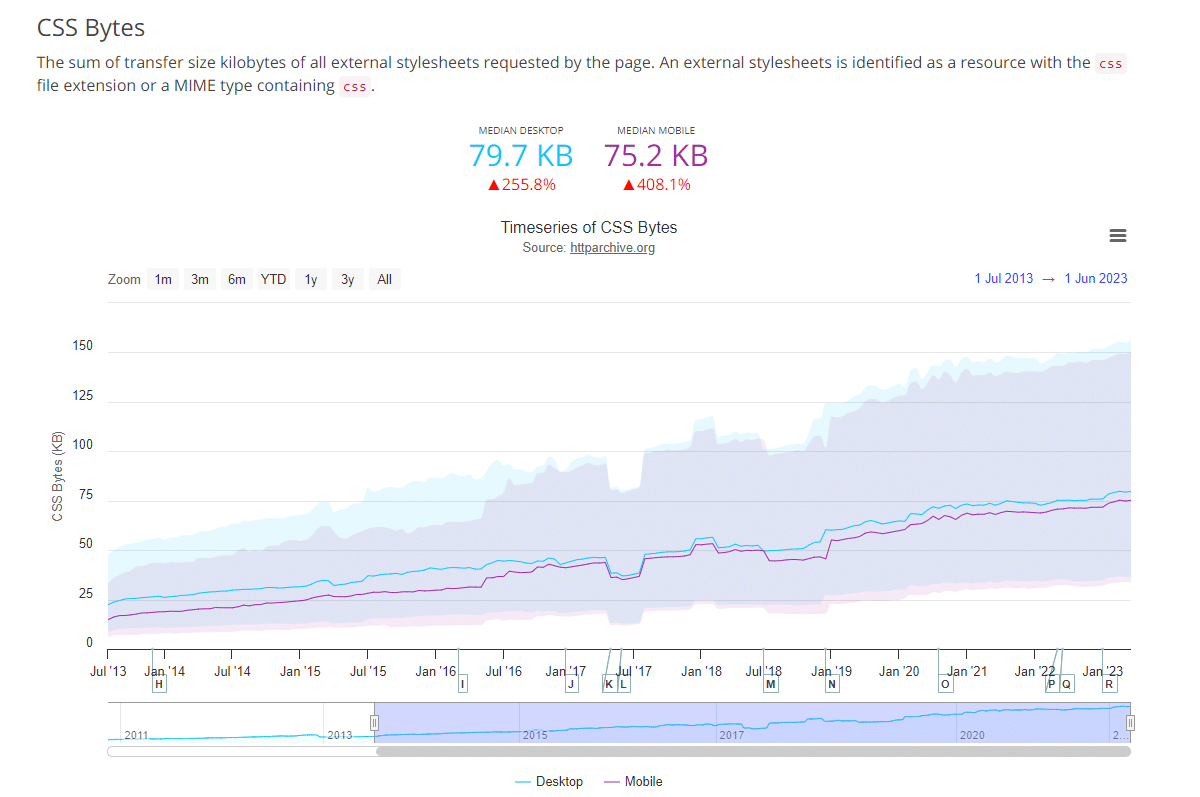
Il en est de même pour les octets JS et CSS – ils ont augmenté de 400 % sur mobiles, ce qui rend leur optimisation de plus en plus indispensable :


La performance web a évolué au fil des ans, tout comme WP Rocket. Notre plugin n’a jamais été « un simple plugin de cache parmi d’autres ». C’est devenu un plugin de performance, qui aborde et traite les problématiques de performance web les plus complexes – bien au-delà de la mise en cache.
Comment le support de WP Rocket a toujours été un pilier
Comme mentionné précédemment, lorsque nous avons lancé WP Rocket, nous nous sommes concentrés sur trois piliers :
Simplicité, support et stabilité.
Le service support a toujours été l’un des atouts majeurs de notre plugin.
Reconnu comme tel par nos clients depuis le début :
WP Rocket a toujours été un plugin premium, également parce que nous souhaitions fournir à nos clients un service support dédié d’excellence, et en interne.
Depuis 2013, notre équipe support s’est énormément élargie. A l’époque, nous avons embauché une seule personne pour s’occuper des clients –
et elle fait encore partie de l’équipe aujourd’hui !
A ce jour, notre équipe est composée de 18 personnes, réparties dans différents pays et régions.
L’organisation a changé, afin d’améliorer le flux de travail et s’assurer que tous les tickets soient traités avec efficacité, et dans les plus brefs délais. Il ne s’agit pas uniquement d’offrir un temps de réponse rapide. Au-delà de ça, nous avons toujours eu à cœur de fournir aux Rocketeers une réponse adaptée à leurs propres problématiques. En d’autres termes, la qualité a toujours été, et demeure, la pierre angulaire de notre support client.
Comme l’explique George Stathopoulos, notre Manager Service Support :
« Notre engagement en faveur d’un support de qualité signifie que nous ne nous contentons pas de répondre aux demandes des clients, nous dépassons leurs attentes. Fournir un effort supplémentaire est inscrit dans notre ADN, et garantit que chaque interaction soit le reflet de la qualité de service exceptionnelle qui fait notre fierté ».
Préserver la qualité, même si les performances web deviennent de plus en plus complexes, ça veut dire améliorer constamment l’expertise technique de nos collaborateurs. Ainsi, le support de WP Rocket est formé pour rester au cœur de l’actualité des défis de la performance web.
L’équipe est à présent divisée en niveaux, au vu de la complexité des tickets reçus, pour gérer plus efficacement le flux de travail, en préservant une qualité homogène.
Nous offrons aussi une documentation technique de première classe mise à jour, afin de permettre autant que possible et à tous nos clients de gérer par eux-mêmes les paramètres et doutes éventuels sur WP Rocket. C’est également un moyen d’éduquer les utilisateurs sur les sujets autour de la performance web, reflet de la mission première de notre entreprise.
George a ajouté : « Le service support n’implique pas seulement d’apporter des solutions. Il s’agit de construire des ponts, tendre une main secourable et éclairer les chemins pour la réussite de chacun”.
Conclusion
Cette décennie a été des plus passionnantes pour WP Rocket – il a toujours été question de développer le meilleur plugin de cache et performance, plutôt que d’être le premier à tout prix. Nous voulions établir un nouveau standard en termes d’optimisation des performances web, et les résultats démontrent que nous avons accompli notre mission.
Plus de 3 millions de sites web sont actuellement sur orbite avec WP Rocket – et notre plugin est le troisième plus populaire au monde et le tout premier plugin premium.
Ces réalisations fulgurantes ont été rendues possibles grâce à deux aspects qui ont toujours fait la différence, et c’est encore valable aujourd’hui : des mises à jour de produits pertinentes qui changent la donne, et un support client fiable et compétent.
Vous souhaitez partager votre propre expérience avec notre plugin ces dernières années ? Laissez-nous un commentaire !

