Table des matières
Mis à jour le
Si vous avez déjà essayé d’accélérer votre site web, vous savez à quel point c’est difficile et chronophage. Cela nécessite des connaissances techniques et une compréhension des éléments susceptibles d’avoir le plus d’impact sur son temps de chargement et sur les principaux indicateurs de performance, comme les Core Web Vitals.
Pour toutes celles et ceux qui luttent pour optimiser leur Largest Contentful Paint (LCP) – l’une des métriques Core Web Vitals – ainsi que les images au-dessus de la ligne de flottaison, ou qui souhaitent simplement accélérer davantage leur site, nous sommes ravis de vous annoncer une nouvelle version de notre plugin. Voici WP Rocket 3.16 !
Cette nouvelle version majeure se concentre sur l’optimisation automatique de l’élément LCP et des images au-dessus de la ligne de flottaison en les excluant du LazyLoad. Si vous vous demandez ce que cela veut dire et quel est l’impact sur les performances, ne vous inquiétez pas : nous vous expliquons tout dans cet article.
Nous sommes fiers de lancer cette nouvelle fonctionnalité pour deux raisons. D’abord parce qu’elle va permettre d’améliorer encore plus vos performances, et aussi parce que c’est la toute première sur le marché à s’attaquer à une optimisation d’une telle complexité, sans frais supplémentaires ou réglages compliqués.
WP Rocket 3.16 inclut également un changement important dans l’onglet Cache. Si vous êtes déjà un utilisateur de Rocket, lisez l’article jusqu’au bout pour découvrir ce qu’il y a de nouveau !
Envie d’en savoir plus ? Regardez la vidéo, ou continuez à lire !
Pourquoi se soucier de l’optimisation des images au-dessus de la ligne de flottaison ?
WP Rocket 3.16 détecte, priorise et optimise automatiquement les images critiques, en les excluant automatiquement du LazyLoad. Les images critiques sont toutes celles situées au-dessus de la ligne de flottaison, y compris l’image du Largest Contentful Paint.
Vous vous demandez peut-être ce que cela signifie et pourquoi nous avons décidé de nous concentrer sur cette amélioration. Revenons donc un instant en arrière et expliquons brièvement ce que sont les images au-dessus de la ligne de flottaison et le rôle du LazyLoad.
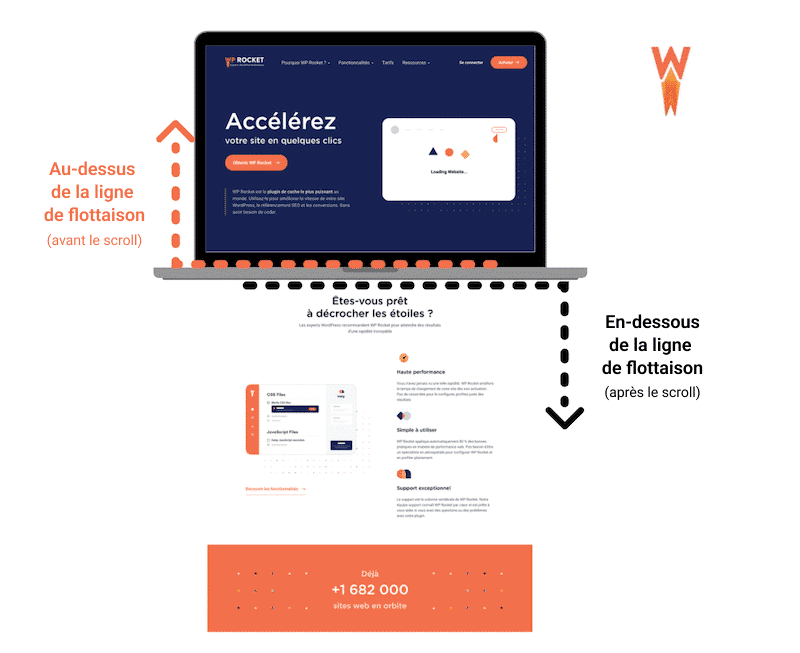
Les images au-dessus de la ligne de flottaison sont celles situées en haut de la page, ce sont les premières que vous voyez sans scroller. En revanche, les images en dessous de la ligne de flottaison ne sont visibles que lorsque vous faites défiler la page.

Cette différence est essentielle pour le LazyLoad. Le lazyloading est une technique d’optimisation puissante qui permet aux images de se télécharger uniquement si l’utilisateur fait défiler la page vers le bas, car elles n’ont pas besoin d’être affichées immédiatement.
Grâce à ce LazyLoad des images, le navigateur peut charger et afficher uniquement le contenu visible. Le chargement de cette partie de la page prend moins de temps que le chargement de tous les éléments de la page, ce qui se traduit par un temps de chargement plus rapide.
Bien qu’il soit fortement recommandé d’implémenter le LazyLoad pour améliorer les performances, vous devriez toujours en exclure les images au-dessus de la ligne de flottaison. Ces images doivent en effet être chargées dès que la page est demandée, sinon les utilisateurs ne peuvent pas accéder au contenu.
Cette exclusion est d’autant plus importante que, très souvent, l’élément LCP est une image. Étant donné son importance en tant que Core Web Vital, facteur désormais clé de référencement SEO, il se doit d’être optimisé au mieux.
Et nous voici au point délicat : exclure les images au-dessus de la ligne de flottaison du LazyLoad est crucial, mais difficile. Cela nécessite d’identifier soigneusement quelles images exclure autant sur ordinateur que sur mobile. Ce n’est pas chose aisée, surtout pour les débutants et ceux qui optimisent les sites web à grande échelle, en somme toutes celles et ceux qui ont besoin d’une solution efficace pour améliorer rapidement les performances.
Notre mission : rendre l’optimisation des webperf plus facile et sans tracas pour tout le monde, et c’est la raison première de WP Rocket 3.16.
3.16 : Quoi de neuf pour l’optimisation du LCP et des images au-dessus de la ligne de flottaison ?
Nous avons réalisé quelques tests pour vous montrer l’impact potentiel de WP Rocket 3.16 sur les performances de votre site web.
Comme toujours, les résultats dépendent de plusieurs variables, notamment du score LCP initial et si les images au-dessus de la ligne de flottaison ont été LazyLoadées ou pas.
Si votre score LCP est mauvais et que vous n’avez jamais exclu les images au-dessus de la ligne de flottaison du LazyLoad, il est probable que vous constatiez un impact notable sur vos performances avec WP Rocket 3.16.
Voici un exemple.
Nous avons testé la nouvelle fonctionnalité sur une page Elementor, en utilisant une section héros avec une image de fond CSS. Le navigateur met plus de temps à identifier une image d’arrière-plan CSS, ce qui entraîne une hiérarchisation et une optimisation potentiellement plus difficiles.
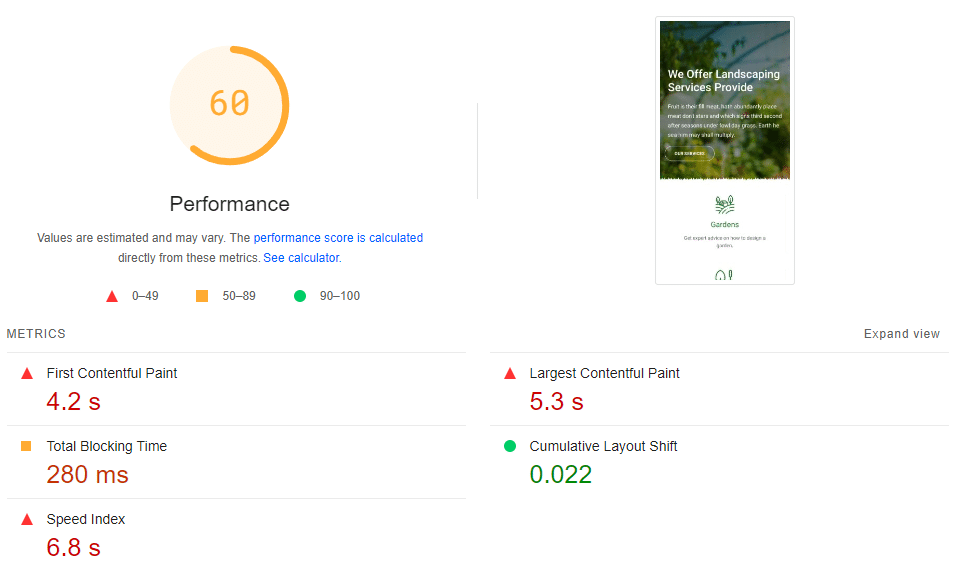
Tout d’abord, nous avons effectué le test de performance sur PageSpeed Insights sans activer WP Rocket.

Comme vous pouvez le voir, nous avons obtenu un score de performance de 60/100 – dans la zone orange. Plus grave encore, la note LCP est dans le rouge, comme d’autres indicateurs Lighthouse, tels que le Speed Index.
Ensuite, nous avons activé la version précédente de WP Rocket : 3.15. En plus des fonctionnalités appliquées par défaut, nous avons également activé les options suivantes, qui ne nécessitent qu’un clic :
- Minification des fichiers CSS et JavaScript
- Suppression des ressources CSS inutilisées
- Report de l’exécution JavaScript
- Chargement différé du JavaScript
- LazyLoad pour les images.
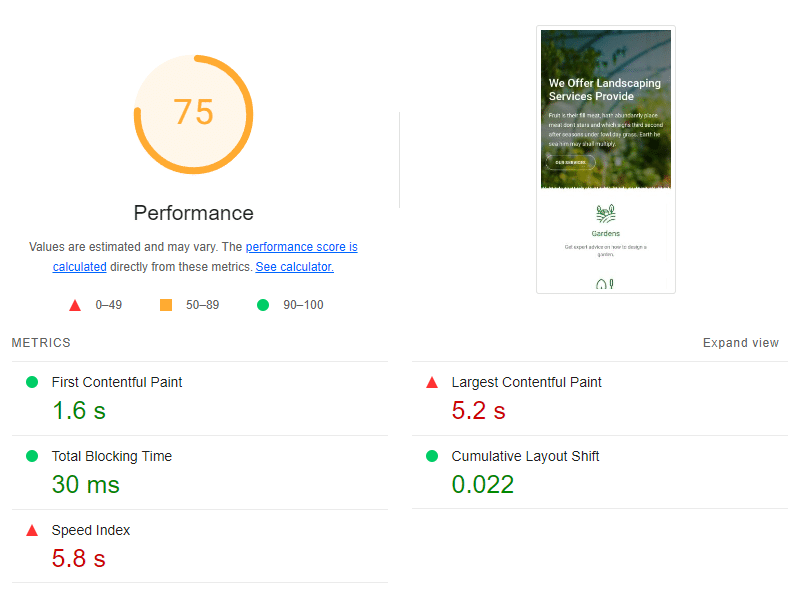
Comme vous pouvez le constater, le score de performance est immédiatement passé à 75/100. Deux autres indicateurs de performance Lighthouse se sont notablement améliorés : le FCP (de 4,2 s à 1,6 s) et le TBT (de 280 ms à 30 ms).
Le Speed Index a également légèrement augmenté grâce à l’option Reporter l’exécution JavaScript. Cependant, la note LCP est restée dans le rouge :

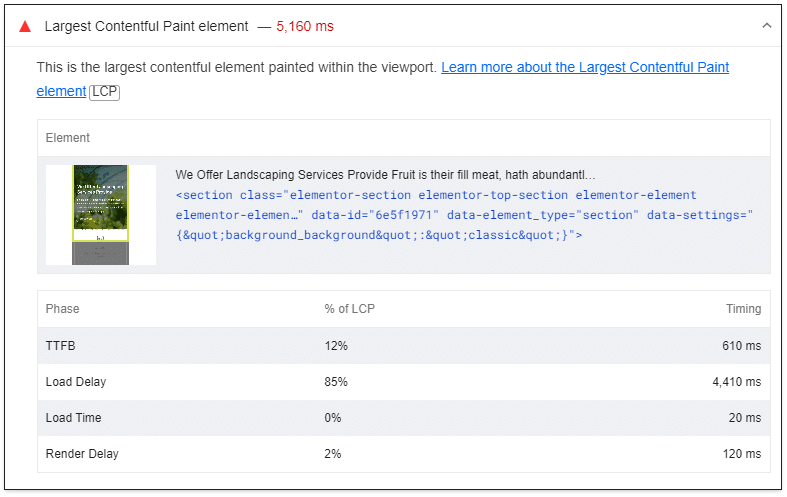
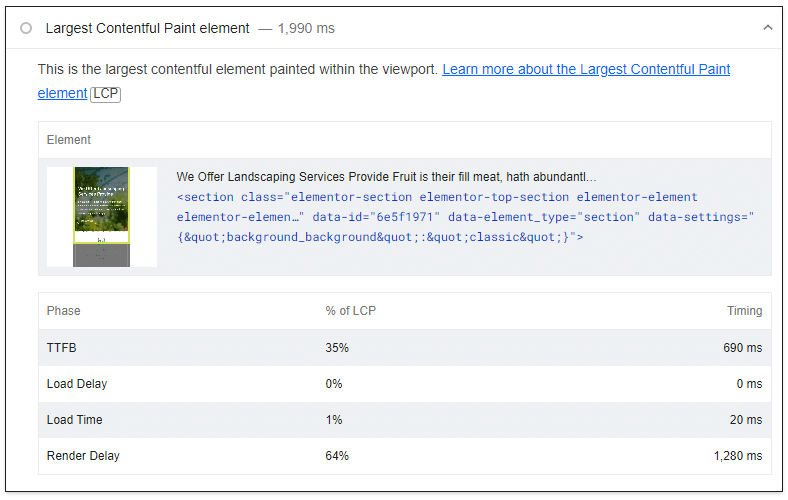
Voici l’audit détaillé pour l’élément LCP, qui est une image au-dessus de la ligne de flottaison et qui doit être optimisée :

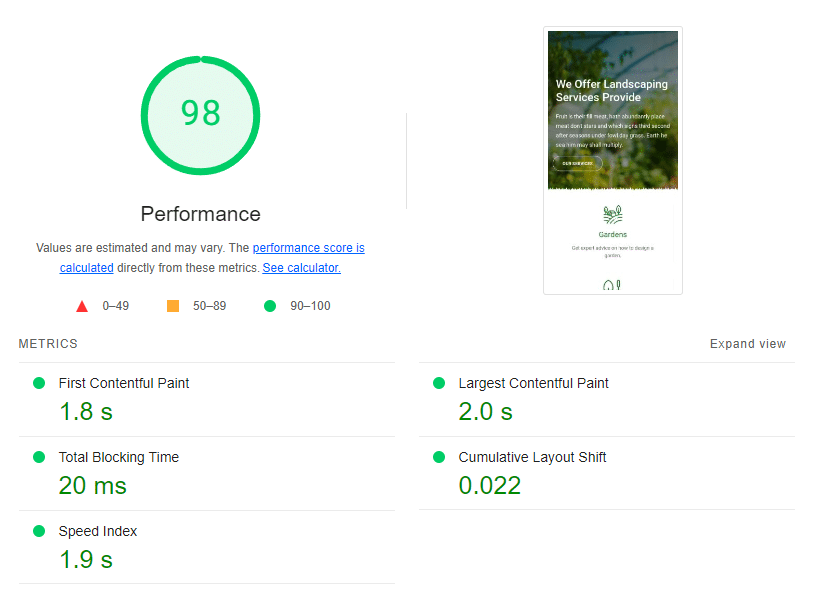
Nous avons enfin mis à jour WP Rocket vers la dernière version 3.16 et avons de nouveau effectué le test de performance PageSpeed. Cette fois, nous avons obtenu des scores LCP et Speed Index verts, ce qui a conduit à un score de performance PageSpeed de 98/100 :

L’audit de l’élément LCP est complètement optimisé et ne présente plus aucun problème :

Le résultat du test montre comment WP Rocket 3.16 facilite l’amélioration du score PageSpeed, l’optimisation des principaux indicateurs de performance et du temps de chargement. Une meilleure performance améliore également l’expérience utilisateur, ce qui est confirmé par l’obtention d’une excellente note LCP.
WP Rocket 3.16 marque un nouveau jalon. Offrant ainsi une solution innovante pour aider quiconque à rendre son site plus rapide, quel que soit son niveau de connaissances techniques ou le temps dont il dispose pour se concentrer sur les tâches d’optimisation complexes.
Comment marche la nouvelle fonctionnalité ?
La fonctionnalité d’optimisation des images critiques est entièrement automatique et fonctionne en arrière-plan. Cela signifie que vous ne verrez aucun réglage lorsque vous utiliserez le plugin. En d’autres termes, il n’y a pas d’onglet ou d’option à cocher : WP Rocket se charge de l’optimisation automatiquement.
Il vous suffit donc d’installer WP Rocket pour la première fois ou de le mettre à jour vers 3.16 pour activer la fonctionnalité.
Toutefois, vous pouvez toujours la désactiver en utilisant des filtres et en réglant le filtre ‘rocket_above_the_fold_optimization’ à false.
Pour ce faire, ajoutez le code suivant à votre fichier functions.php ou grâce à un plugin tiers :
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );
Notez ici qu’il s’agit d’une fonctionnalité basée sur un service (SaaS) – ce qui signifie qu’elle repose sur nos serveurs, tout comme l’option Supprimer les ressources CSS inutilisées. Pour cette raison, si votre licence expire, la fonctionnalité ne fonctionnera que partiellement et ne pourra plus faire le travail correctement.
Comment savoir si ça fonctionne ?
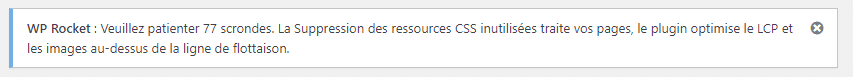
Lorsque vous activez ou mettez à jour WP Rocket 3.16, vous verrez des messages en fonction de son fonctionnement.
Lorsque la fonctionnalité optimise l’élément LCP et les images situées au-dessus de la ligne de flottaison, vous verrez ce message :

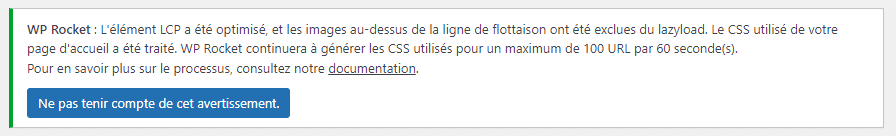
Lorsque l’optimisation est terminée, vous obtiendrez ce message :

Pour en savoir plus sur le processus, consultez notre documentation.
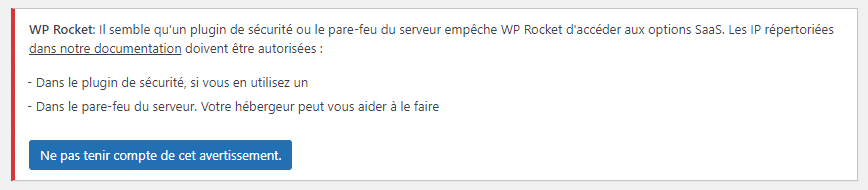
Si l’API n’est pas accessible, vous verrez le message suivant pour vous aider à résoudre le problème :

– Dans le plugin de sécurité, si vous en utilisez un
– Dans le pare-feu du serveur. Votre hébergeur peut vous aider à le faire
Qu’en est-il de l’onglet Cache ?
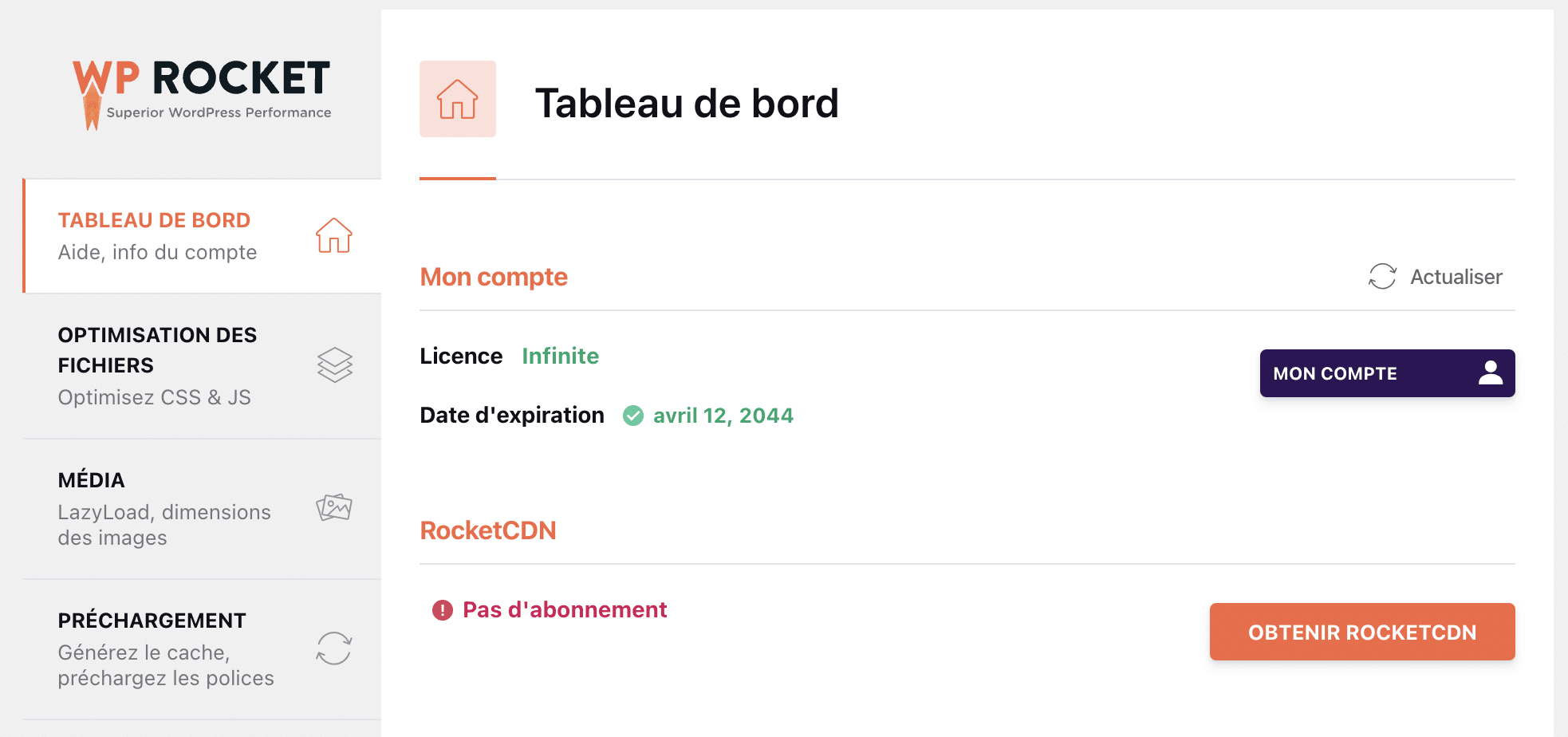
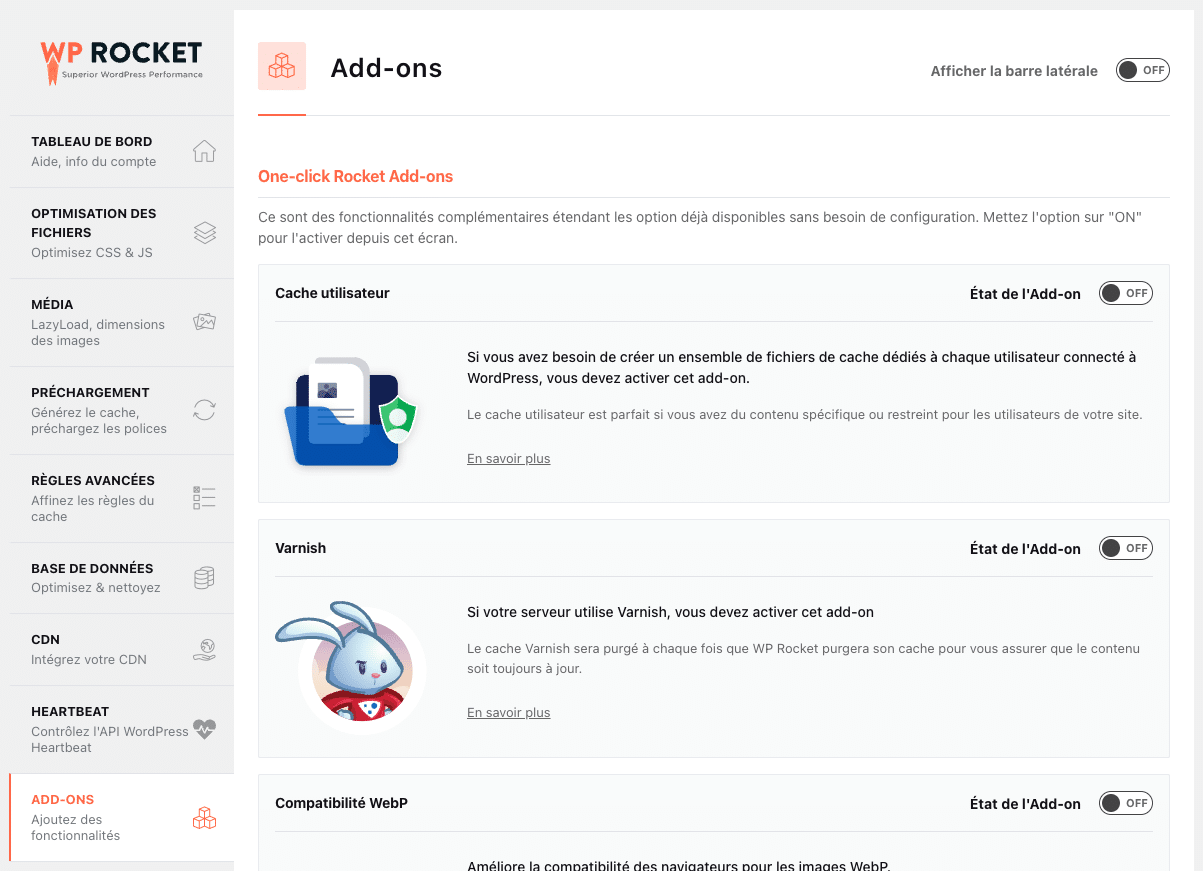
WP Rocket 3.16 comprend également un changement majeur : l’onglet Cache y est entièrement supprimé. Comme vous pouvez le voir sur l’image ci-dessous, juste après l’onglet Tableau de bord, il y a désormais l’onglet Optimisation des fichiers.

La principale raison derrière ce choix réside dans l’évolution de WP Rocket au fil des années.
À présent, WP Rocket est un plugin de performance qui va bien au-delà du cache en vous aidant à optimiser votre site web en abordant les problèmes de performance les plus complexes, de la manière la plus simple possible.
WP Rocket 3.16 est le dernier exemple après des versions qui ont introduit des fonctionnalités puissantes telles que le Report de l’exécution du JavaScript et la Suppression des ressources CSS inutilisées.
Depuis le lancement de WP Rocket, notre approche est centrée sur les décisions plutôt que sur les options. Nous visons à rendre l’extension aussi simple que possible pour tout le monde, sans avoir à choisir les meilleurs réglages.
Avec WP Rocket 3.16, nous souhaitions réduire encore plus le nombre d’options en nous concentrant sur celles améliorant le temps de chargement, le score PageSpeed et les Core Web Vitals – bref, tout ce qui vous permet de rendre votre site plus performant.
Que deviennent les options de cache de l’onglet Cache ?
L’onglet Cache comportait certaines options qui ont été supprimées ou déplacées.
Commençons par celles qui ont été activées par défaut et supprimées de l’interface utilisateur :
- L’option Cache mobile – la grande majorité de nos utilisateurs se sert de cette option, nous avons donc décidé de l’activer automatiquement.
Si vous êtes un utilisateur existant et que vous n’avez pas encore activé le cache mobile, vous trouverez l’option pour l’activer dans l’onglet Outils de votre plugin.

- Les fichiers de cache séparés pour les appareils mobiles – Bien que cette option soit activée par défaut avec le cache mobile, vous pouvez toujours la désactiver en utilisant un filtre.
Si vous souhaitez désactiver le cache mobile et et le cache séparé pour les appareils mobiles, vous pouvez utiliser ce plugin d’aide. Pour en savoir plus sur le plugin, son fonctionnement et les risques liés à la désactivation du cache mobile, veuillez lire l’article dédié.
Les deux autres options ont été déplacées à un autre endroit :
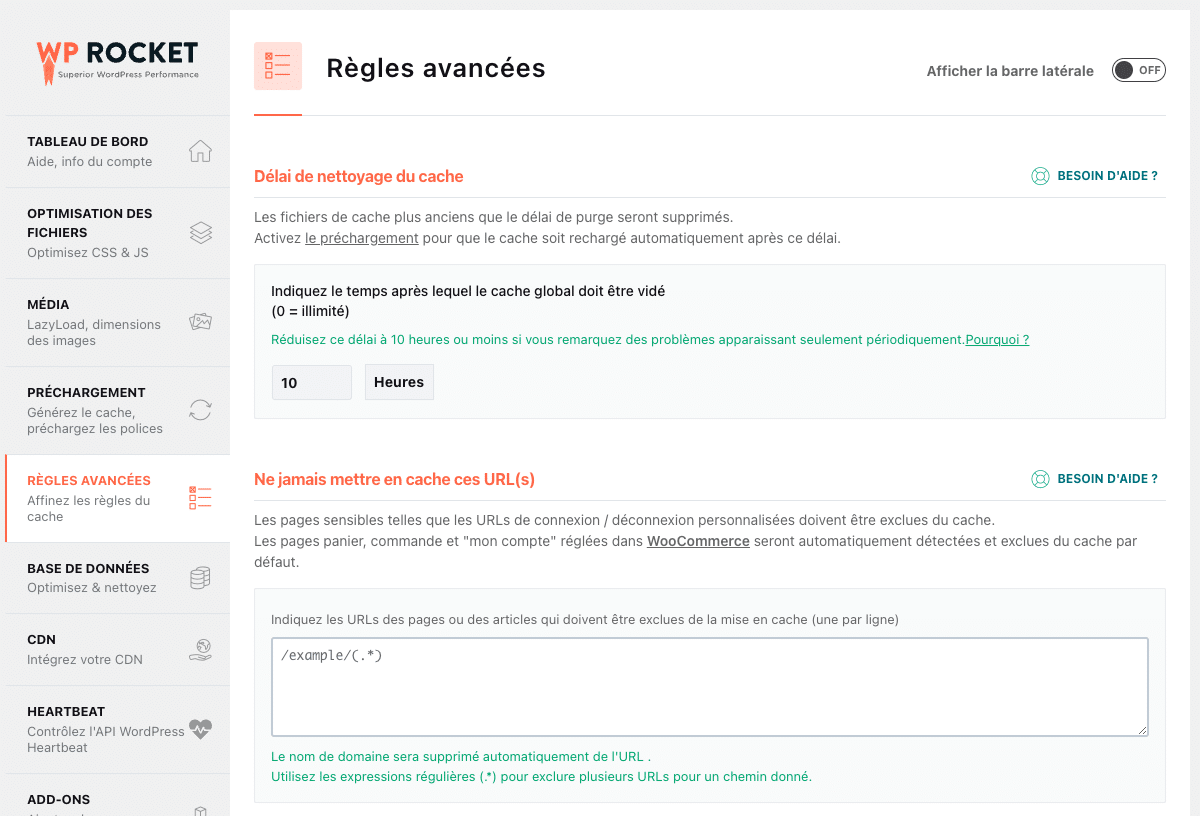
- L’option Délai de nettoyage du cache a été déplacée en haut de la section Règles avancées et réglée sur 10 heures, reflétant ainsi la préférence de 98 % de nos utilisateurs.

- L’option Cache utilisateur a été déplacée vers la section Add-ons. Vous devez activer cet add-on si vous avez besoin de créer un ensemble de fichiers de cache dédiés pour chaque utilisateur connecté à WordPress – par exemple, lorsque vous avez du contenu spécifique à l’utilisateur ou restreint sur votre site.

Conclusion
WP Rocket 3.16 est doté d’une fonctionnalité qui change la donne et s’occupe automatiquement de l’optimisation des performances, en permettant à toutes et à tous d’avoir un site ultra-rapide, quel que soit son niveau technique ou le temps dont il dispose. L’optimisation des images au-dessus de la ligne de flottaison, y compris de l’élément LCP, entraîne une amélioration des indicateurs de performance, des scores et de l’expérience utilisateur – ce qui est essentiel pour augmenter les prospects et les conversions.
Il est maintenant temps de découvrir comment WP Rocket 3.16 peut améliorer automatiquement les performances de votre site. Essayez WP Rocket dès maintenant ou mettez à jour votre plugin vers la dernière version et surtout, faites-nous part de ce que vous en pensez dans les commentaires.

